When inspecting the following component, I can click on the font to see the font weight and style in the inspect panel. When my dev clicks on the same item, he does not have all the CSS information that I have in the inspect panel, specifically he is missing font weight and font style. He does not have the ability to see the different font weights, which is unacceptable. Is there some way to fix this?
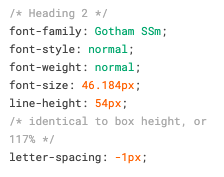
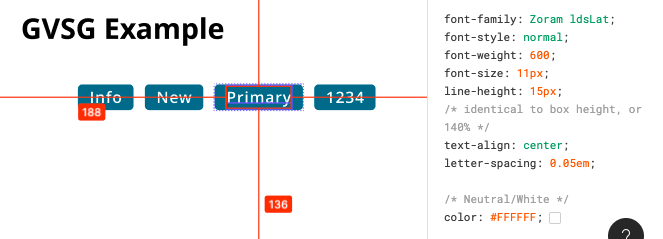
Component with my inspect panel:

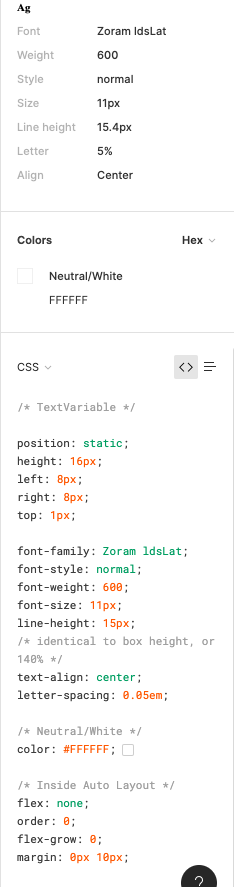
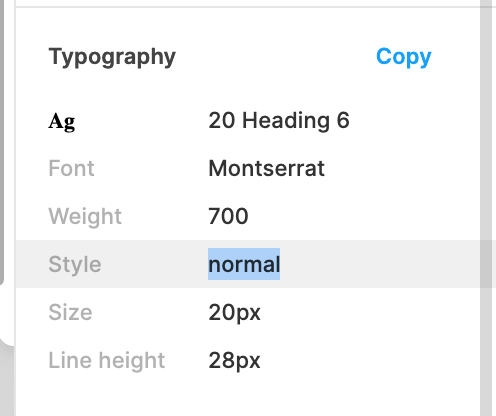
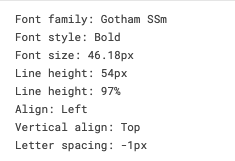
My (designer) Inspect panel:
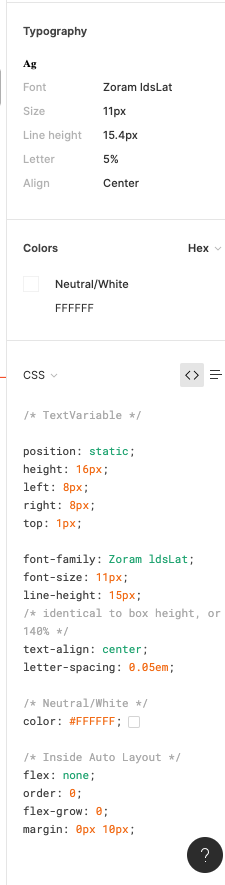
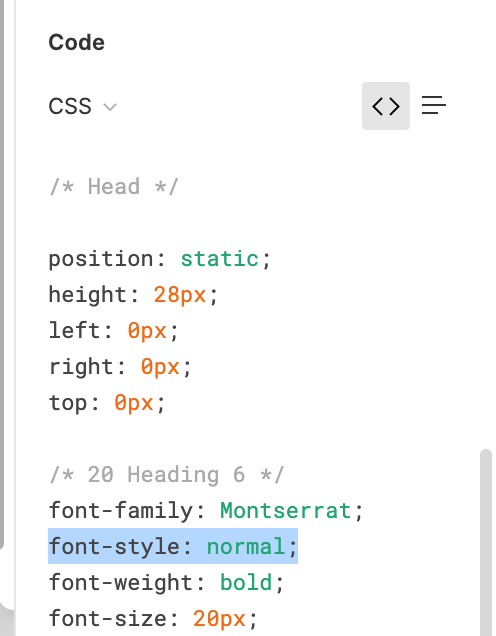
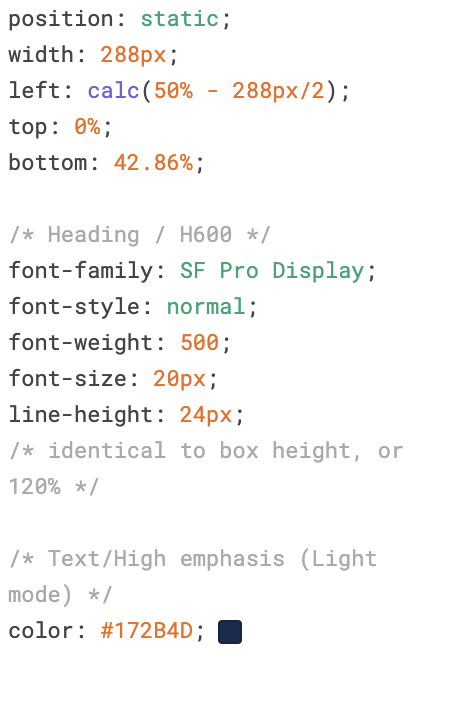
