Intro
There is an interesting concept in Figma that’s used and was presented by multiple people and has different names: Placeholder, Slots, Dummies, Layout Blocks, and so on:
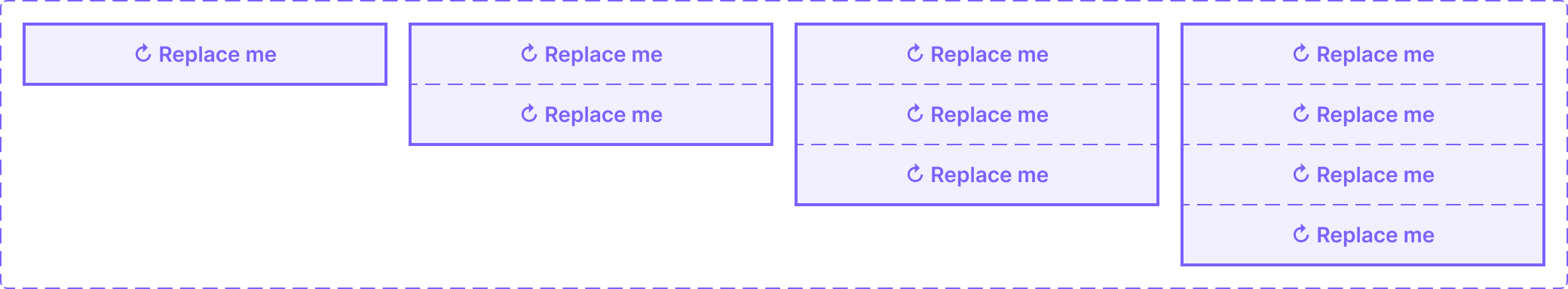
- ❖ Placeholder component is the base one.
- ◇ Placeholder instances may be nested into another ❖ Component.
-
