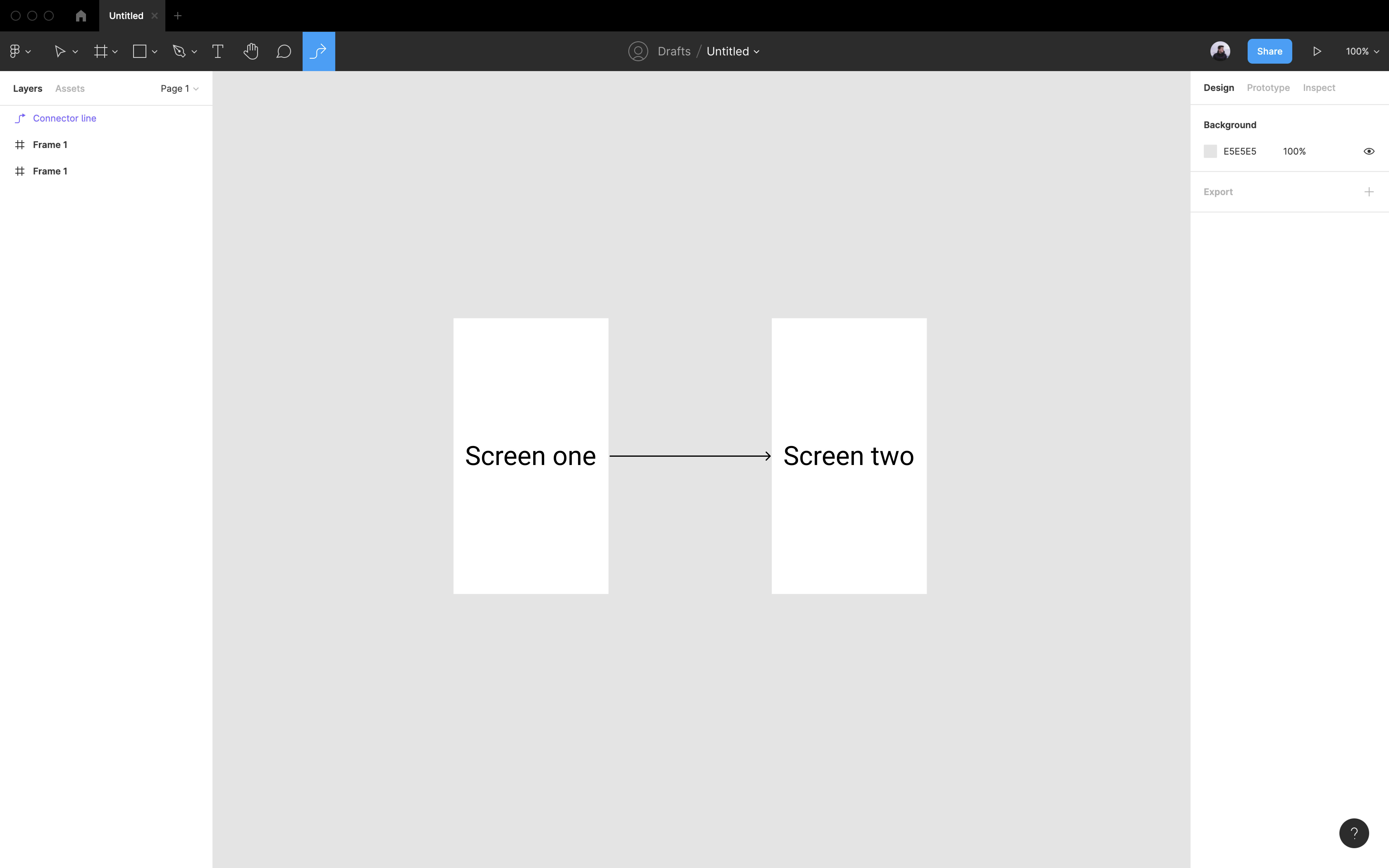
When creating hand-off documents I like to showcase user flows by using arrows between different UI elements. I have to use plugins to create these arrows at the moment. When playing with Figjam I notice it had a connector option - this is great. I would love it if we could also have this connector option inside Figma as it would be a HUGE timesaver for hand-off.
I would like to think this would be a super easy update given that we can already edit connectors inside Figma. We just need a connector button in the toolbar like so: