Hello,
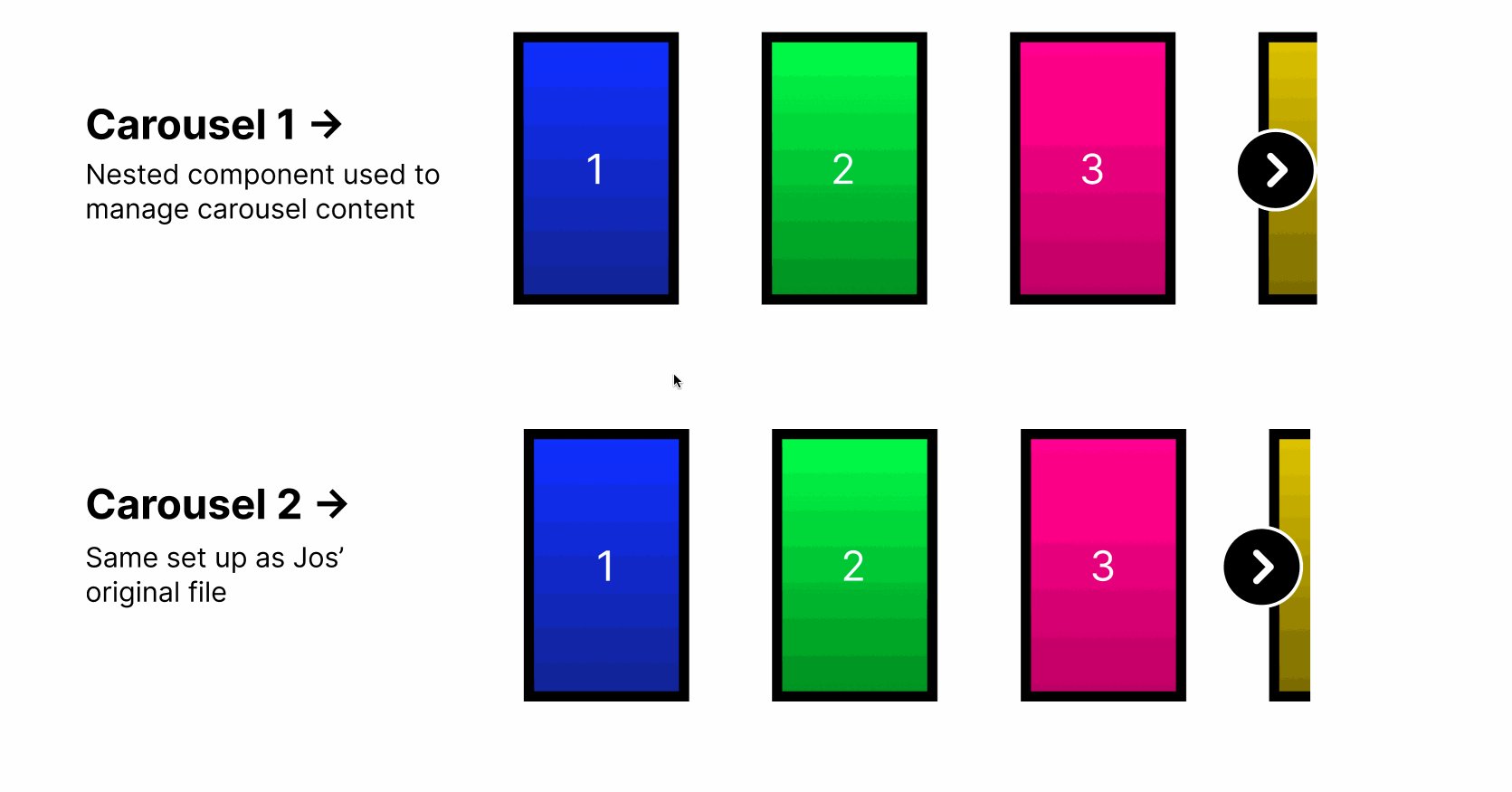
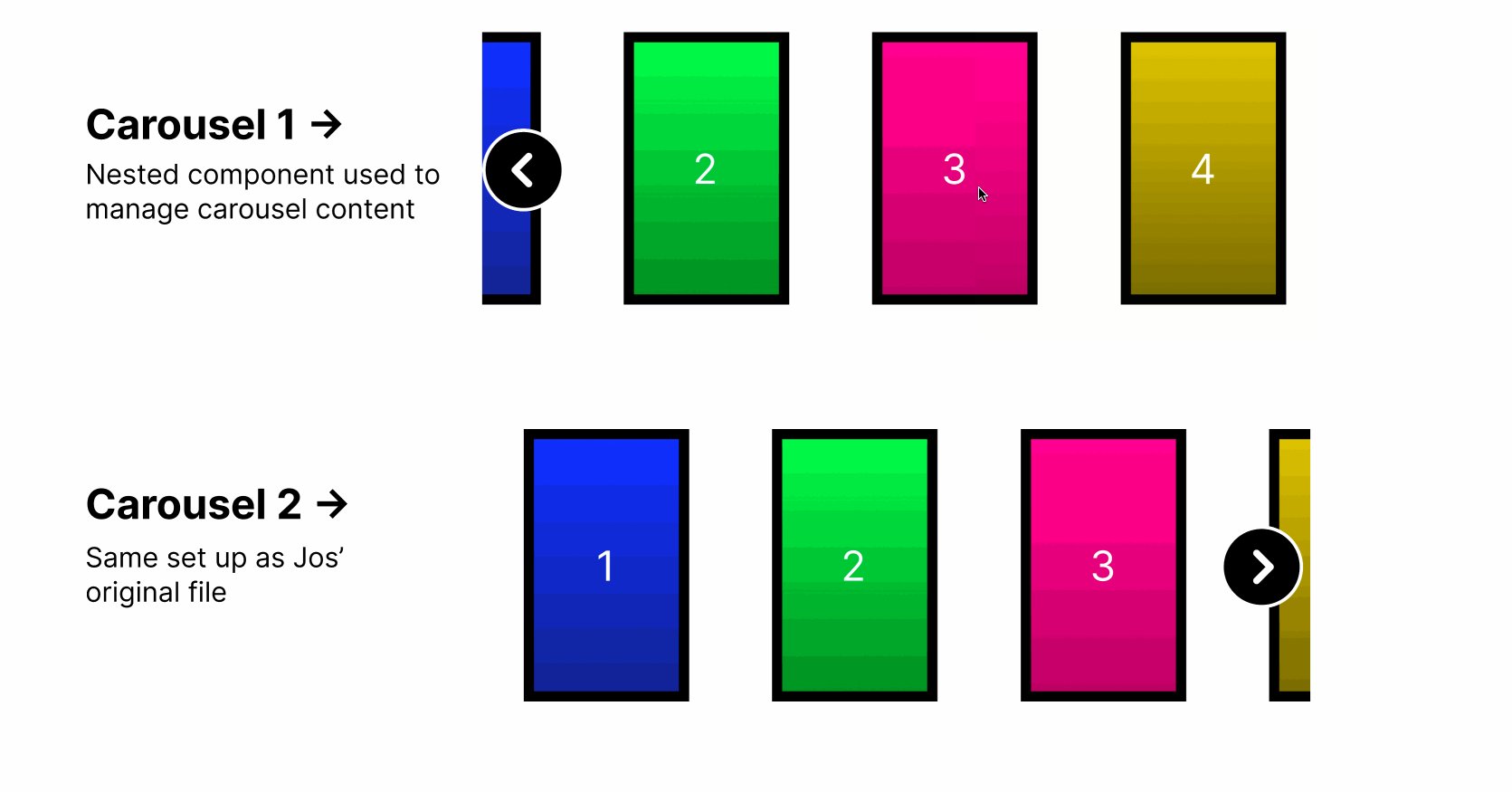
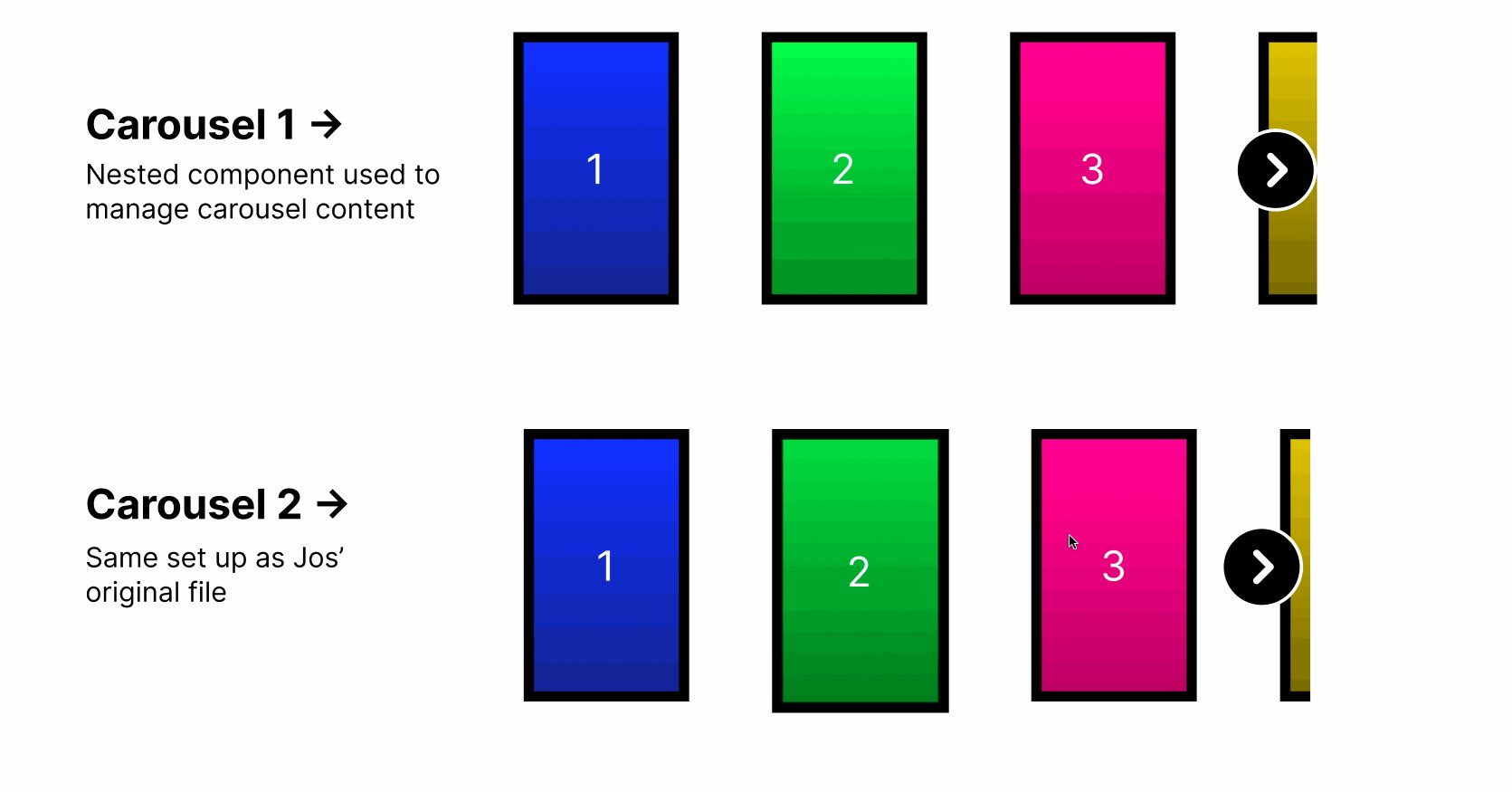
