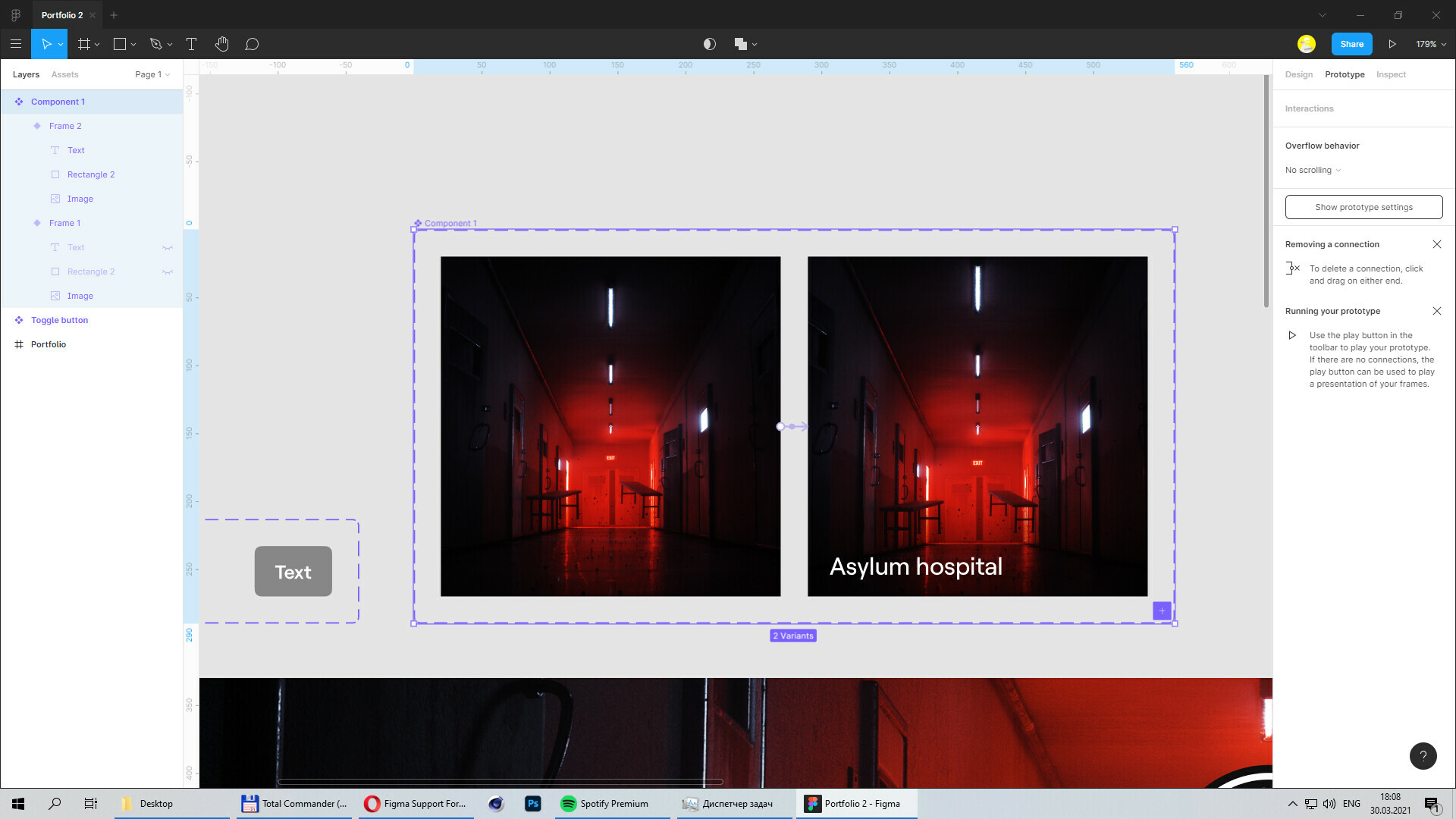
Hello! I need to create cards that, when hovering, the image scaling and the shadowing appears at the bottom. I used interactive components for this. But if I replace the image, it constantly reloads and blinking. Sorry for bad English.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.