Hello Figma Community.
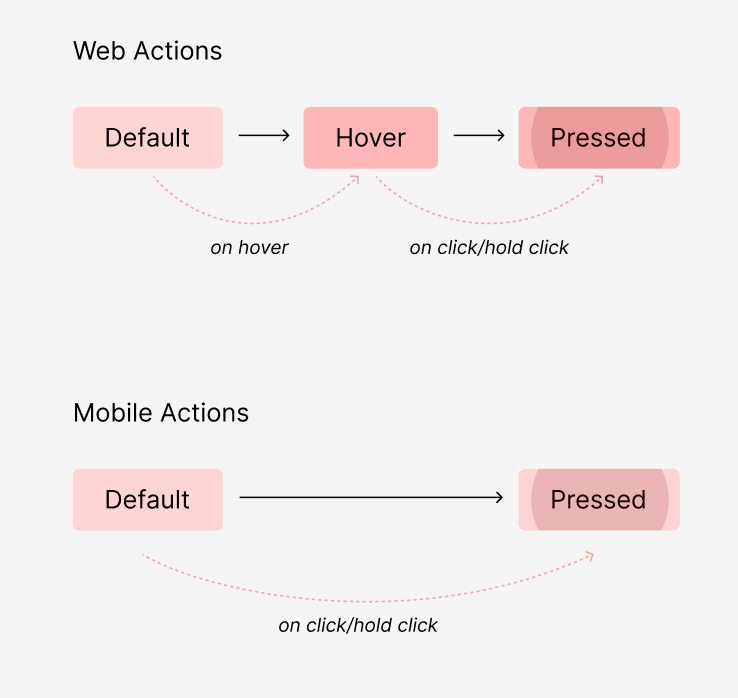
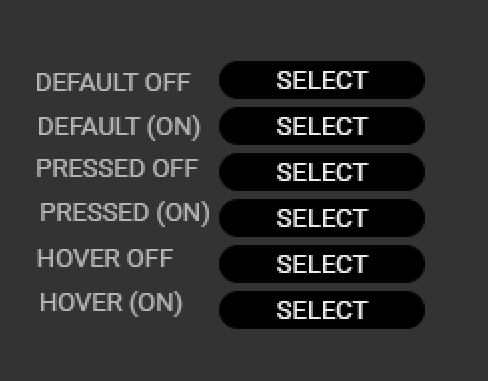
I’m fairly new with Figma, and also with web interaction concepts, because I’m coming from the world of print design. I have a question related how this particular concept works with a 6 state button function. I’m confused why it’s set up the way it is, with the hover states being on 5 & 6, and not on states 3 & 4. One would think, the button by default is OFF, and when the mouse hovers over the button it would HOVER, then when pressed it would make some change of colour (button Background or text colour Change).
I have been assigned a task in my group, and this is the layout of the buttons, Can someone please explain how this works, and what would be a good example, by making a mock up I could possibly follow the layout.

Thank you.