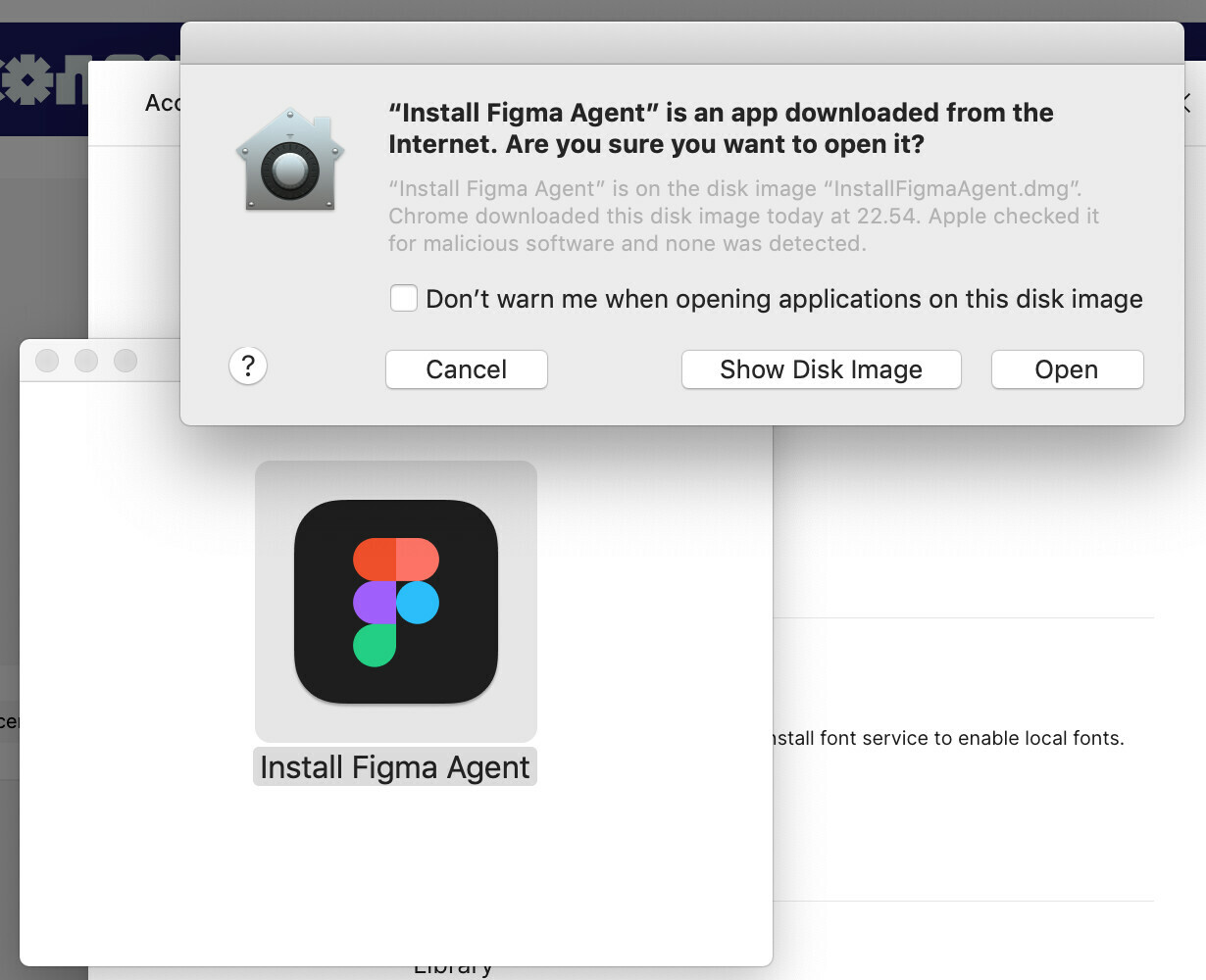
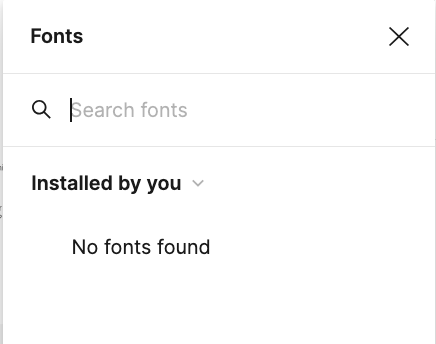
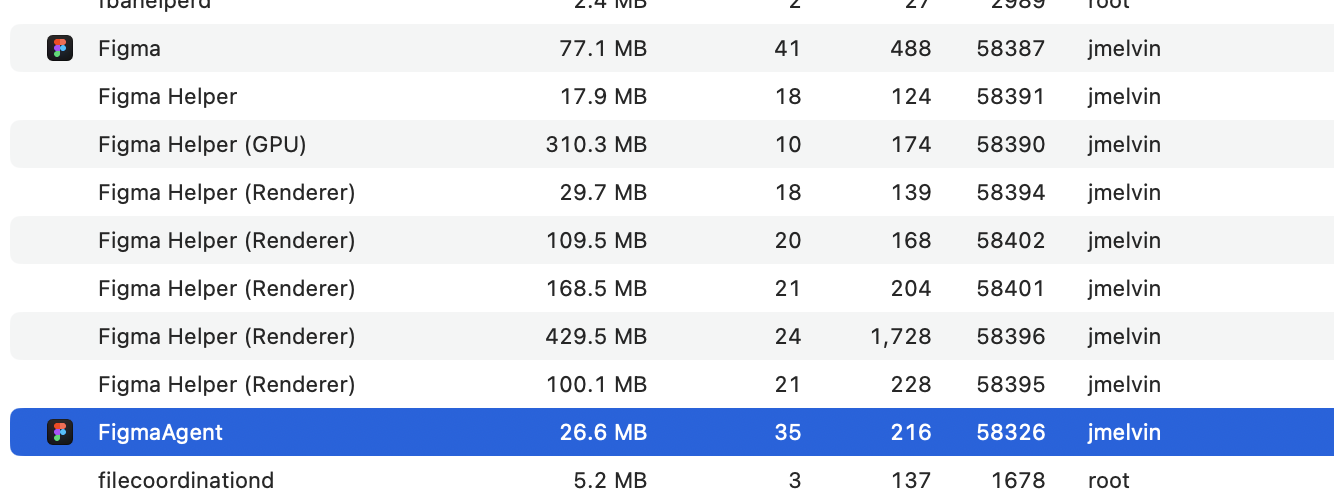
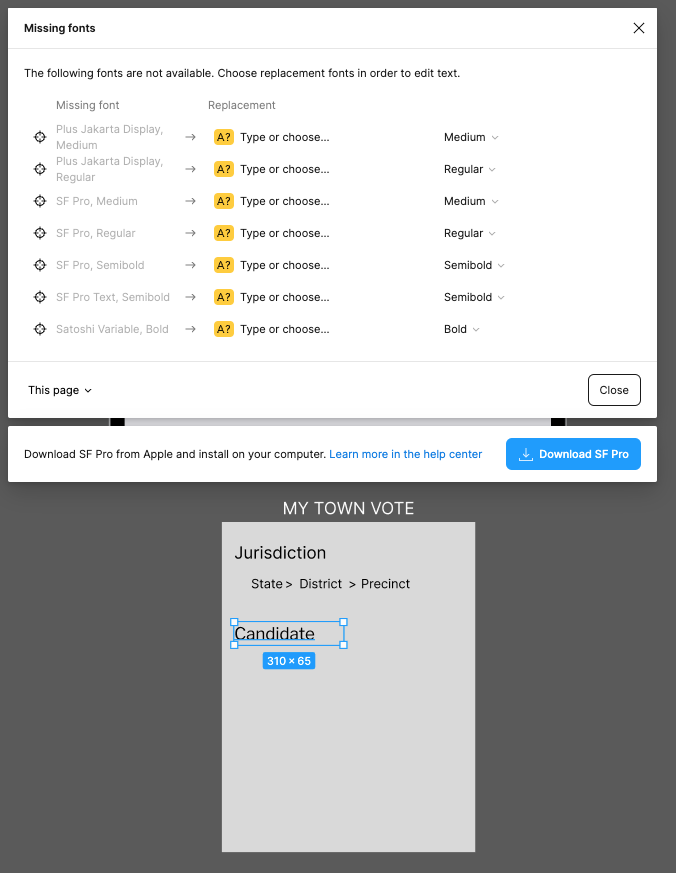
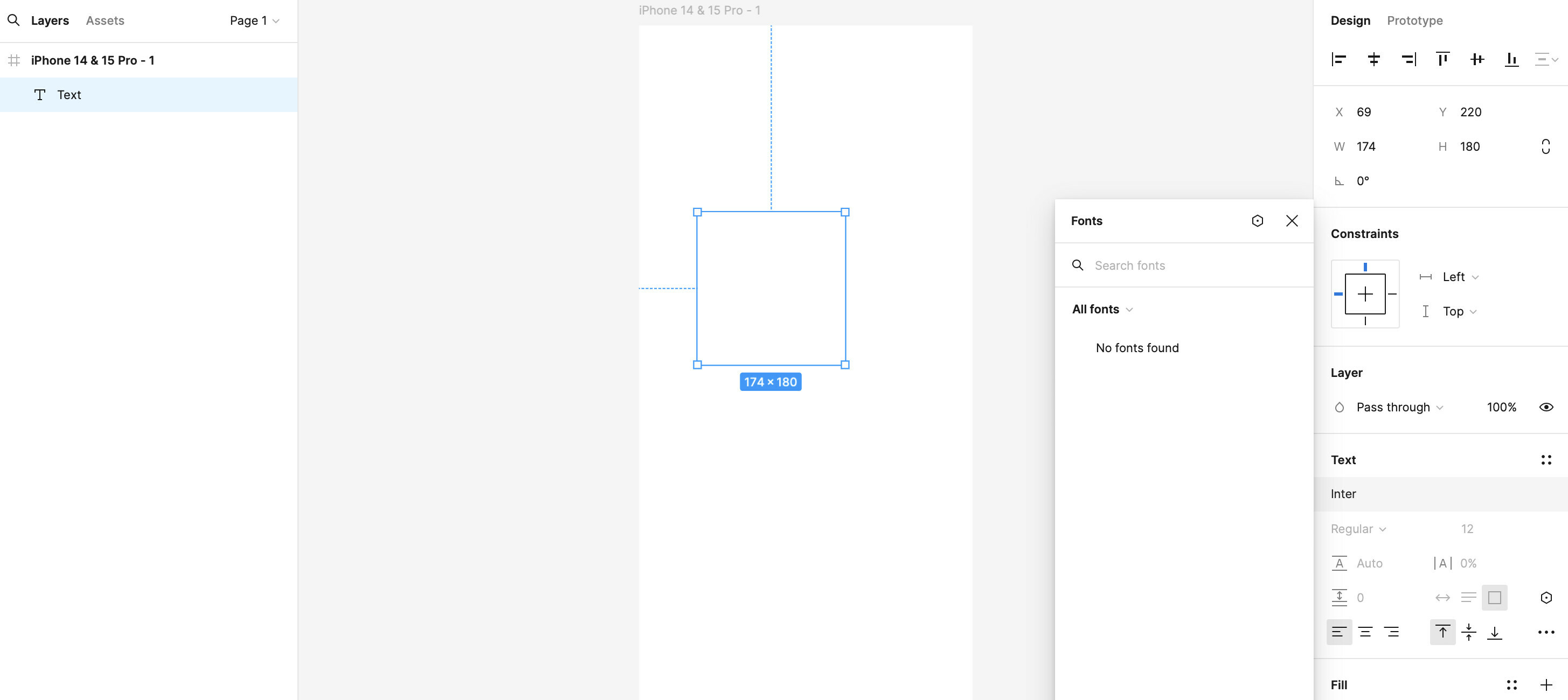
