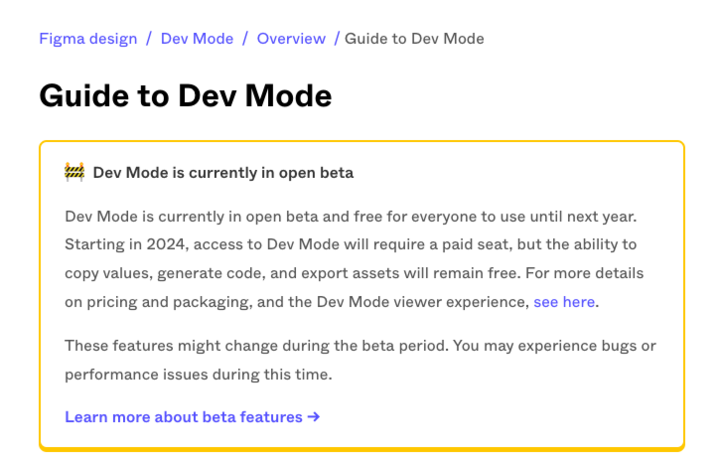
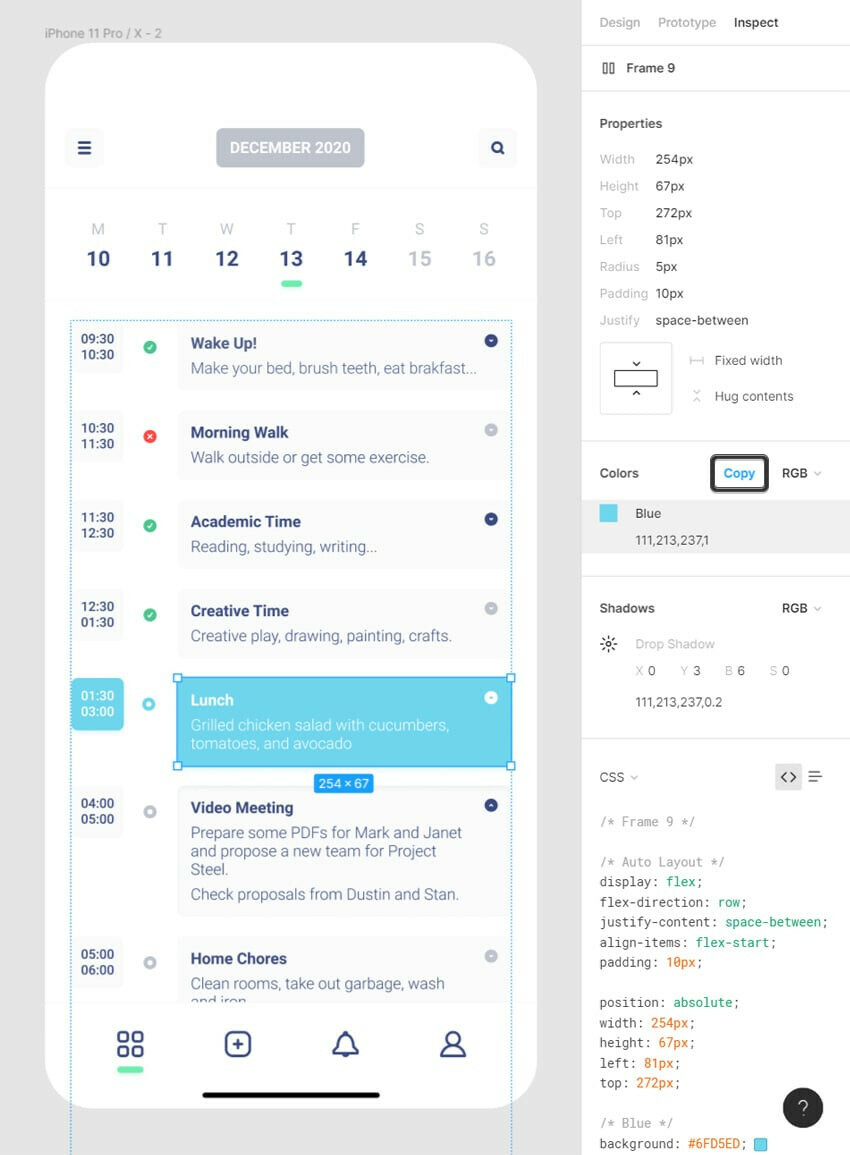
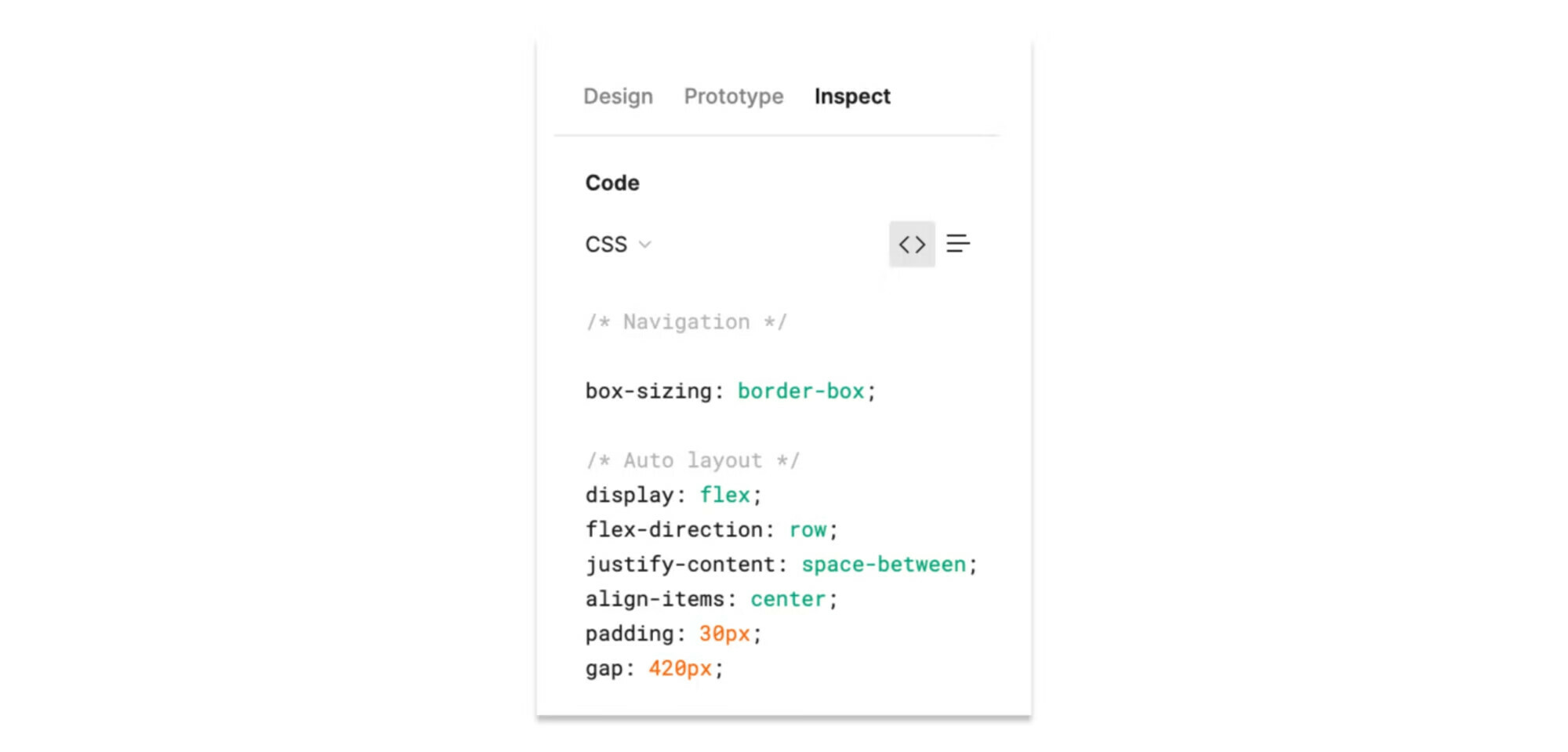
I am outraged. How do you imagine I allow all my devs to be full-seats and give them the ability to edit designs? How about design ownership? In a day all devs lost their inspect tool, and the only way to get it back is to move to Org Plan or give them a full seat risking to get full chaos in design ownership. Any suggestions on how your teams ar planning to overcome this?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.