◇ Placeholder instances nested into ◇ Component instances may be swapped with any other component instances…
More details in this video by @Adam_Ruthendorf-Przewoski.
The next step of its evolution is Layout Blocks by @Mr.Biscuit.
An issue
- I have a base ❖ Placeholder component:

-
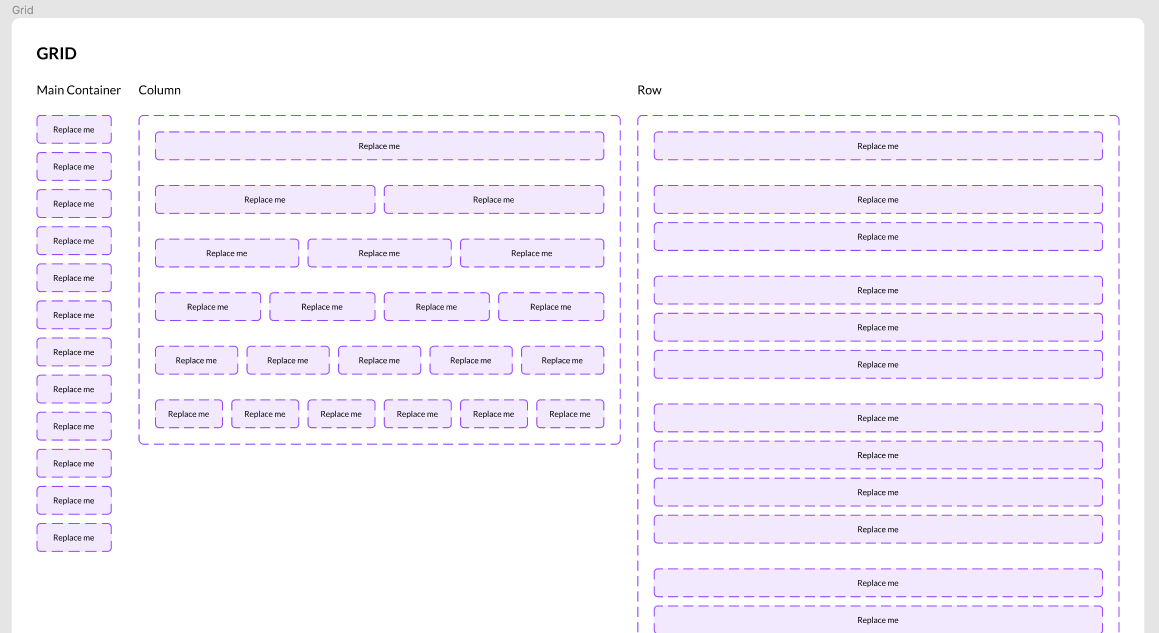
◇ Placeholder instances may be nested into other components (❖ Column here):
