Been playing around with the “expose nested properties” feature currently in beta.
One of the great uses of variant properties is the ability to batch edit property values on multiple selected components. That use doesn’t carry over to exposed nested properties (yet I hope).
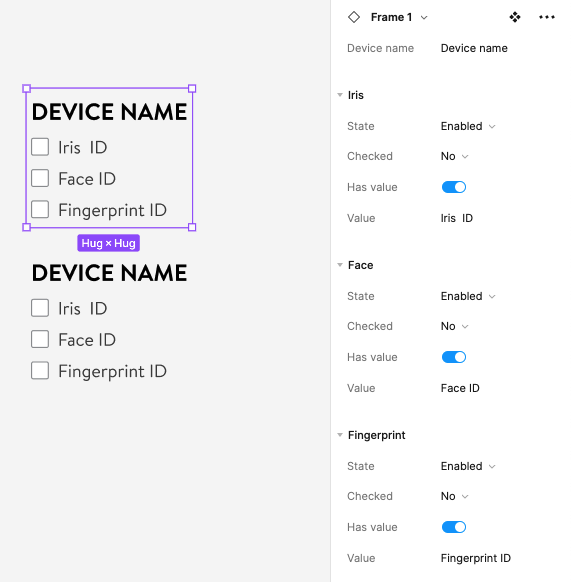
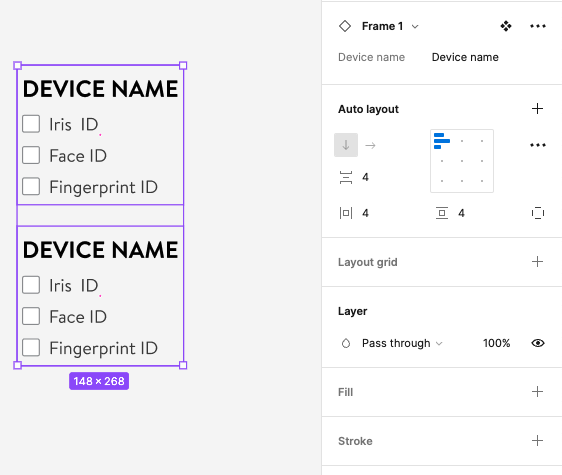
When selecting one component instance exposing nested properties, said properties display fine. Add another instance of the same component to your selection (using Shift+Click), and the nested properties outright disappear from the right panel.
I haven’t seen this issue raised elsewhere! Do you experience it too?