Hello
I would love that one component interaction can impact another component
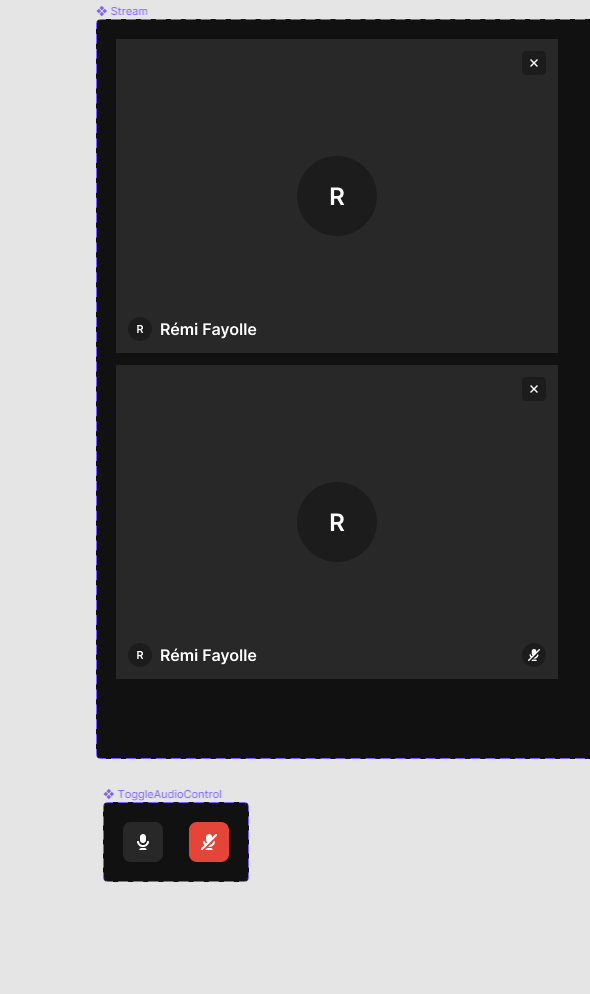
Example : i’m working for a video communication tool. I would like that when i mute microphone, it changes variant of the stream to indicate that microphone is muted
I have two components : Stream and ToggleMicrophone. If i have microphone in state muted i would like that stream has muted indicator state