Hi,
I wonder if I can set a breakpoint on the Figma plugin code in Visual Studio Code or Jetbrain Webstorm.
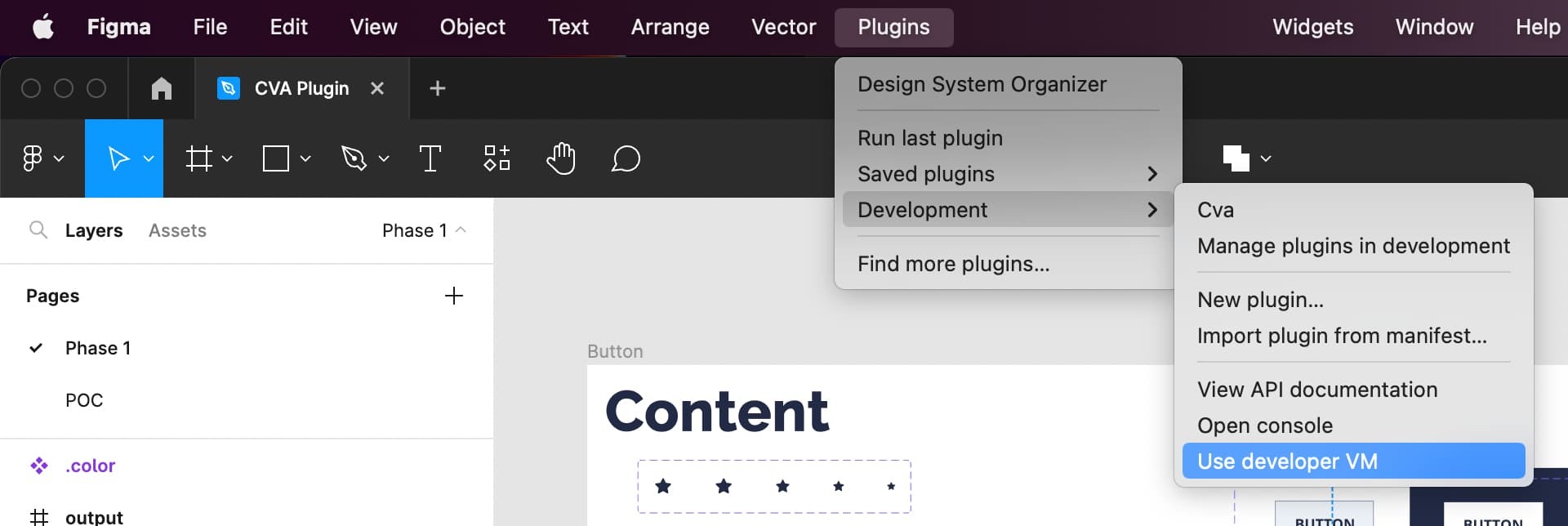
I have researched and there is a Developer VM. I chose to run my custom plugin with Developer VM. But what’s next? How can I connect my debugger to the plugin?
The plugin is transpiled from typescript, and I have build it with inline-source-map. The breakpoint is on the typescript file, instead of the compiled JS file.
Thanks,