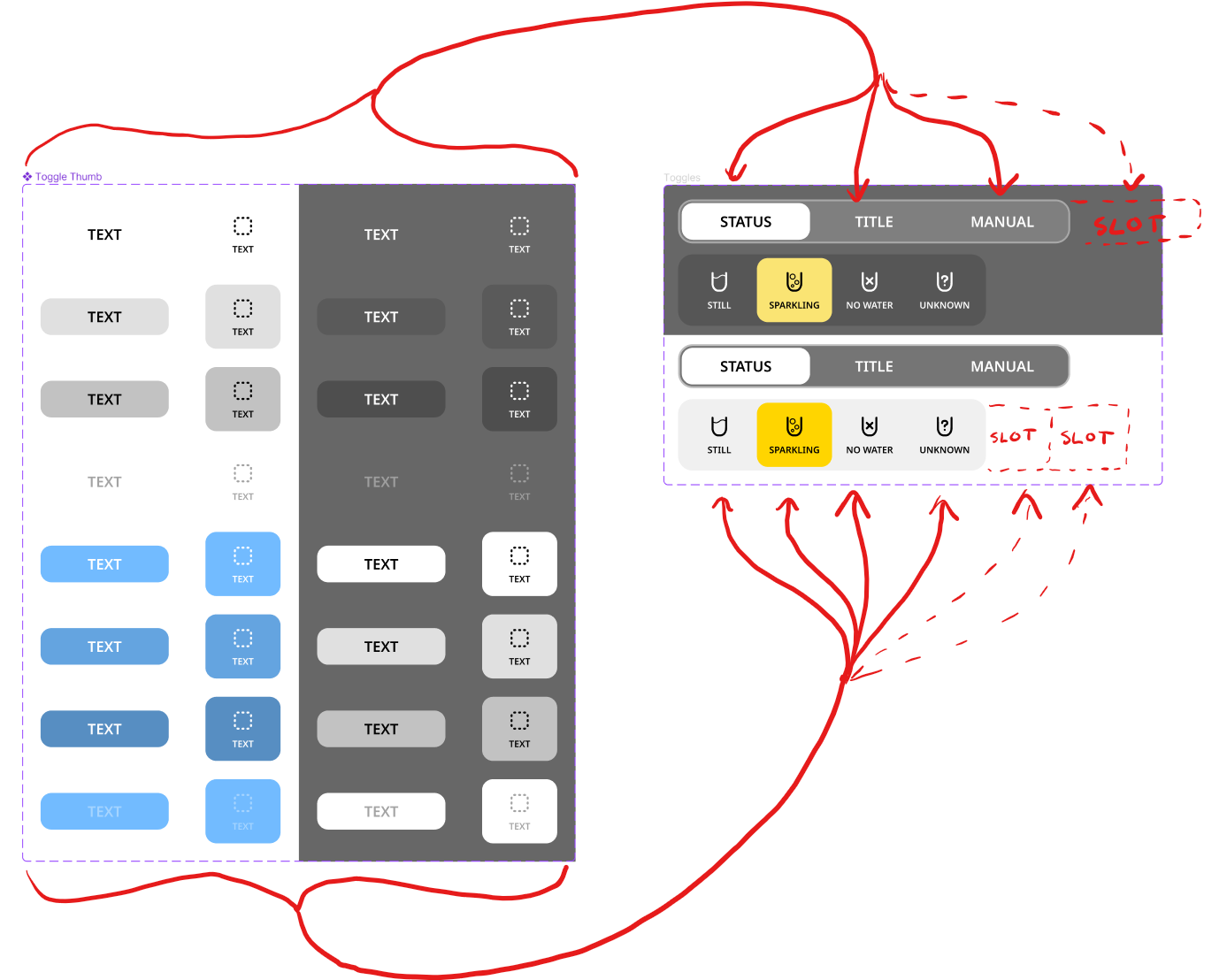
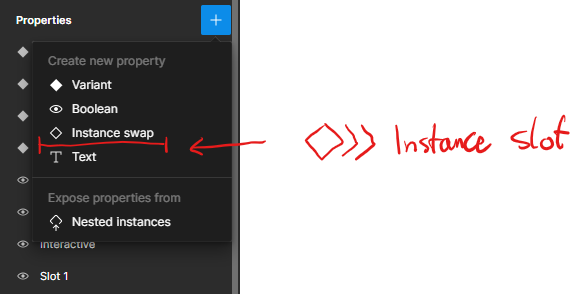
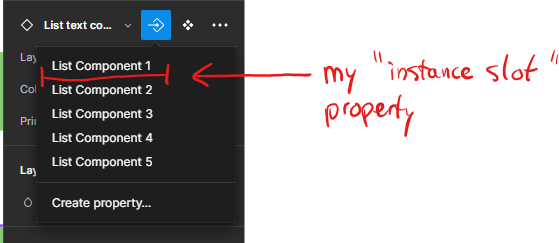
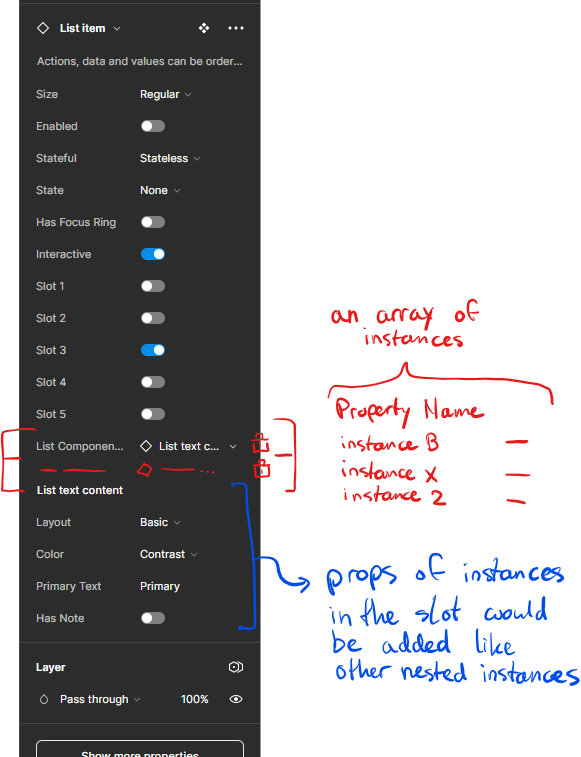
My suggestion for Figma is to add a “slot” functionality to components.
This would allow designers to create more flexible and customizable components, by adding empty slots or placeholders within a component. Users could then insert their own content or elements into these slots, without having to ungroup or modify the component itself.
This functionality would save time and increase efficiency for designers, while also promoting a more consistent design system across a project or organization.
I believe this feature would greatly enhance the flexibility and usability of Figma’s component system, and would be a valuable addition to the platform.