Hello Figma!
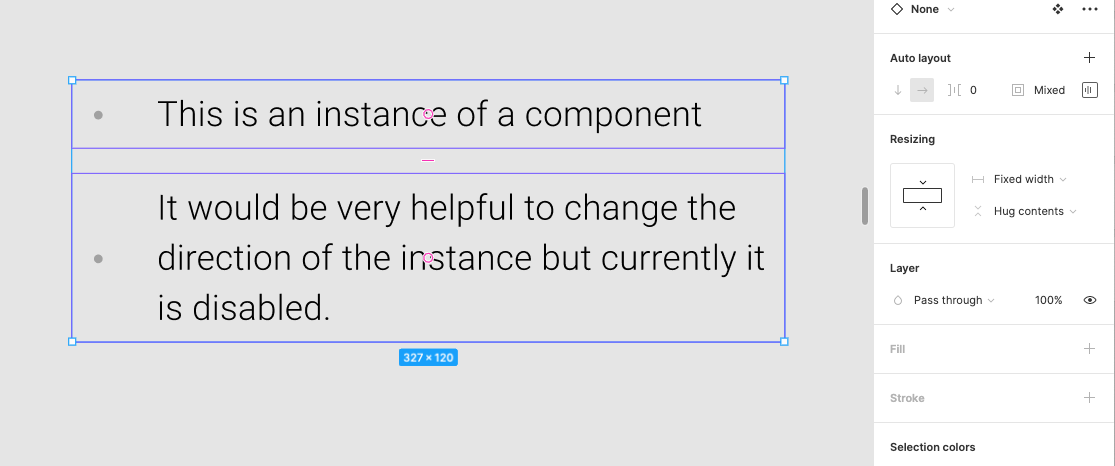
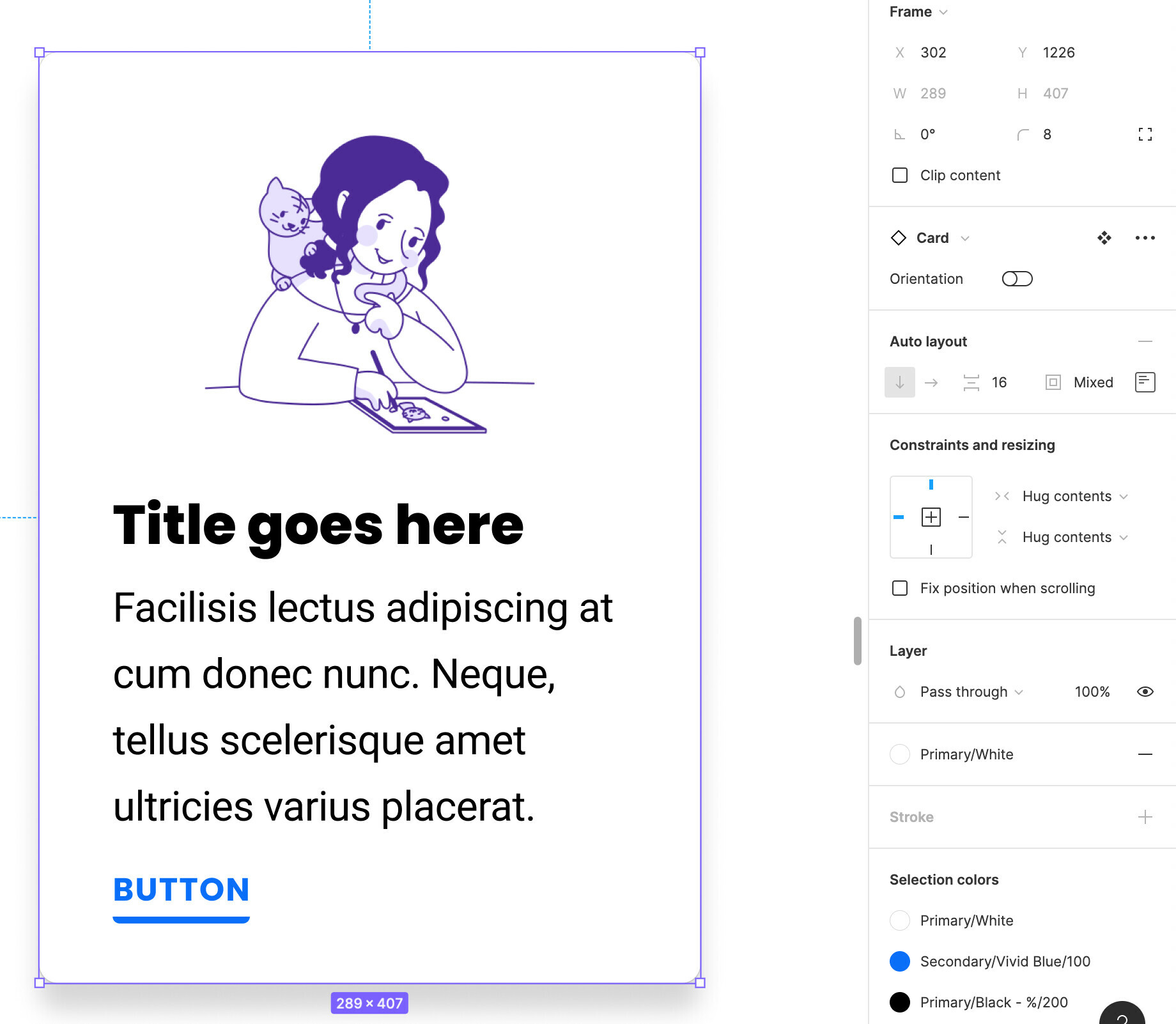
I can not change the direction of the Autolayout on the instances of a component. I can not understand why such a great feature is disabled on the instances and why not allow us to overwrite it?
There are so many incidents that I would have wished to be able to change the direction of the Autolayout in the instances of the component but right now I have to create multiple variants. 😦