In the frame called “Using variants with different sizes” I encounter two problems:
-
The screenshots in the explanation do not match the content:
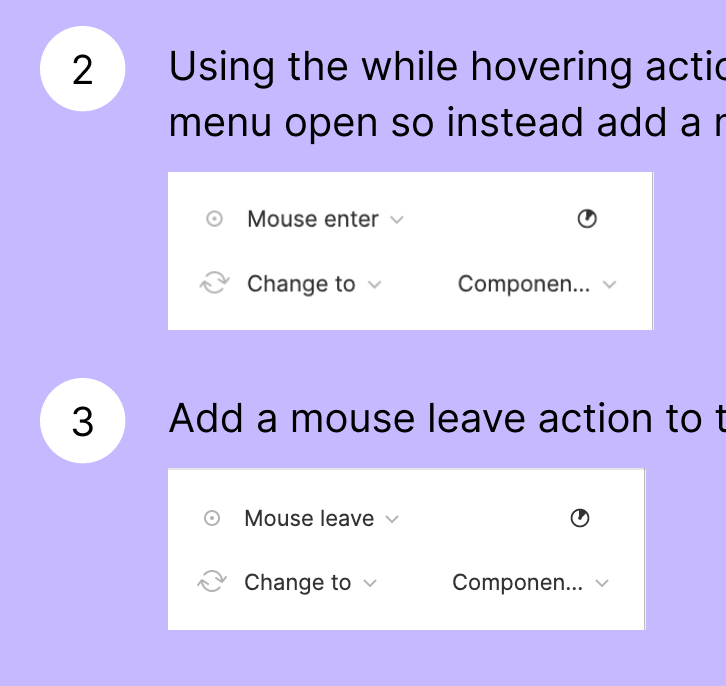
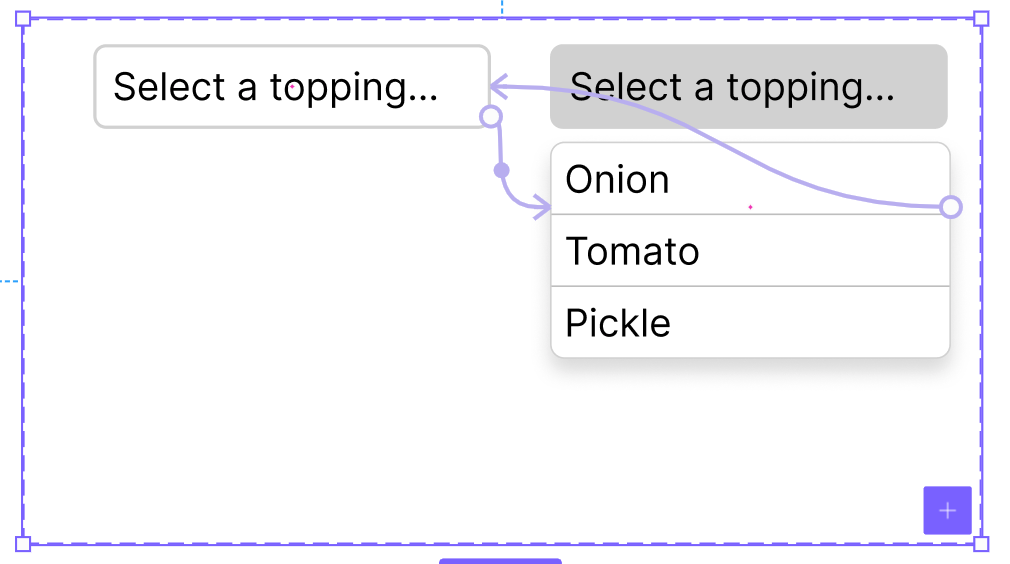
The contents of the field Change to: shows “Componen…”, but in the layer list of this example the components and instances are labeled differently (menu, menu-item, button). This is confusing. -
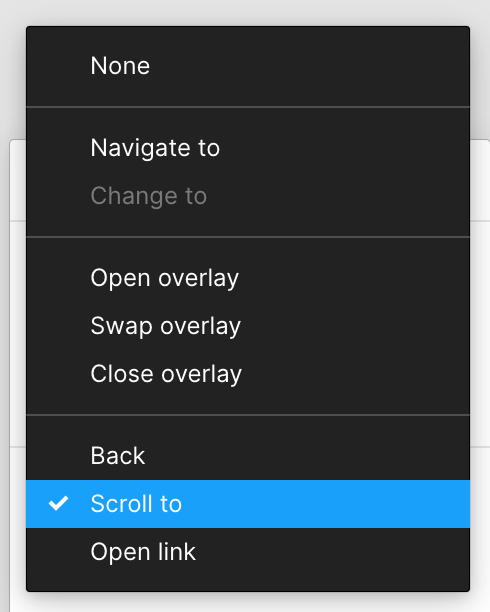
In that same screenshot, you have both actions hooked up to “Change to”, but when I try to do the same, this option is not available:
This might be because I’m doing the hookup to the wrong component from step 1. I could not find how to fix this example.