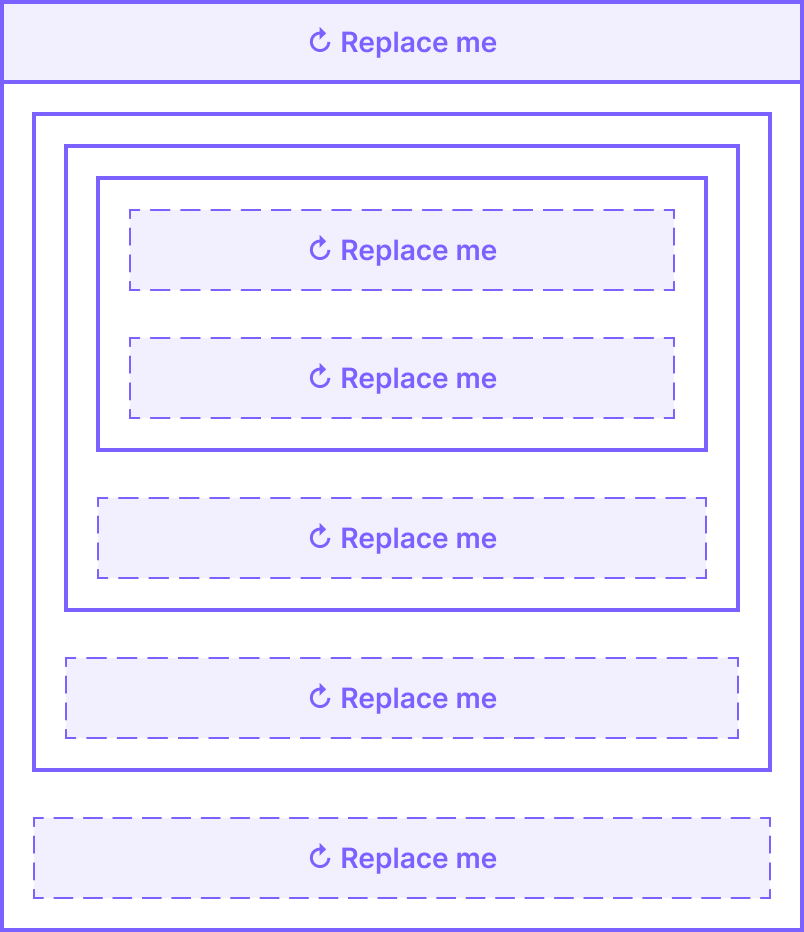
- What I need is to nest a ◇ Column instance into another ◇ Column instance by swapping one of the ◇ Placeholders.
This is needed to customize Auto Layout spacings and other properties:
- But when I try to do this I see an error message Failed to set component: cycle detected!:

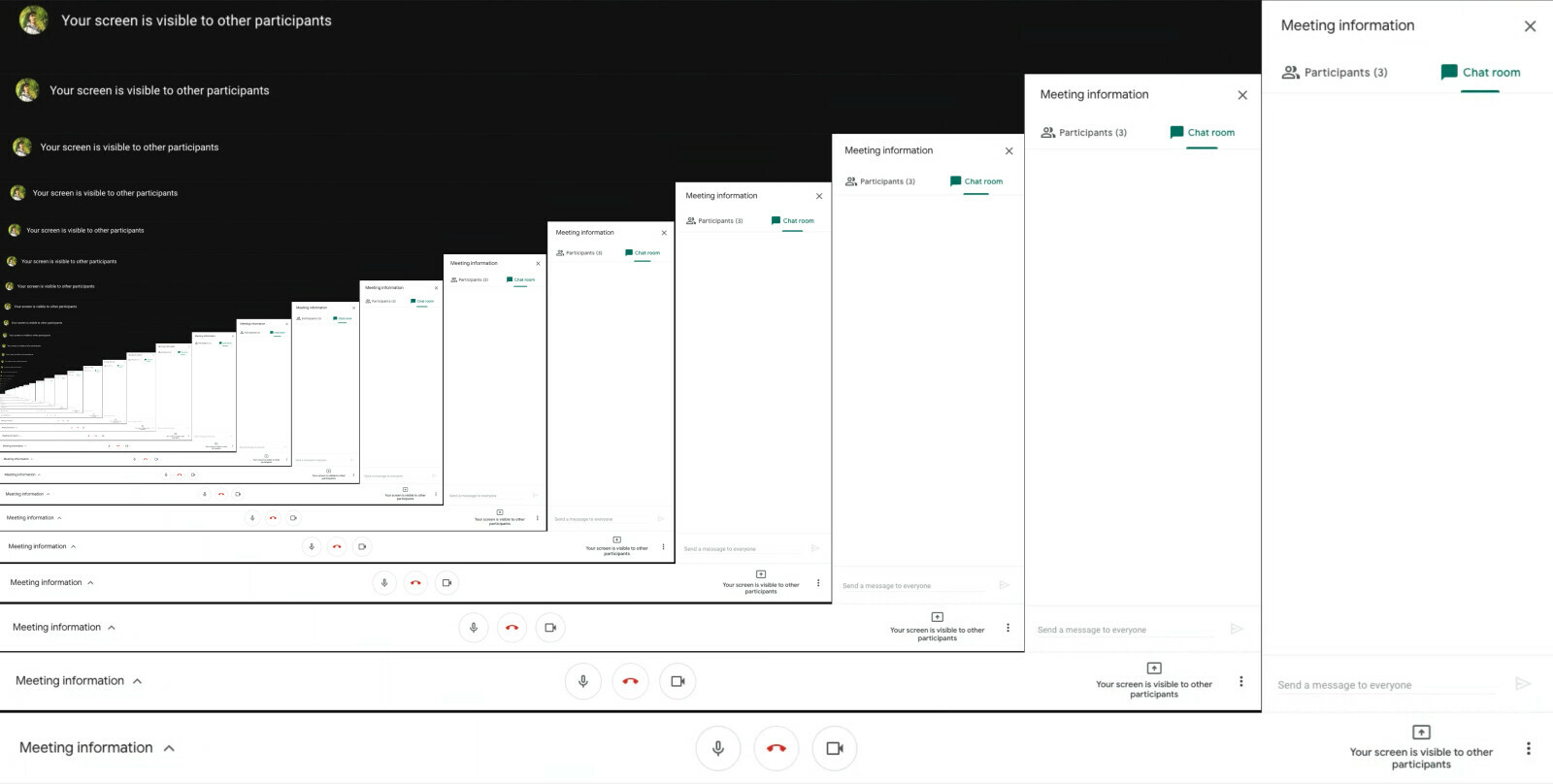
