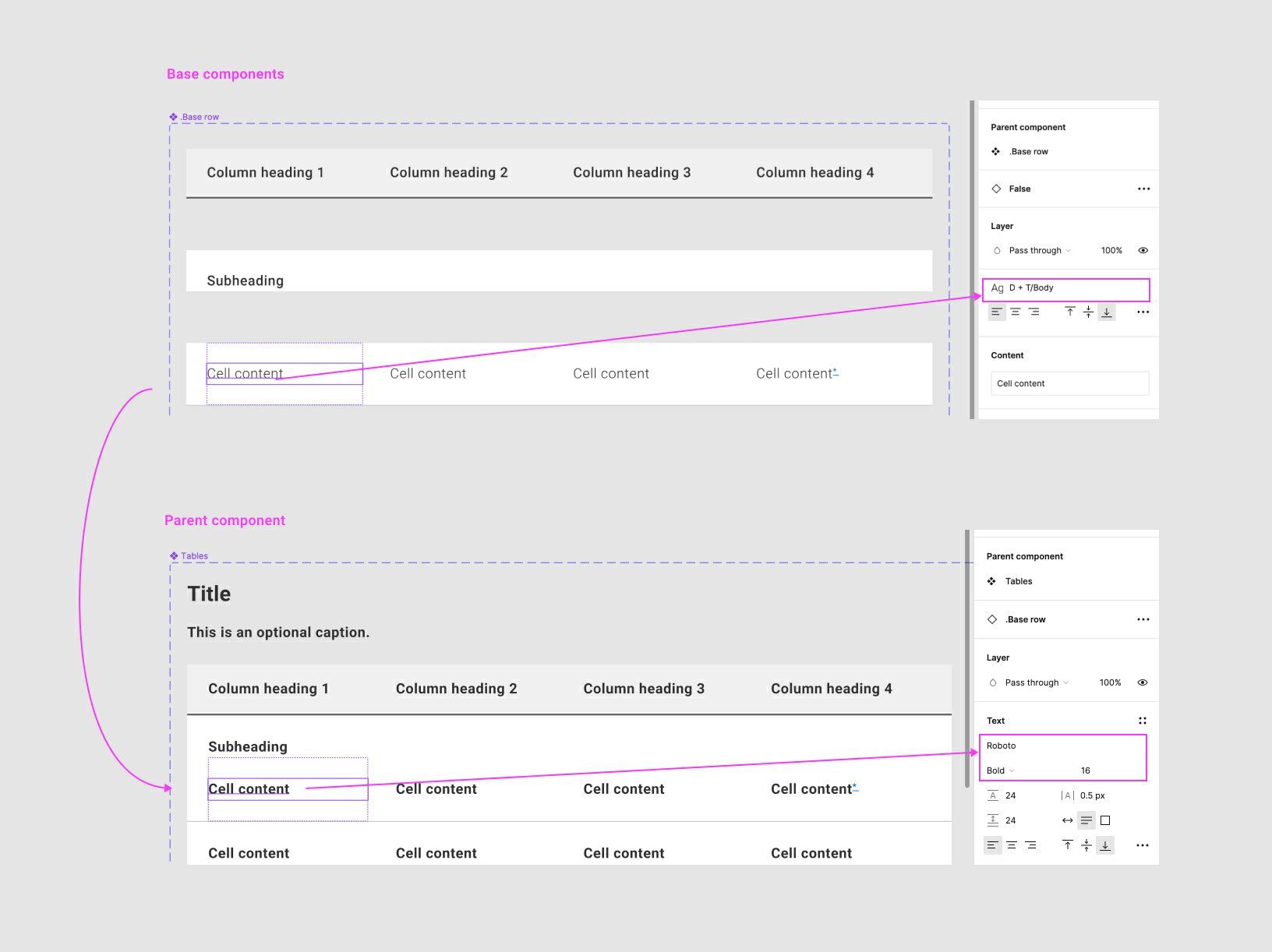
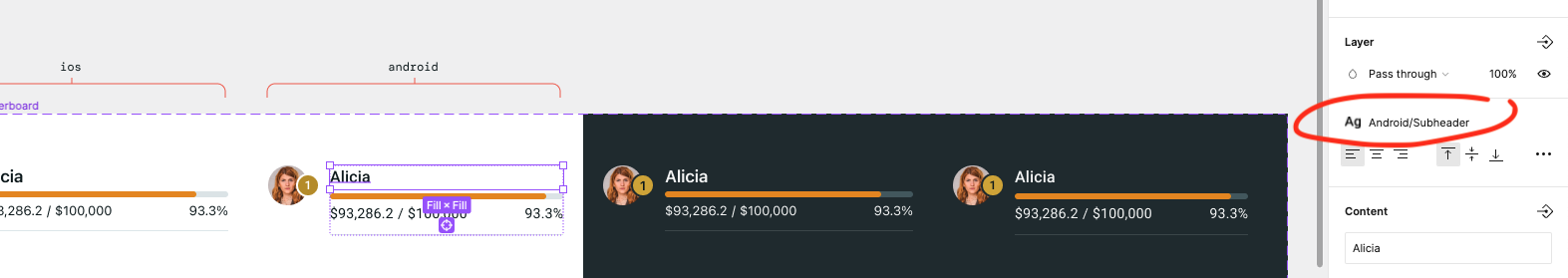
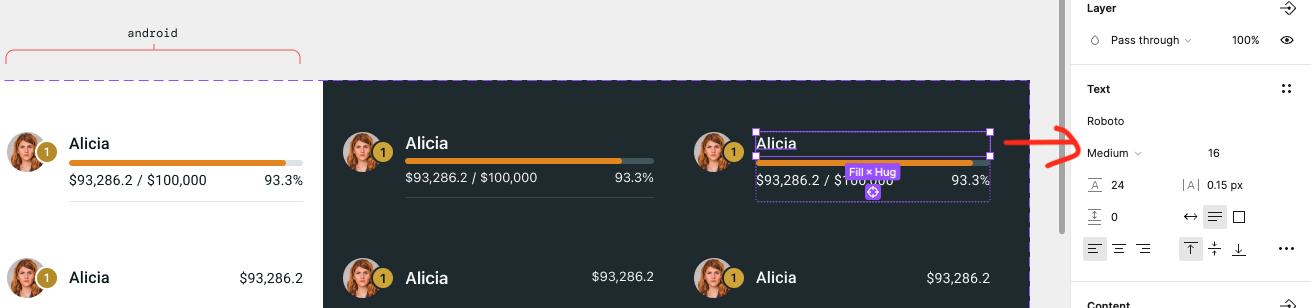
We are experiencing a weird issue in Figma where library “Text Styles” applied to text layers or component instances get detached on random.
Our fix is to use a semi-automated way of selecting all text layers on a screen and then perform the “Reset text style” action.
The issue is persistent and seems to happen at random - anyone experienced something similar before?
There is a closed topic on what seems like the same issue, with no resolution provided - Text Styles randomly get detached from original file