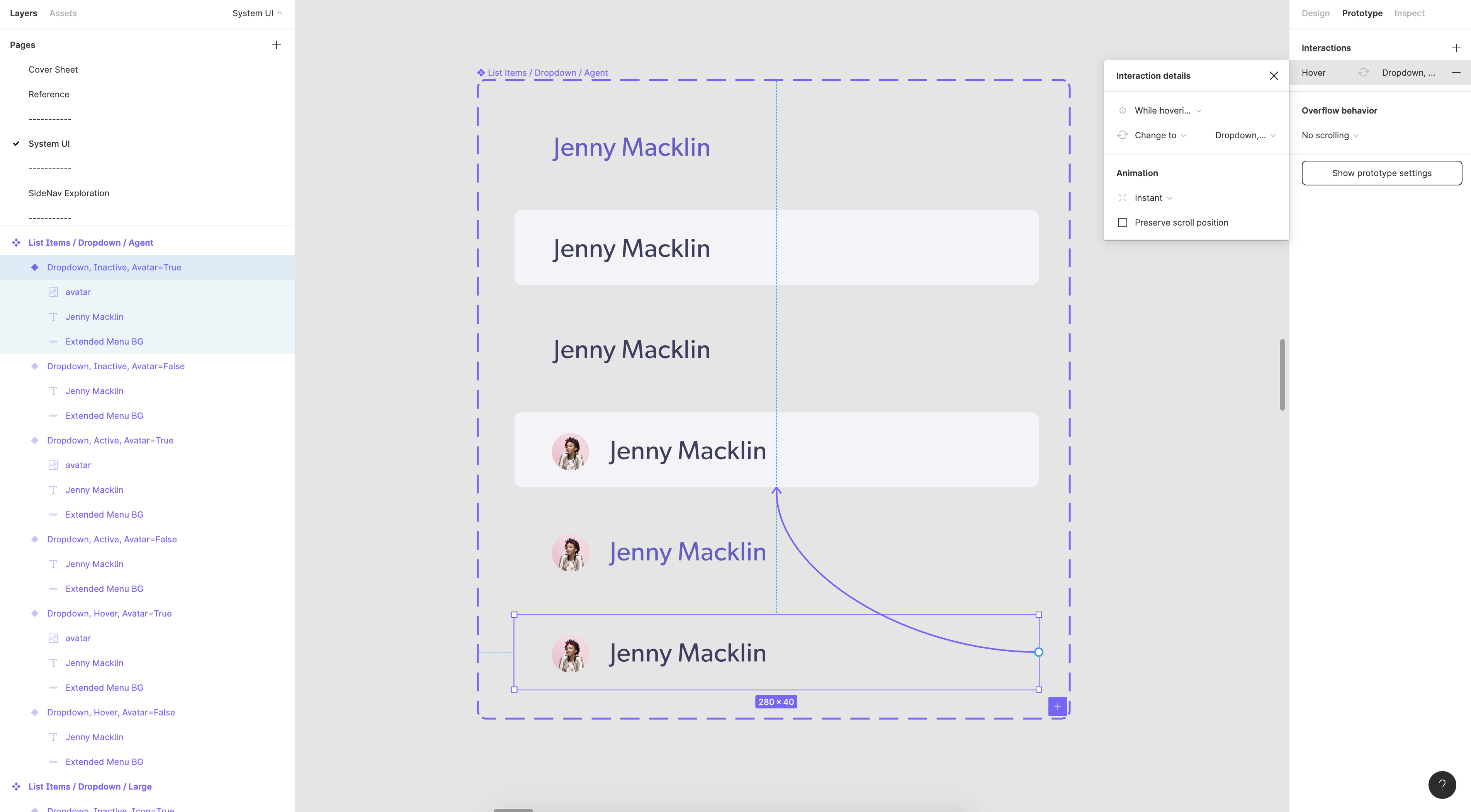
When overriding an image within this interactive component, the hover state animation breaks, so that the animation transitions through a blank rectangle instead of remaining as the same image as it does with the original version. This should be clearer from the example show in this file.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.