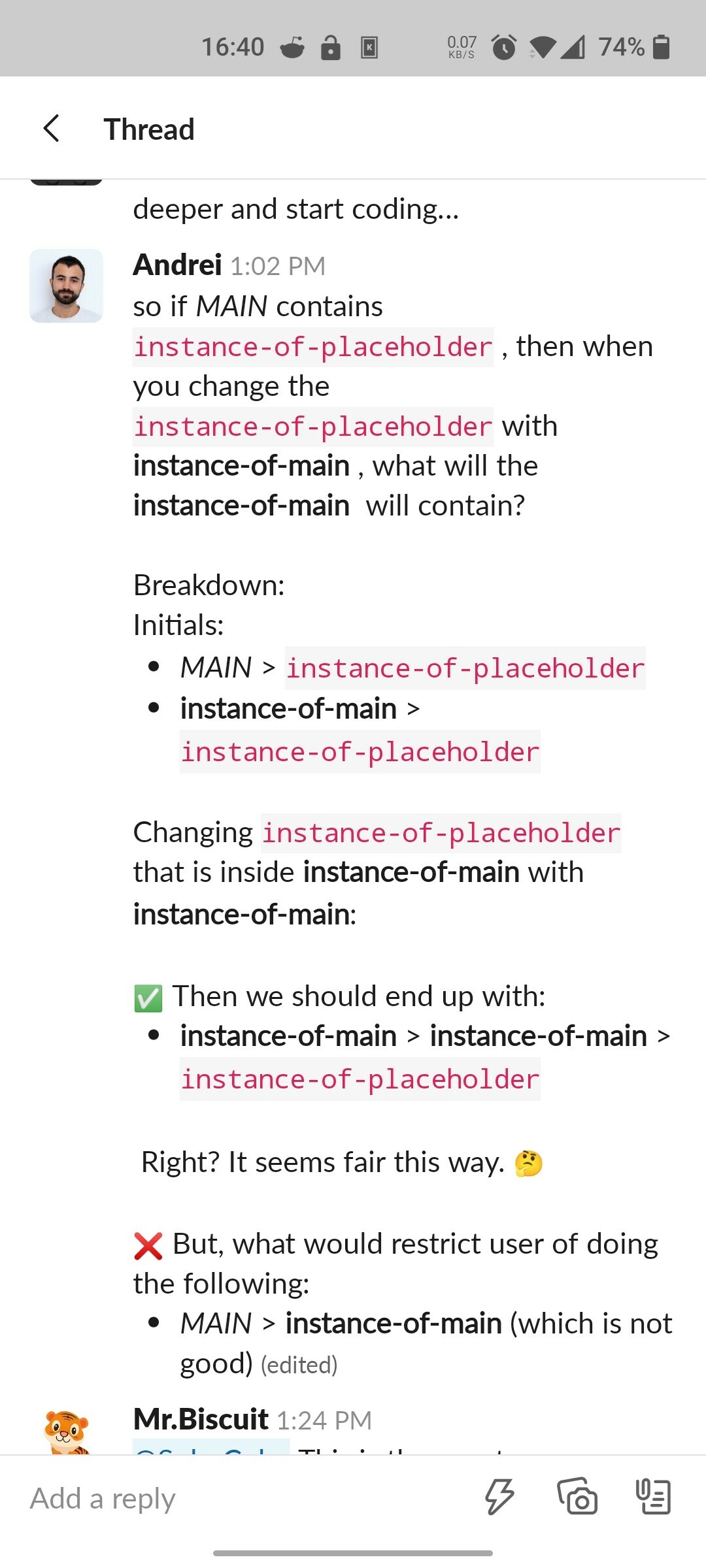
I totally understand why we’re not allowed to nest instances into their Main components — it will create an endless cycle such as infinite screen share:
But actually, it is not endless — we always will have the last one ◇ Placeholder instance as a stop point:
My Demo file to better understand what’s going on.