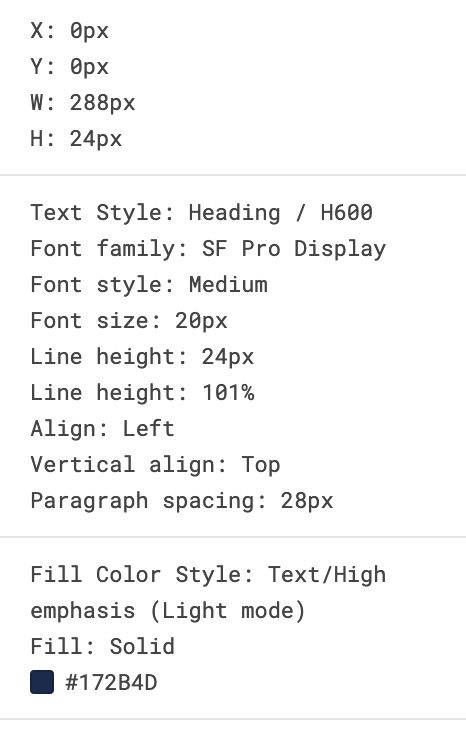
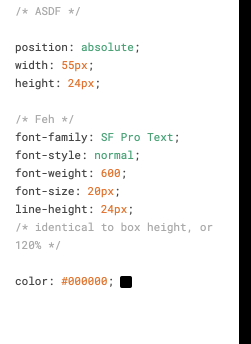
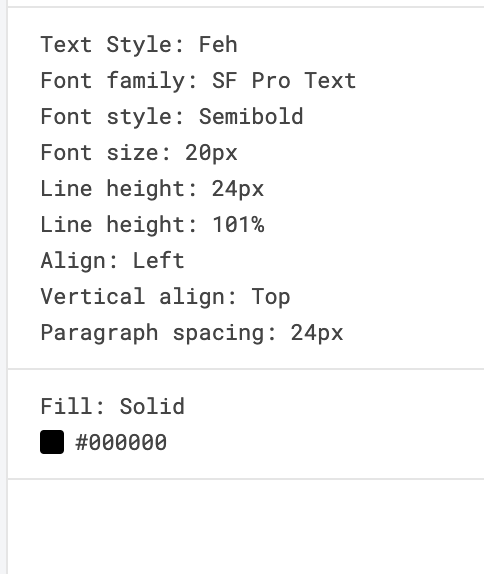
Developer Inspect Panel:
✏️ Note from the moderator
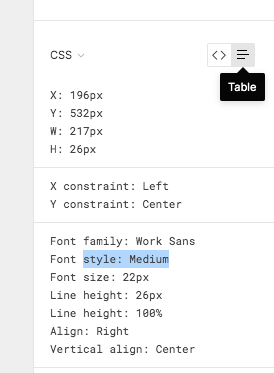
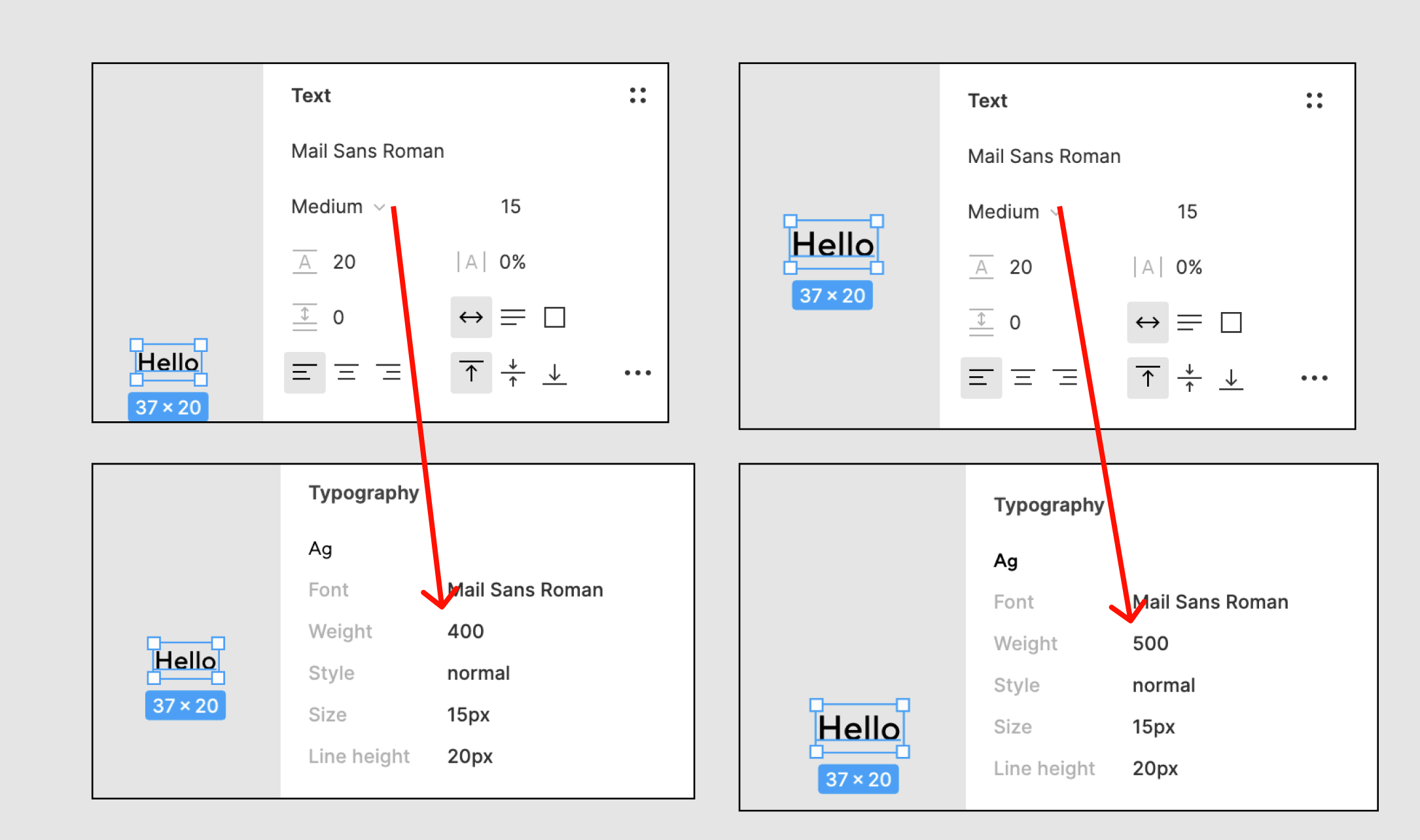
There is a way to see the actual font weight, but it’s hidden and inconvenient: Show Font Weight in Inspect panel - #5 by Gleb