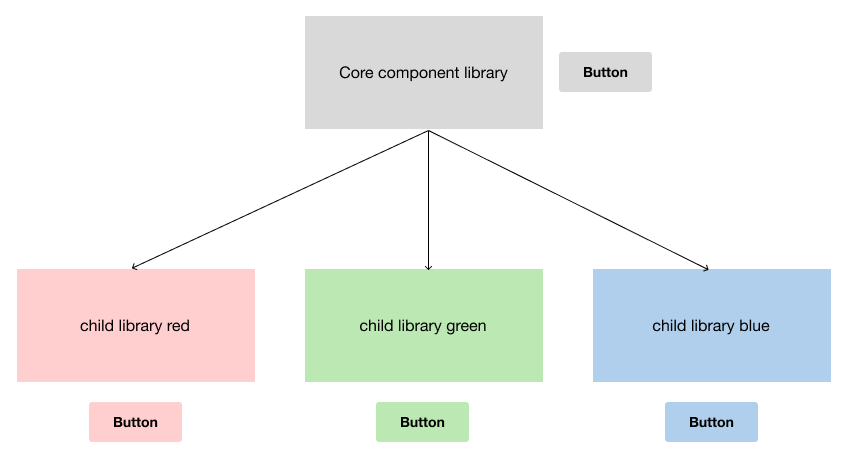
How would you architect a component library for multiple brands? The only difference would be the color palette. Would it make sense to provide all the components at the core, with the color removed, then at the child/brand level, wrap it in a new component and add the color. I think this would this provide updates to things like size and font, but the color would remain autonomous.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.