I am encountering a bug where the nested animation inside a component stops in the middle when variant state is changed using variables. Can anyone from Figma team help?
Steps to reproduce:
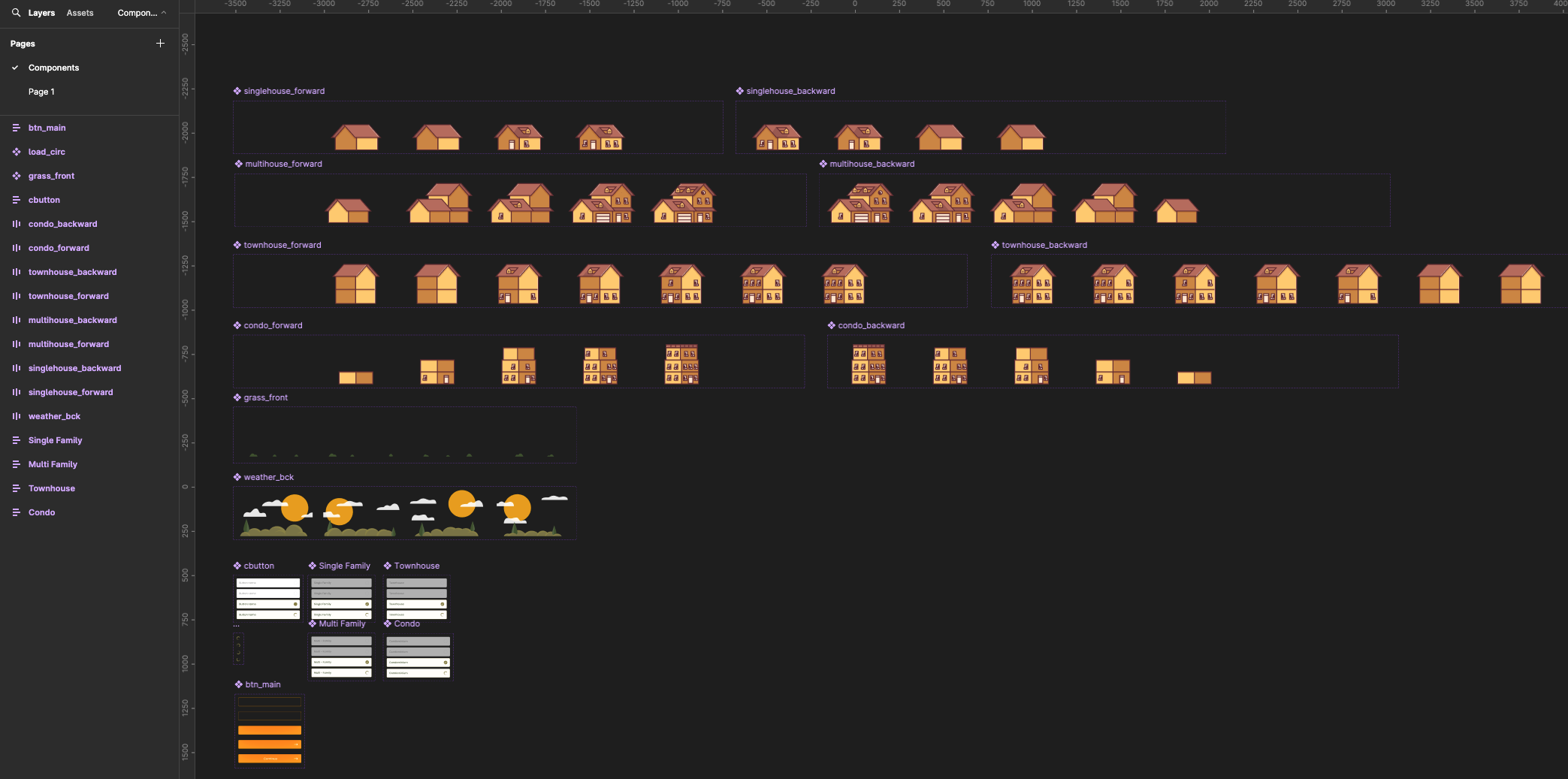
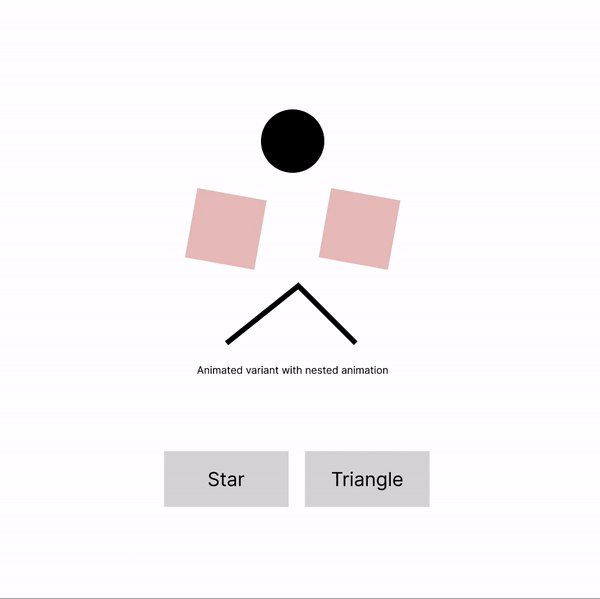
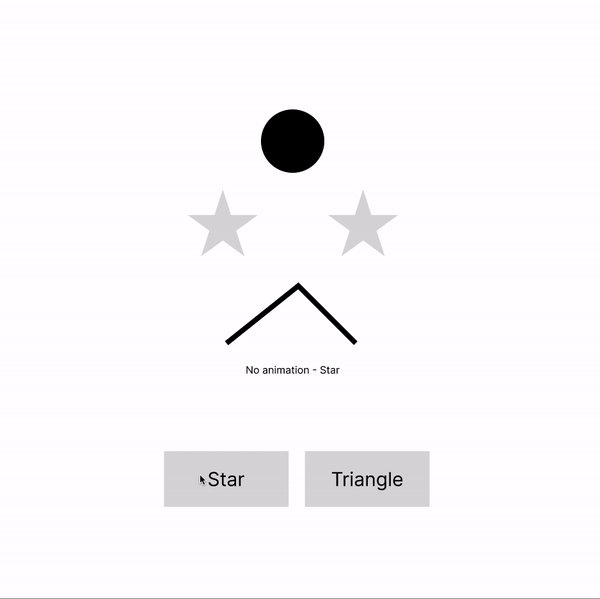
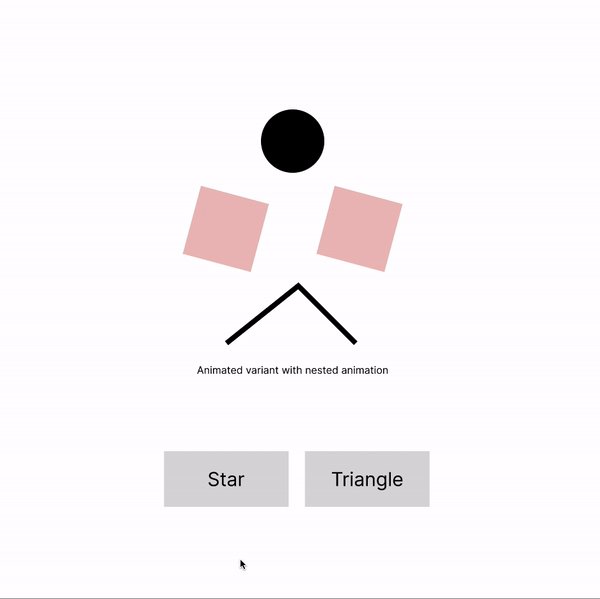
Step1: Lets say a component named X has 3 variants(named alpha, beta and gamma) out of which one variant(alpha) has an animation (animated using a nested component named Y).