Possible solutions
There are a couple of solutions that solve this issue but still are not optimal:
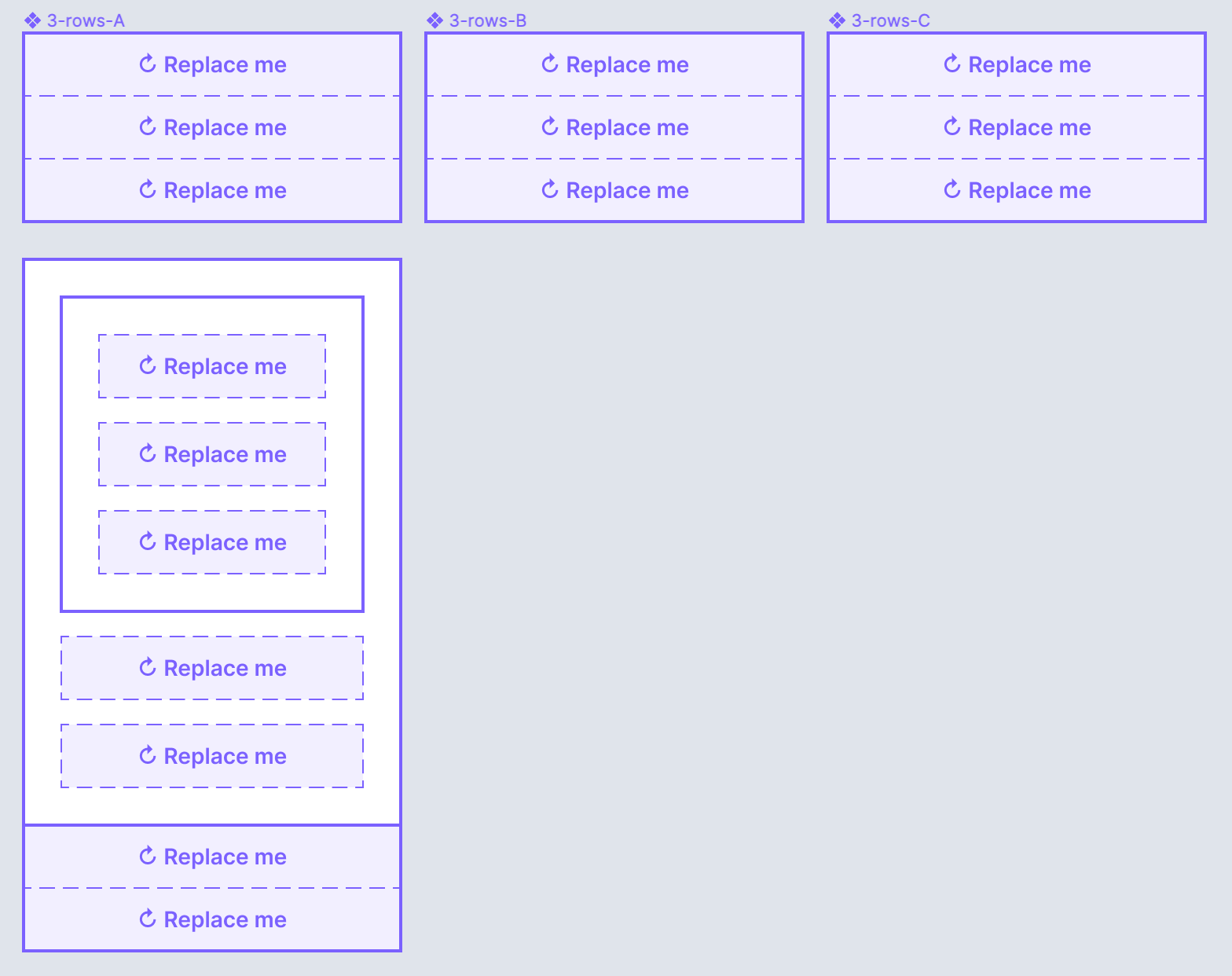
- Have multiple absolutely identical components to nest one into another.
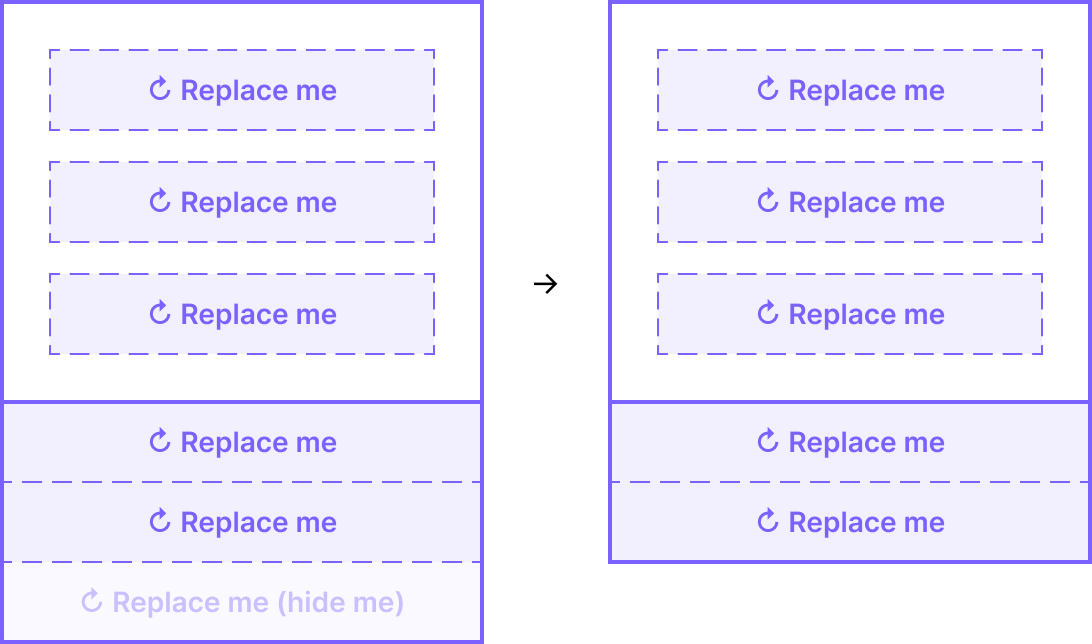
- For the upper-level use a component with more placeholders inside and hide unnecessary ones.