I am developing a plugin and I am doing some conditional logic depending on what is selected. I am using:
figma.currentPage.selection[0]
Now, what I don’t understand is that if I am selecting a component node and this component doesn’t have many instances the code works fast. But when I am selecting a component that has lots of instances the code is very slow. No part of my code analyzes the instances (I made some simplified tests to make sure), so why the processing time is higher when the component has instances? They should not be taken into consideration.
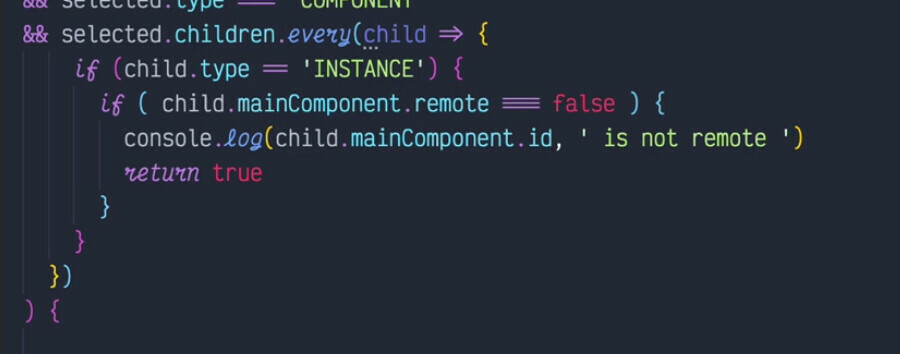
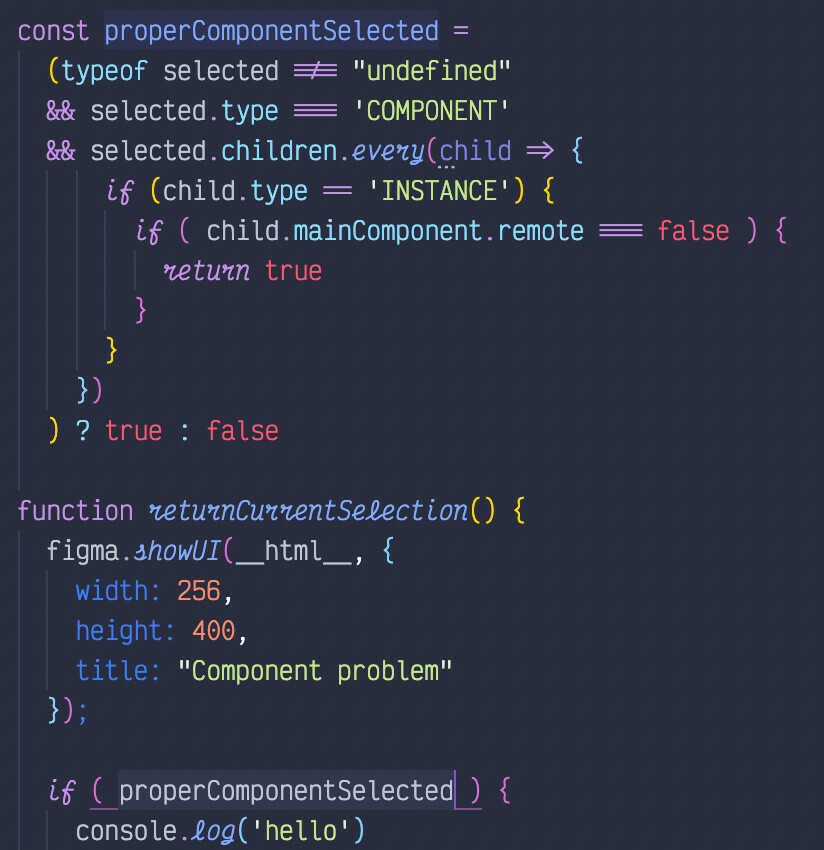
Here is the rest of my code (simplified) for reference:
let selected = figma.currentPage.selection[0]
if (typeof selected !== "undefined"
&& selected.type === 'COMPONENT'
) {
console.log(selected.mainComponent.remote)
} else {
figma.ui.postMessage({
scene: 'selectComponent'
})
}
}
Any ideas why the processing time is dependent on how many instances the selected component has (and how to prevent it)?