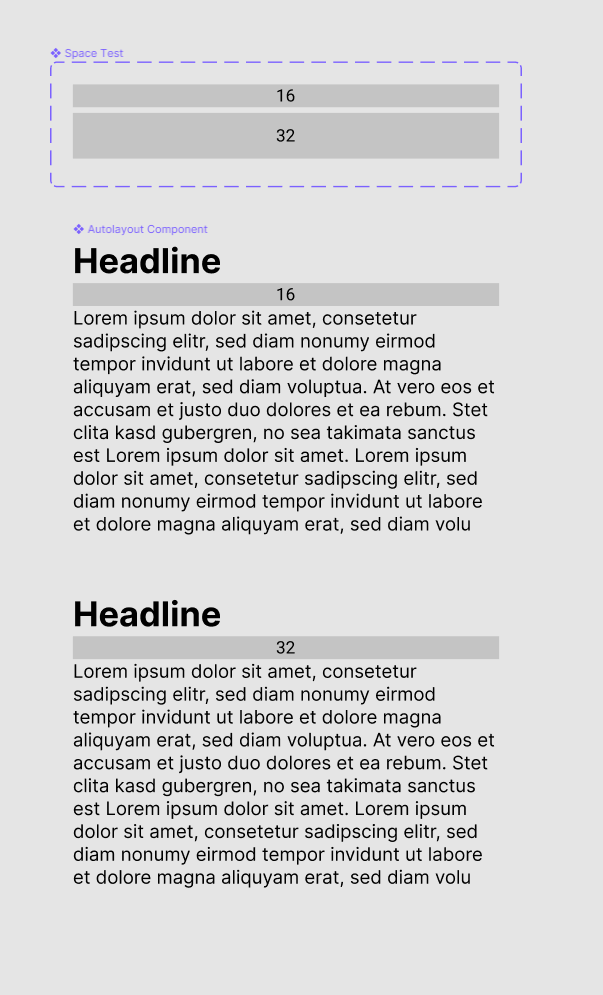
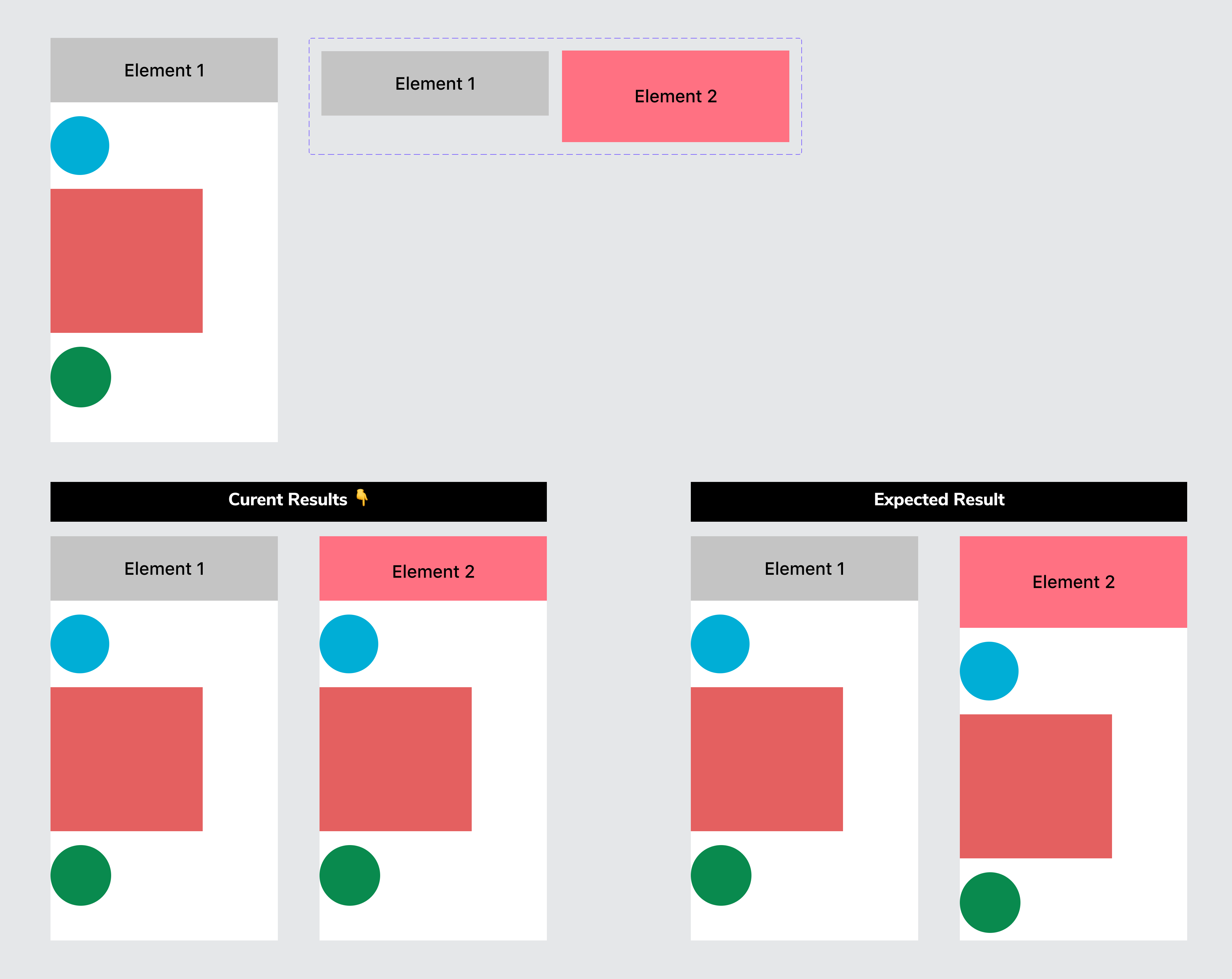
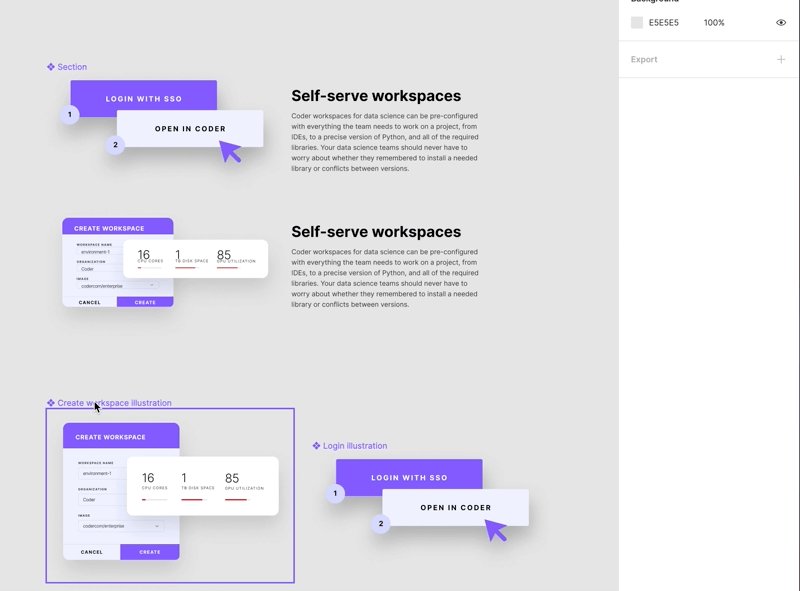
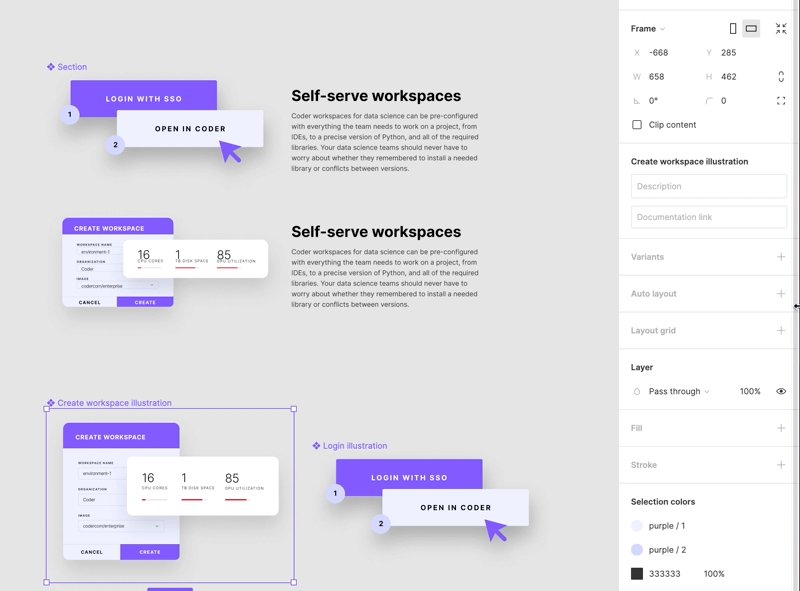
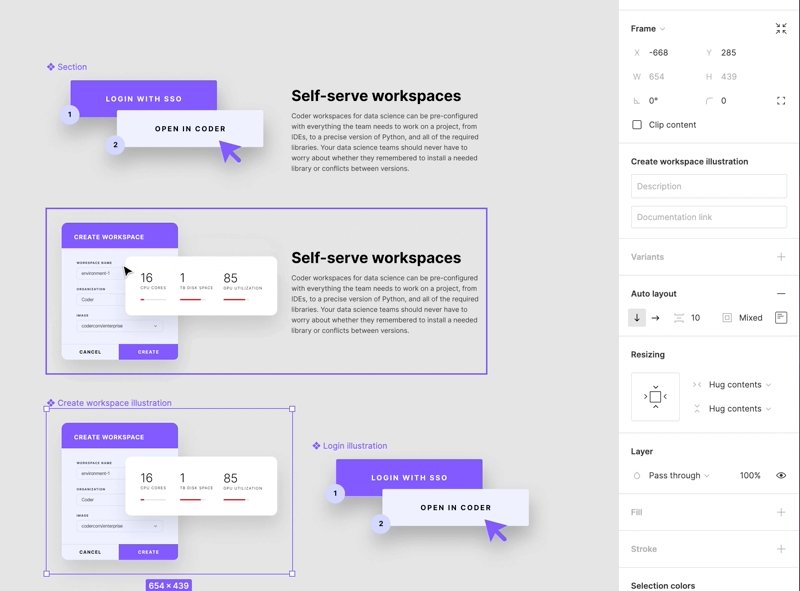
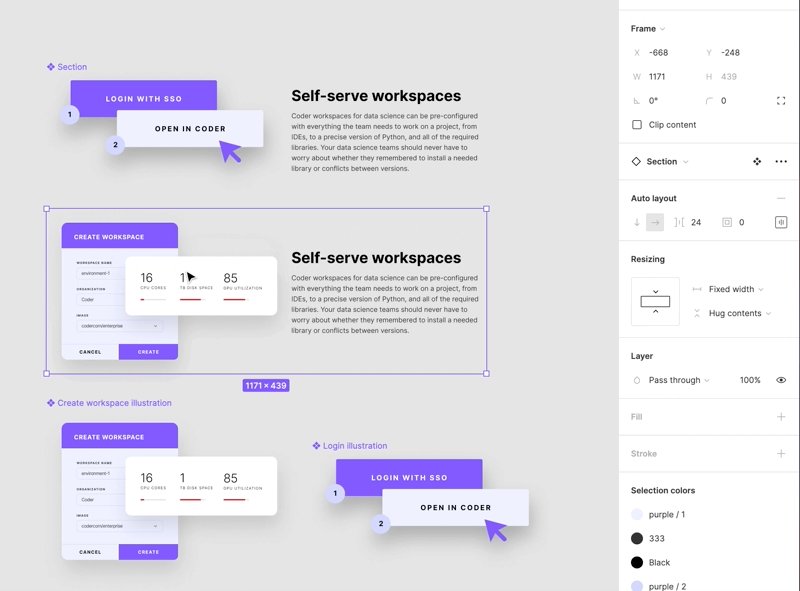
Is it possible to use different sized variants to resize variants of components? It works with autolayout in components but does not seem to affect the instance of it. In the pic I created an instance and replaced the space tester with the 32px height one.
Solved
Resizing an instance with variants
Best answer by tank666
The answer above completely fixes the issue with resizing a variant in an instance. You can view and duplicate my file:
Figma – 17 Jun 21This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.