Hey there,
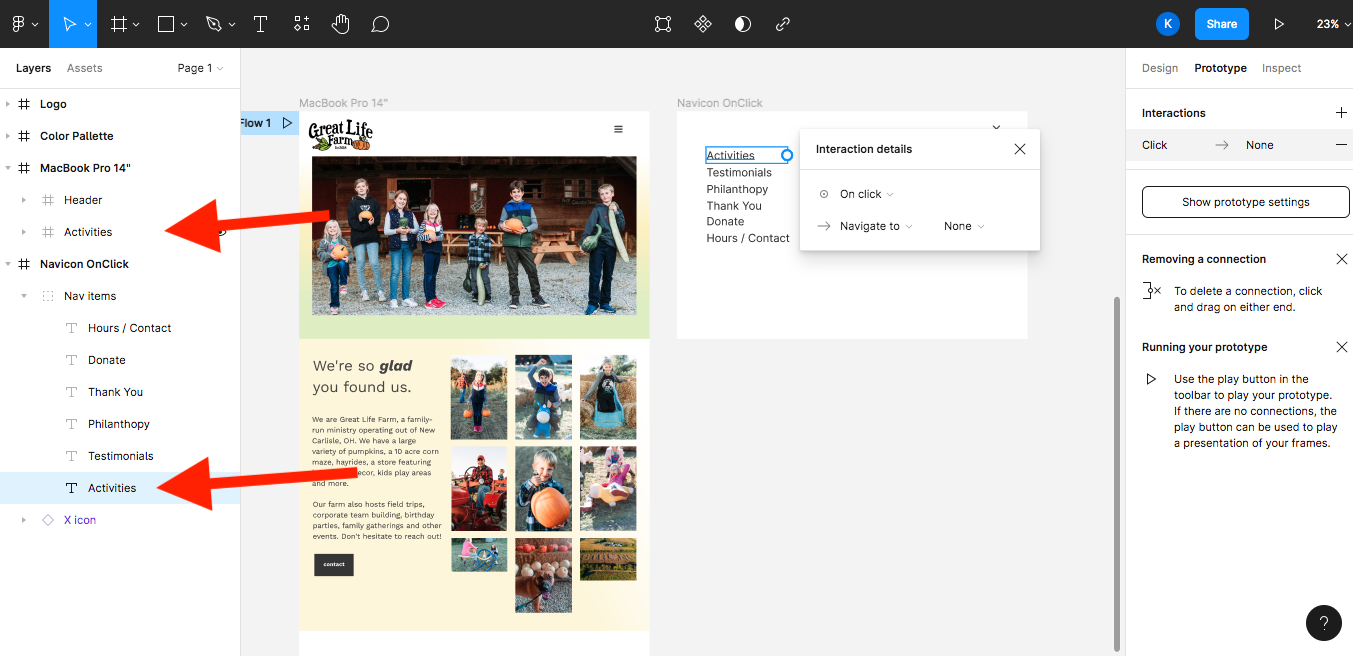
I’m having trouble creating a connection between two elements in my Figma project.
I have a textbox within a frame (frame A). When that textbox is clicked I want it to connect to a frame (frame C) that is nested within another frame (frame B).
Unfortunately, when I try to set up the connection, Figma only gives me the option to connect the textbox in frame A to frame B and not to frame C.
I’m wondering if there’s a way to connect frame A to frame C.