Hi, Figma community!
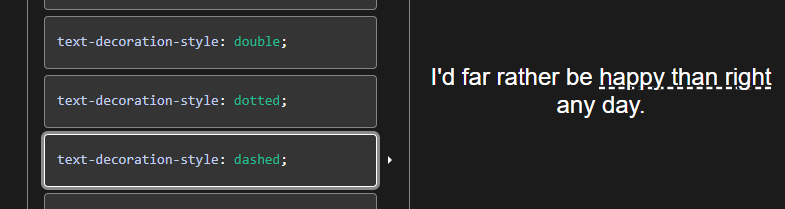
It would be great to support dotted/dashed underlines in Figma.
In CSS, it’s supported through the text-decoration-style attribute - see [text-decoration-style - CSS: Cascading Style Sheets | MDN].
Please vote 👍 👍 👍 for this feature!
We hope to see it supported one day in Figma. 🥳