Dear All
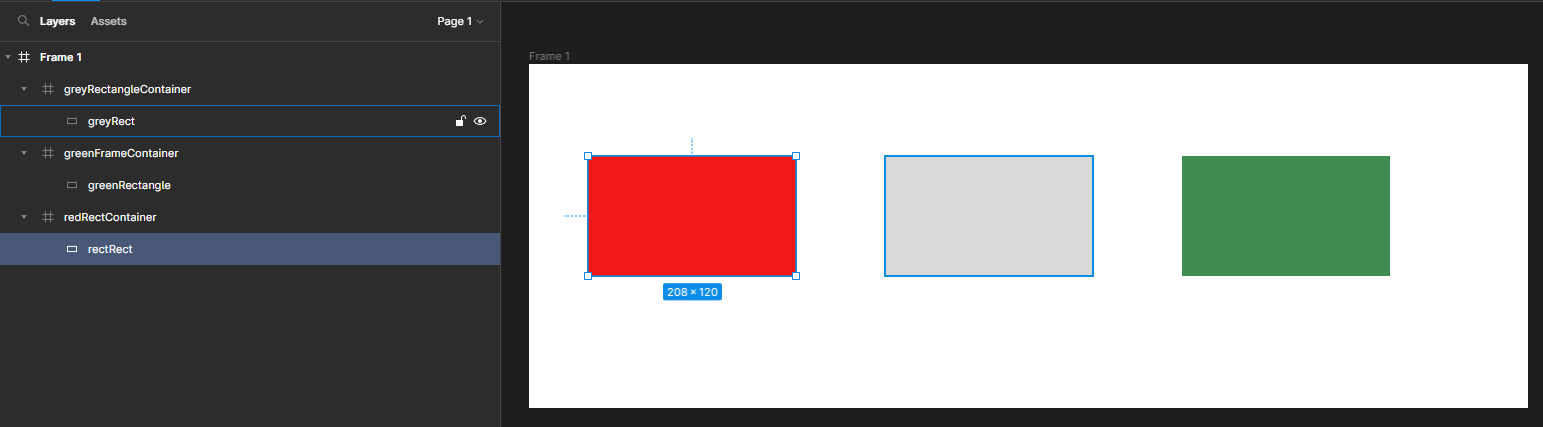
I have a sample figma as below
I am trying to export each of them individually as a png.
So for example,
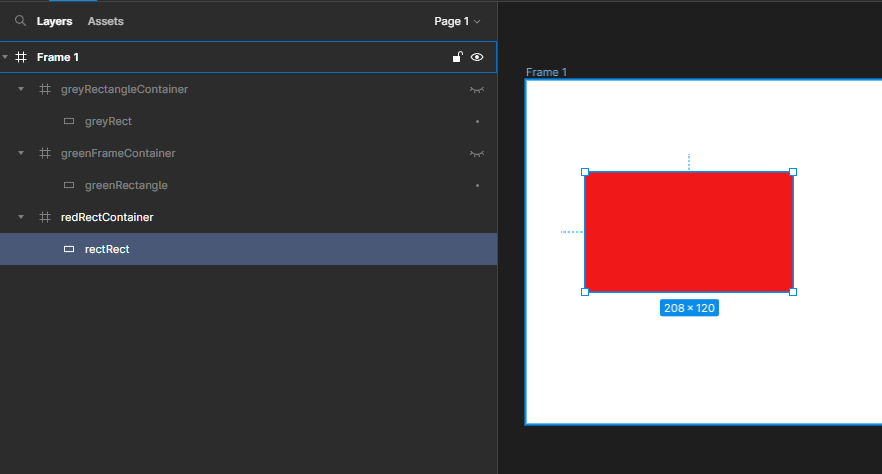
This will show only main frame, red rectangle container and rect rectangle only and I can export the image now.
I do this using a plugin I found online in github
GitHubIt is working fine.
What I wish to add is that, this “hide other layers”, and “show a specific layer” logic I need to read from a csv file(or json).
I am using
a) figma desktop
b) npm 6.14.15
c) typescript Version 4.9.5
I wish to have a figma UI where I can browse a csv file/json file from my laptop drive and based on the rules, iterate rules to hide and show different combinations to download png/svg. I am not expecting a full logic reply in this thread 🙂 But, wish to know how can I import a csv/json.
@Gleb any advice?
thanks