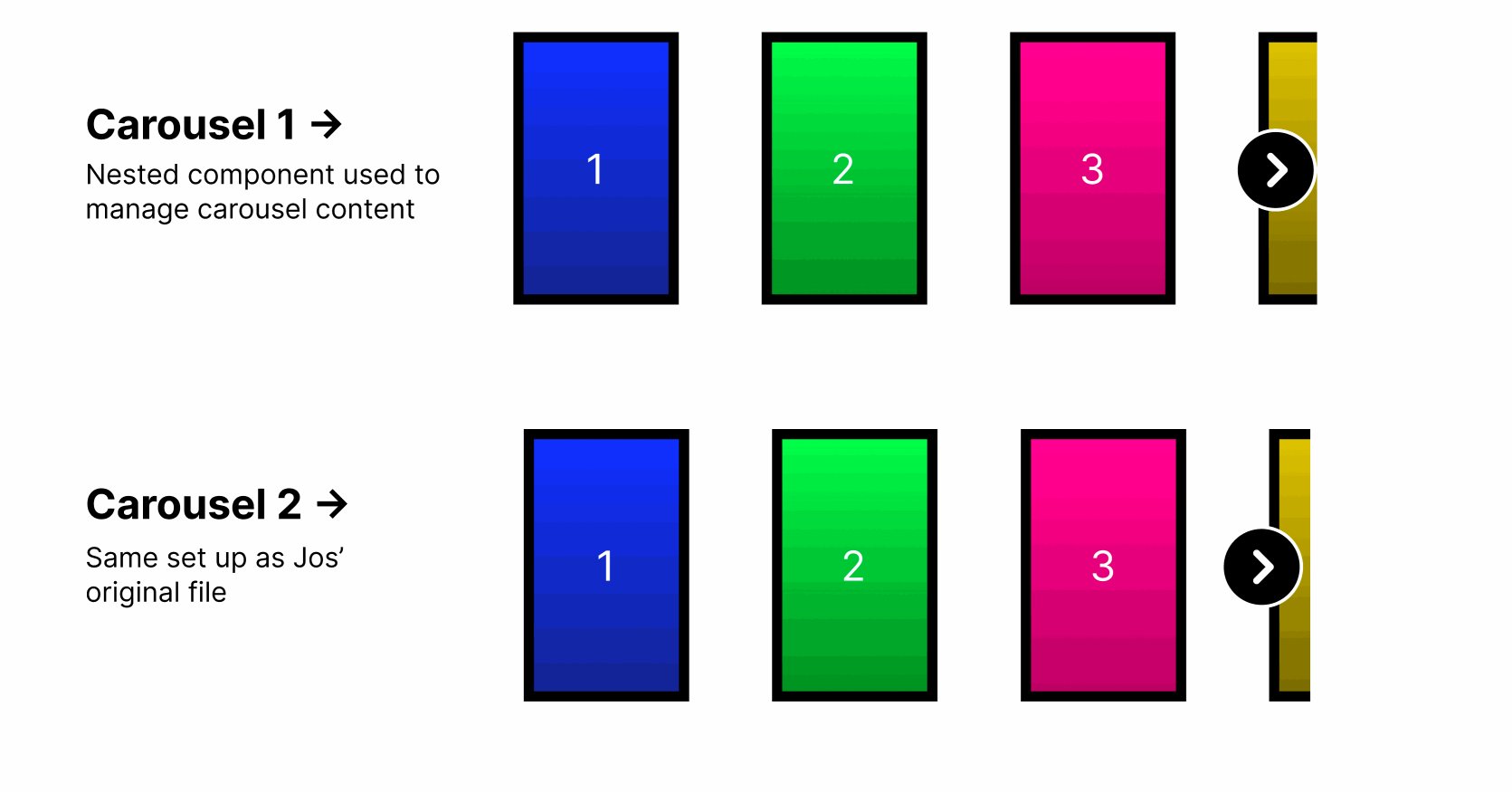
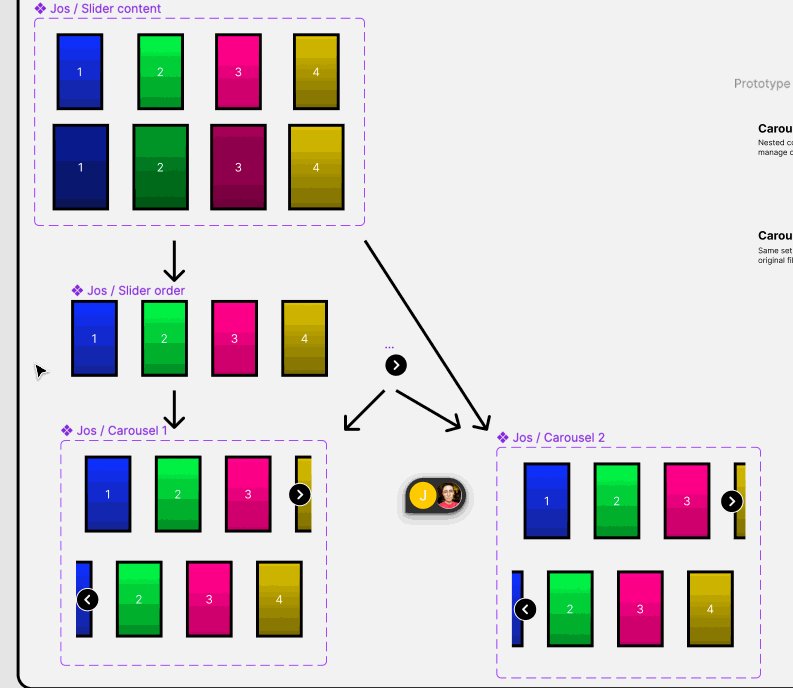
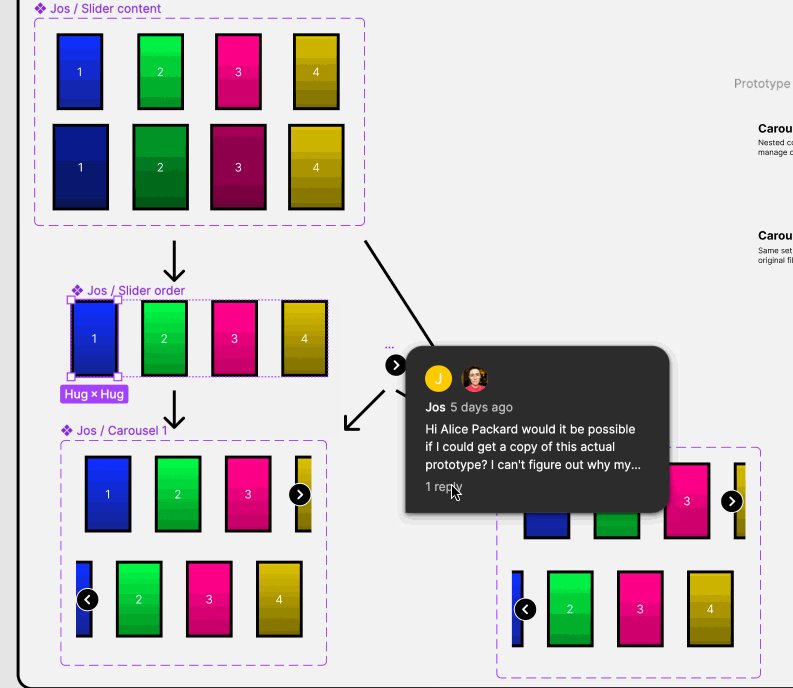
