Hi,
I’ve been working in a multi brand design system, I have these libraries:
- Library A → White label tokens (colors, typography, etc)
- Library B → Brand 1 tokens (colors, typography, etc)
- Library C → Brand 2 tokens (colors, typography, etc)
- Library D → Components (buttons, inputs, etc) using Library A tokens
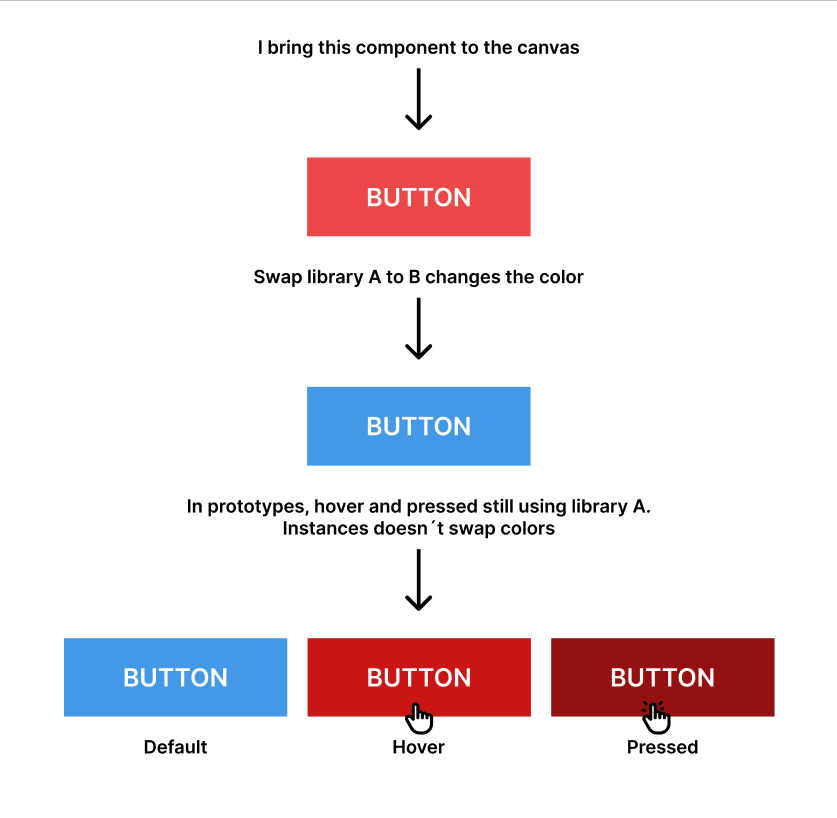
I made the master component buttons interactive, connecting hover and pressed variants. The problem is when I want to use it in a file, If I swap libraries, only change the instance in the canvas, but not their variants.