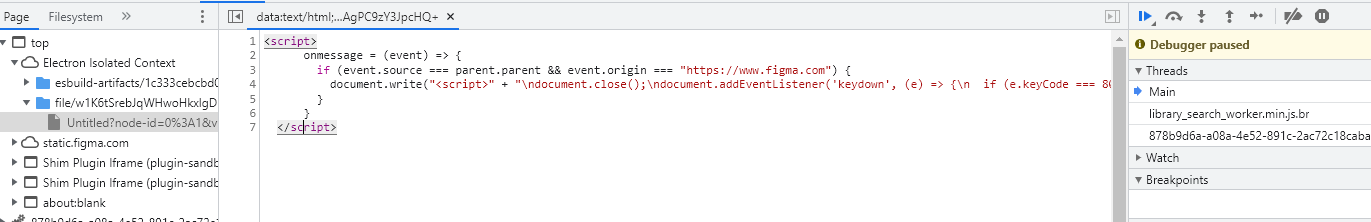
I added a debugger; statement in the JS I have in ui.html and here’s what I see:
Is there a way to see my actual JS code?
Is it supposed to be like this or it’s just me?
I’m on the latest released Chrome, Windows 10, using Figma Desktop App v 116.3.8
Thanks!