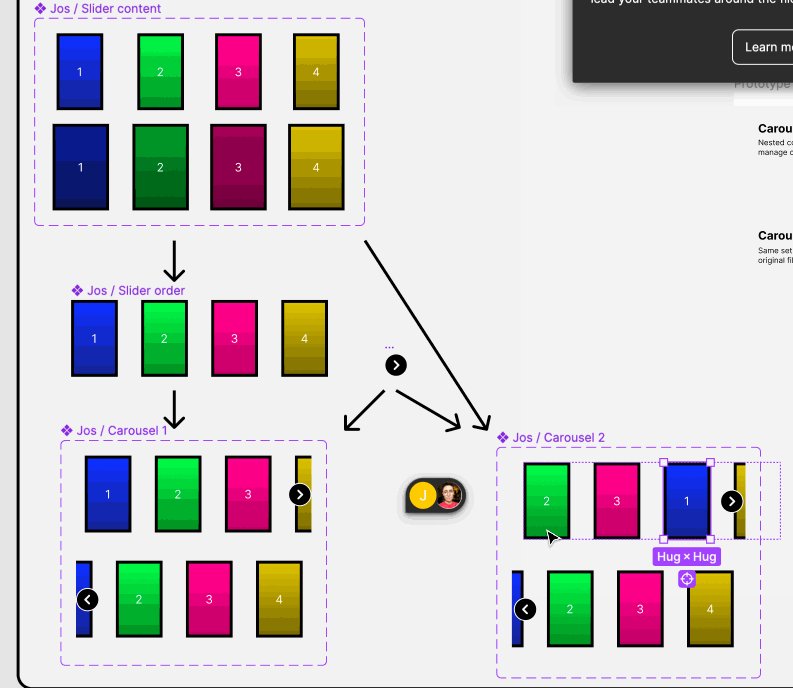
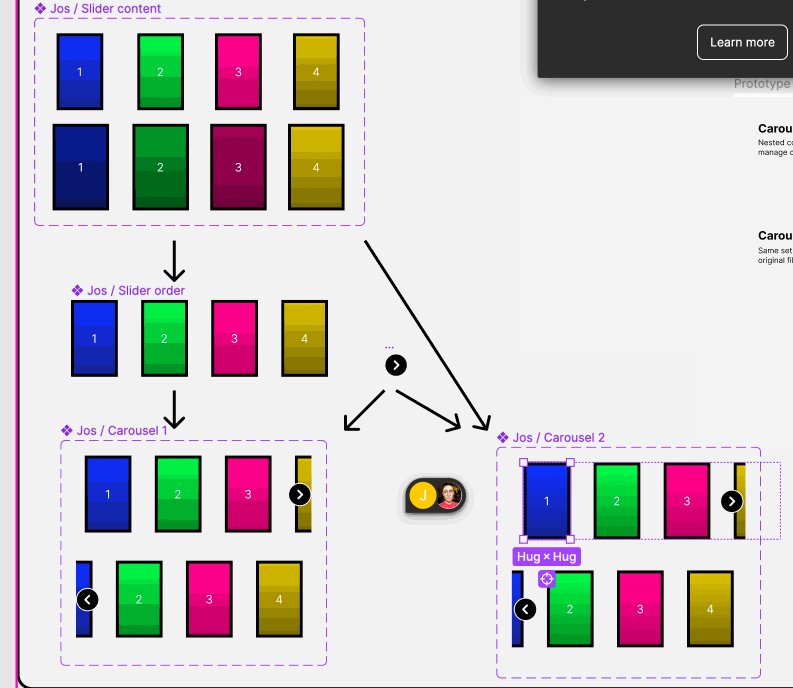
I’d like to have each image card to scale up when hovering. The arrow on the side will slide the slider one image at a time (either to left or right). This by itself would need to be an interactive component.
Image scaling card needs to be in its own component.
