Hi, is there an option to persist component state between artboards? E.g. having a toggle on frame A and frame B that is inactive by default. After toggling state to active on frame A, navigating to frame B will reset the toggle to inactive.
Is it possible to persist state between frame changes?
Btw super happy about interactive components! What a great and powerful feature! Thanks for the beta invite!
Hey Dan! Right now we don’t support state preservation for interactive components, but it’s something we’re thinking about and would love to support in the future.
Glad you’re enjoying the feature, and keep the feedback coming!
FYI just changed the category on this one from Questions to Feedback so we can make sure to keep track of it on the product side.
Hi Kelsey, thanks for the fast reply! Would be awesome to get this feature down the road.
I discovered this when creating an actual prototype with a flow between components and frames.
When using interactive components combined with a way to go back to a previous frame (such as a back button, delete button or edit button) the interactive component will skip its variants, as if the interaction was already done, and won’t restart the variant’s interactions.
How to replicate this:
- Use the interactive components to create a loader (loop using AfterDelay to connect the variants)
- Create 2 pages
- In the first page place a button that navigates to another page
- In the second page place the loader and a button to go back to the first page
- Click the first button
- Wait till the loader completes the animation
- Click the back button
- Click the first button again
Expected result
When clicking the back button I expect that the loader has restarted the animation and will load again if pressing the first button
Actual result
The first time it will work perfectly, but when going back a second time the prototype will skip the whole animation, as if it was already executed.
I’ve prepared a simple file so you can analyse this:
Figma – 11 Mar 21
I’m having a similar issue with a fly-out menu. When I open the menu and interact with it it works fine. However, when I close the menu and reopen it, it reverts to it’s last state and not the first state it’s linked to.
Yes! She same thing happened to me when trying to create a dropdown menu!
Right now, I don’t think you can do it natively. The workaround I use is to open in overlay the components you want to reset. Since an overlay is destroyed and created each time, it will reset your interactive component. The main limitation to this, since you can only have one overlay at a time, is that you cannot use other overlays. At least this is a workaround.
This is so annoying…
@Nicolas_Demange workaround doesn’t work in my case for multiple reasons:
- I don’t want to let the user get in that state using arrow keys;
- I cannot use it with After Delay, even if I close the overlay before everything finish.
Can we get an official response about how we can reset the state of the interactive component to the initial or desired one?
I’m sad to say, I’ve had to fall back to disconnecting all the component interactions, and then creating individual screen-level frames (screen x dropdown open, screen x dropdown closed) and all the combinatorial spaghetti that goes with that 😢 Hopefully we’ll hear something about the issue soon.
@Emiliano_Cicero Has this still been an issue for you?
I’ve just run into this as well and it’s a pretty giant limitation I didn’t expect. Tough problem to solve, hope they have something for it soon.
But basically I can’t use interactive components in about half the cases I’d expect to be able to at this point.
Yes, at this point I’m only using IC for simple, non-nested hover states 😢
Having the same issue.
Interactive Components needs to recognize a component’s default state. Otherwise, when you’re using a click to change interaction, that change will persist through the entire prototype until you reload the prototype.
I definitely hope this gets addressed (or at least acknowledged) during the beta. I’m able to use the overlay hack mentioned above in some, but not all cases.