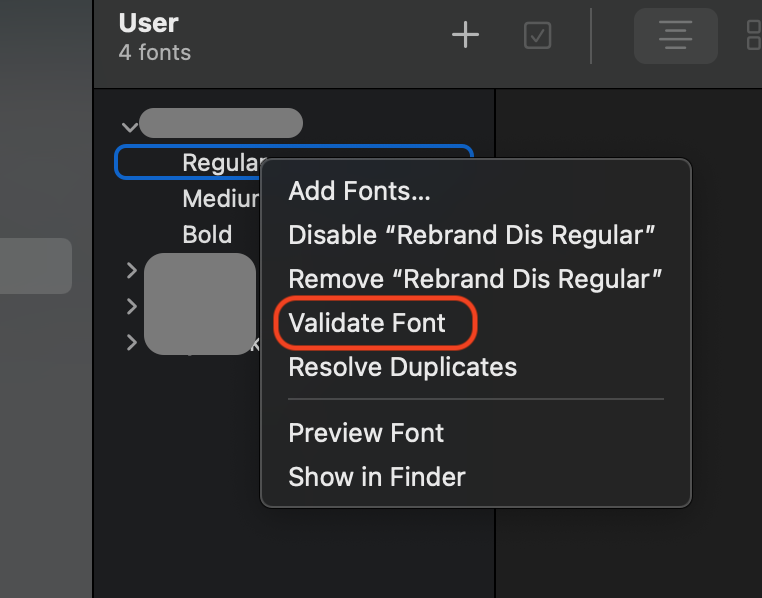
hi everybody. I’m trying to add fonts to the web version of Figma, install FigmaAgent, everything is fine. But fonts are not enabled in the panel, the message local fonts are currently not enabled. I tried to turn on WebGL - it didn’t help. My Mac is HighSierra 10.13.6. Chrome Browser
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.