Hi, I believe I’ve exhausted all the existing help articles on this.
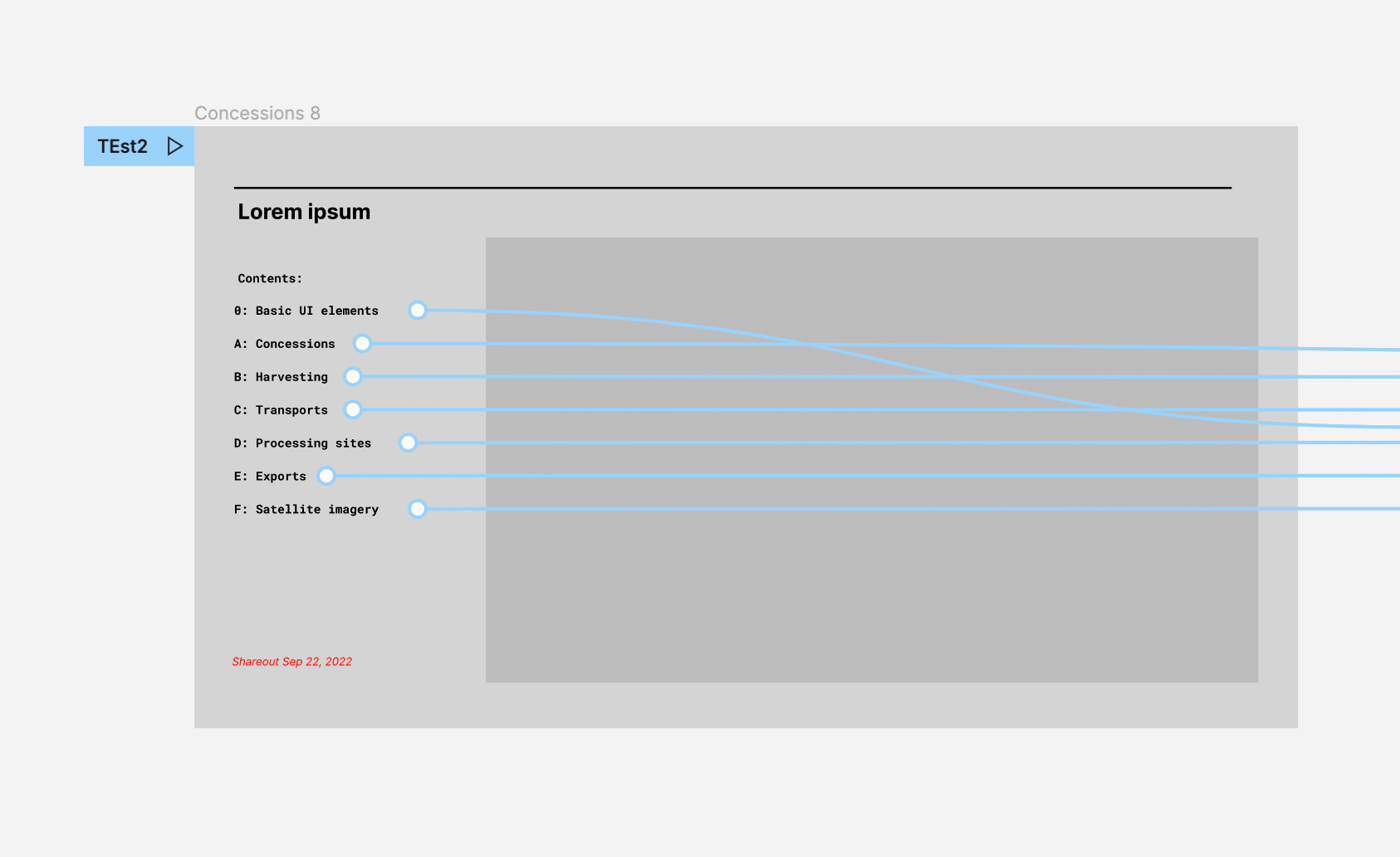
I’m having a hard time with something that should be very basic. I have 25 or so screens, the ONLY interaction between them is that the user should be able to click and/or press the arrow key to navigate LINEARLY between them.
Sometimes it works (especially if I go slowly, it works every time). But sometimes it doesn’t, sometimes it inexplicably jumps through sections (pretty much only happens if I press the arrow keys quickly). It appears that if I click through it goes linearly every time without skipping screens. So the problem is only with the arrow keys (which I can’t disable so I need to understand the behavior before handing off to my client).
I’ve adjusted all the artboards. The desired order is Row 1 Left to Right, Row 2 Left to Right (as described in the documentation). All rows have the exact same Y coordinate. All columns have the exact same X coordinate.
I’ve spent hours on this already and this is really basic behavior so I’m not sure why it’s so hard, I want it to act like powerpoint in presentation mode.
Any help is appreciated. I can’t really share the prototype because I’m on NDA.