I’m getting this recurring problem where components don’t display as they should.
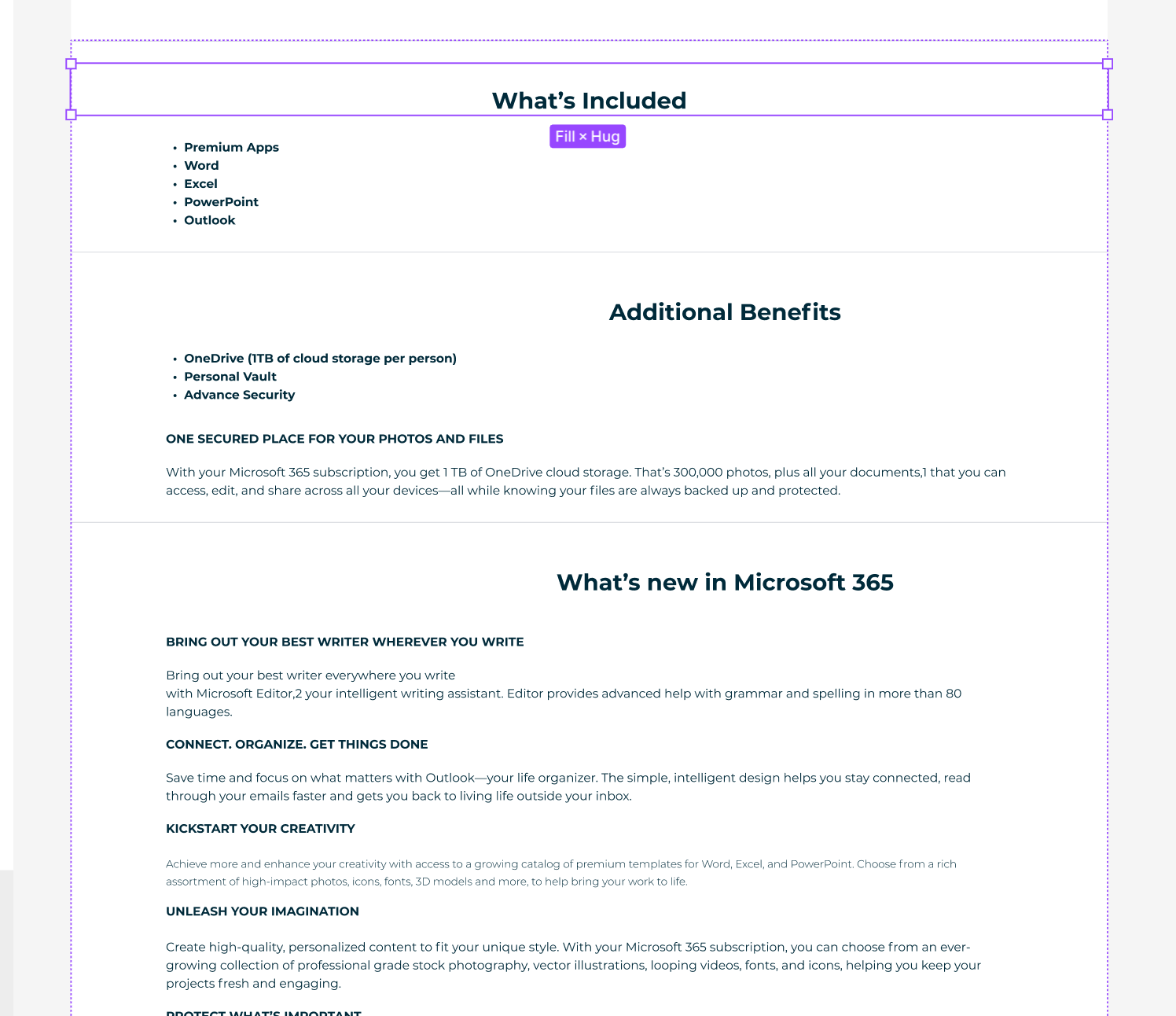
As an example, in the image, all the headings are meant to be centered like the top one. All the settings are so yet they display to one side. If I click on them they suddenly start displaying as they should.
This is getting really frustrating as it is a constant game of whack’a’mole and I never know if there’s something that needs fixing or just Figma being annoying.
Question
Components displaying wrong until clicked while in design mode
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.