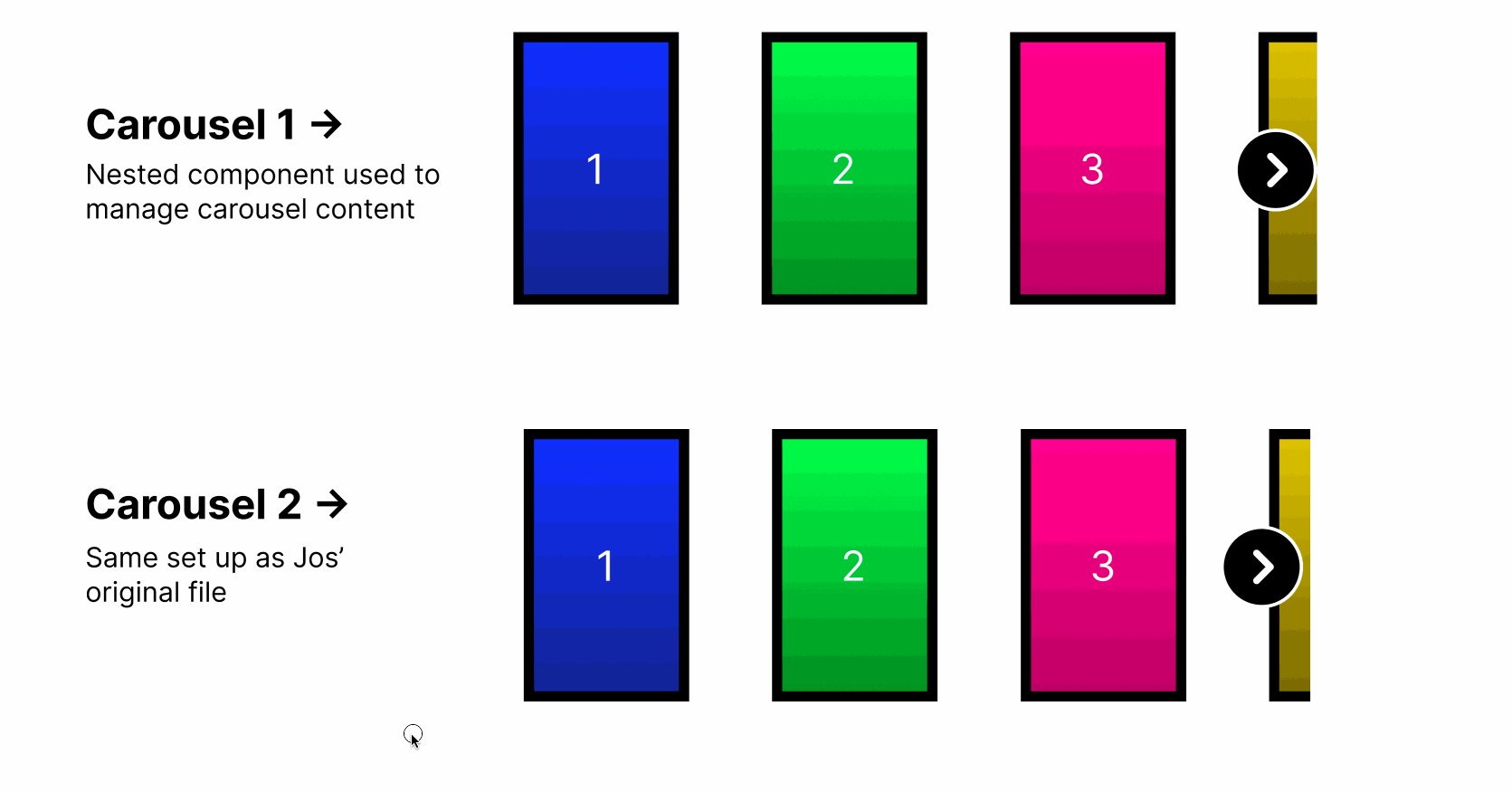
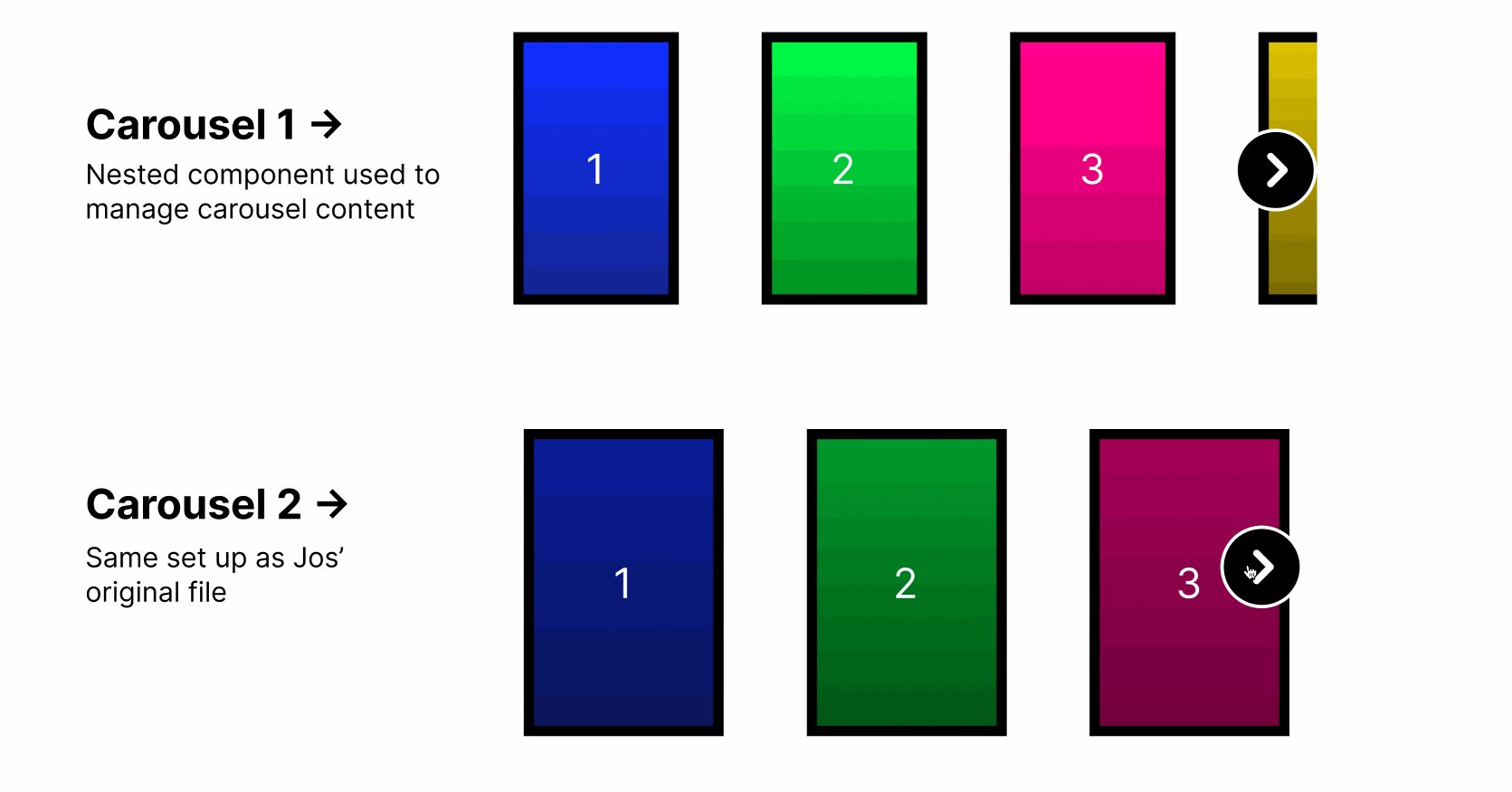
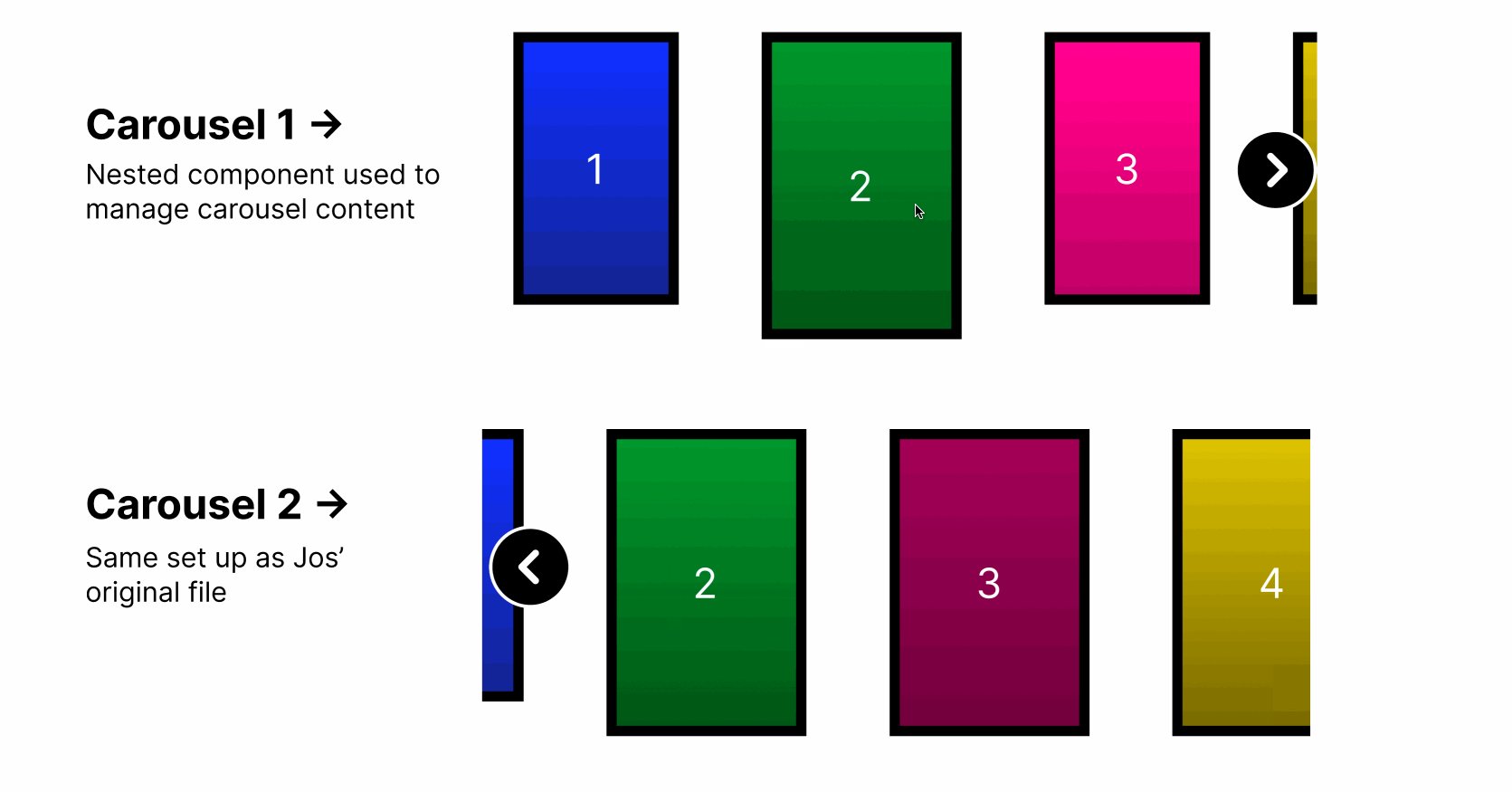
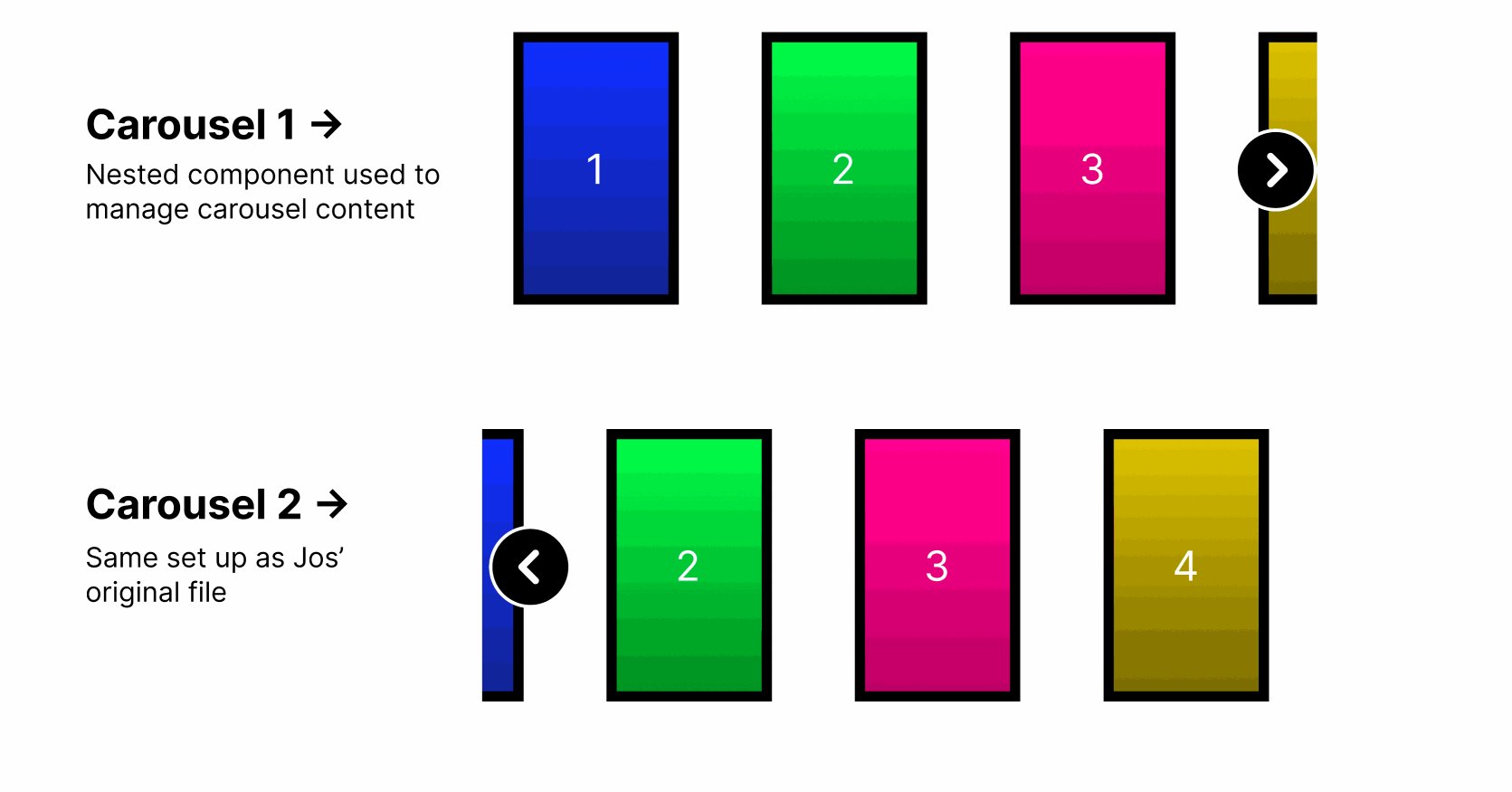
Here’s the video of the prototype:
You can see what I’m trying to accomplish on the 2nd row. I got the slider to work, but the scaling when hovering is not. I noticed a bit glitch when scrolling back, which have no idea what to do either.
I haven’t figured out another way how to do the carousel without doing nested component. Searching on YT channels didn’t seem to find anything. Any examples only doing the slider or the image scaling but not both at once.
Unless this is one of Figma’s lack of functionality?
If anyone has better solution, i’d be happy to hear about it.
Thanks!
Jos