Hi all it’s been a while since I got to use variants and properties in Figma so I apologies for this simple question.
As per image:
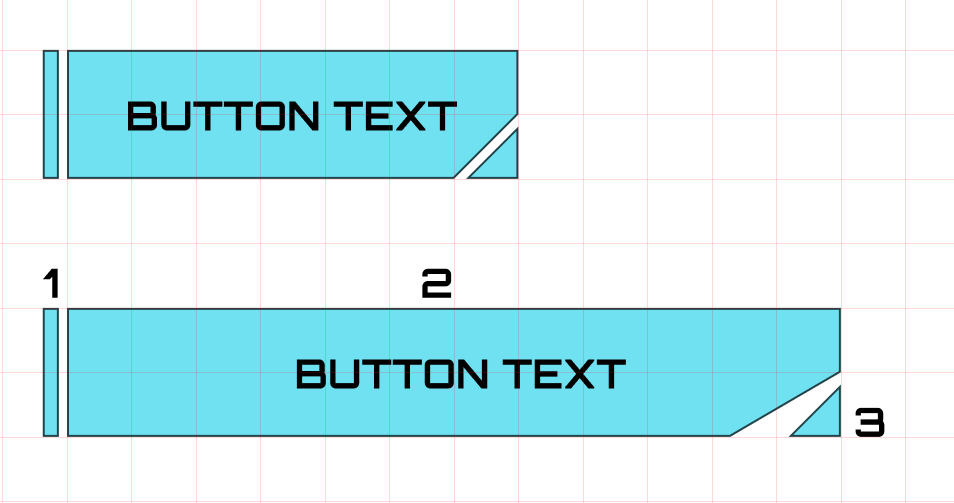
On top the Button component
Down below the component stretched.
I would like to keep the angle/cut of the element 2 when I resize.
I would also like to have color properties changing for element 1 and 3
and also that the button stretches when text is longer
What’s the best approach to do this with variants and properties?
I set property for element 1 and 3 to be shown or not but how can I also add color variations just for those 2 elements?
Thanks