Step 2: A local string variable(StringVar) is created and the value is set to one of the component X’s variant names eg:‘alpha’.
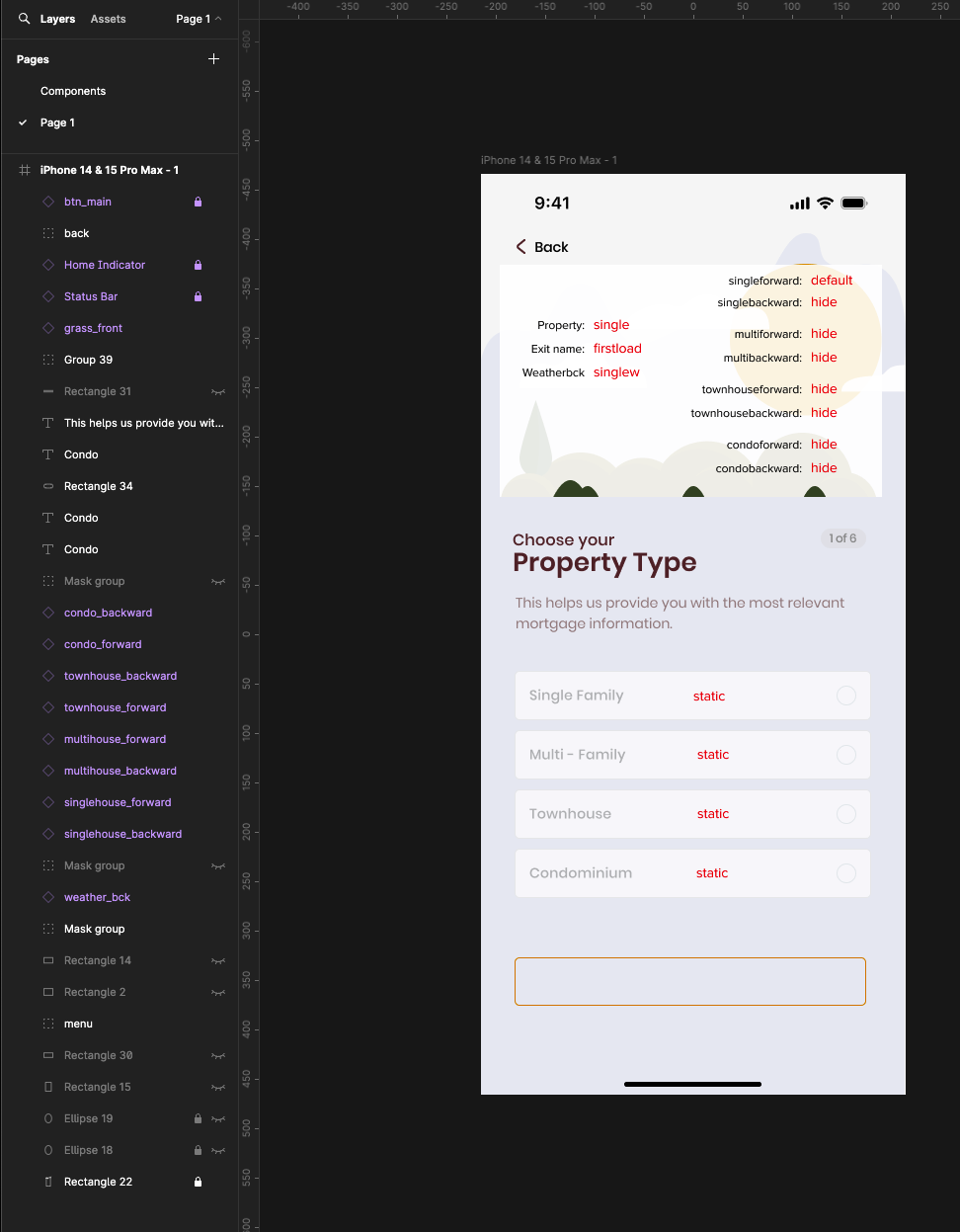
Step 3: Drag a child component of component X onto canvas and link the state to the local string variable created above.
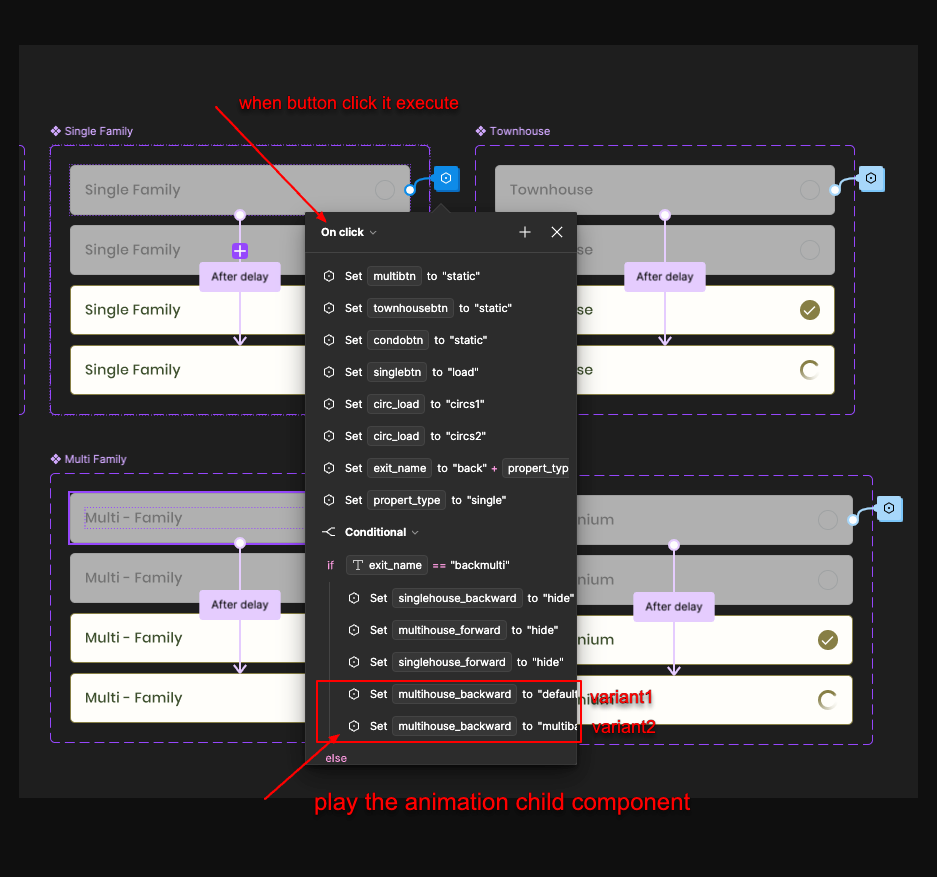
Step 4: Create two buttons labeled betaBTN and gammaBTN with mouseenter and mouseleave interactions. So on mouseenter, the local variable StringVar is set to variant names (beta or gamma) based on the buttons(betaBTN or gammaBTN) the mouse is moved over. This works well so far. The issue is with the mouseleave trigger which is set to the animated variant (alpha) so when mouse is outside the button areas you will see some animation. But it is not working as expected. It is changing the variant, but the nested animation stops in the middle of the animation and doesn’t continue. There is no option to reset the state of the variant when using variables.

I have attached the file if anyone wants to look at this. Thanks in advance.
variable state change.fig (48.7 KB)