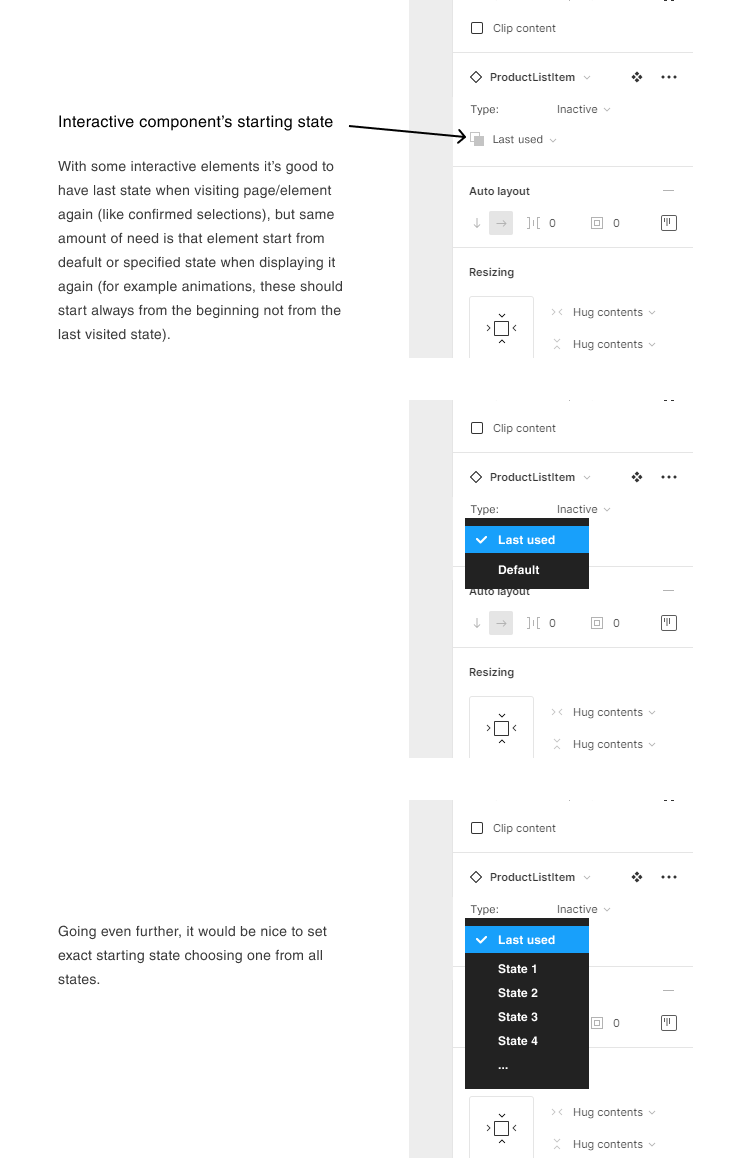
Would something like this solve the issue?
Something like this, yes 👍 But I think it belongs on the prototype tab of the sidebar, so that it’s alongside all the other prototyping settings for the component.
Hi, we need this so badly too. Btw, enjoying everything in Interactive Components. Thanks so much 😀🙌🏼
(Maybe)Think this could be a simple boolean on the page/frame level to reset/lock states to whatever it is set to when navigating. So, if I had a checkbox, I could just toggle on lock state for that variant and when navigating back it would set/keep whatever the state was in whatever position in the flow.
Howdy! I think this is the right feedback channel for this concept. Please direct me to the correct one if I am wrong. This feature is pretty critical in my eyes for instances where we want the interaction to happen each time the trigger happens. I’m trying to use this for “on load” type events with a delay and I’m not sure how to trigger it each time a prototype page loads. For example. I have it fade in. The reason I don’t use a typical delay is that I want the animation sequences to overlap and this is the only way I can figure out how to do that.
Related but opposite, yes 😋 I think the threads are convergent in outlook, so happy for a mod to merge them if that makes sense. Saying that, they are linked at the head post already though.
may be add “default” state for comp. Reset to default state after: change page, delay time and ect.
My case: navigation. in 1 page i can change active state (swap comp) by click. for example tab menu. After move to next page and back - comp “remember” last state/last swap. I want to reset state if i move to this page.
Sorry, don’t quite get that. For example, if you have a tab menu with three states, wouldn’t you have three comps (frames), one for each state, with the tab menu having a different active tab in each? I feel like in that case you wouldn’t want or need to reset the navigation “default” state for each frame, but maybe I’m missing something here…
I think the workaround is to create a frame in the size of the whole drop-down above all of the layers in dropdown, then make the opacity to 0 and give it an action of mouse leave= Close, the buttons will work perfectly under it and if the mouse be not in the area the drop-down closes natively, and remember for a state remembrance you just have to have 2,3,4,… closed DRP with different names of your DRP options and after adding it to your default frame in the interactive C choose which one to play.