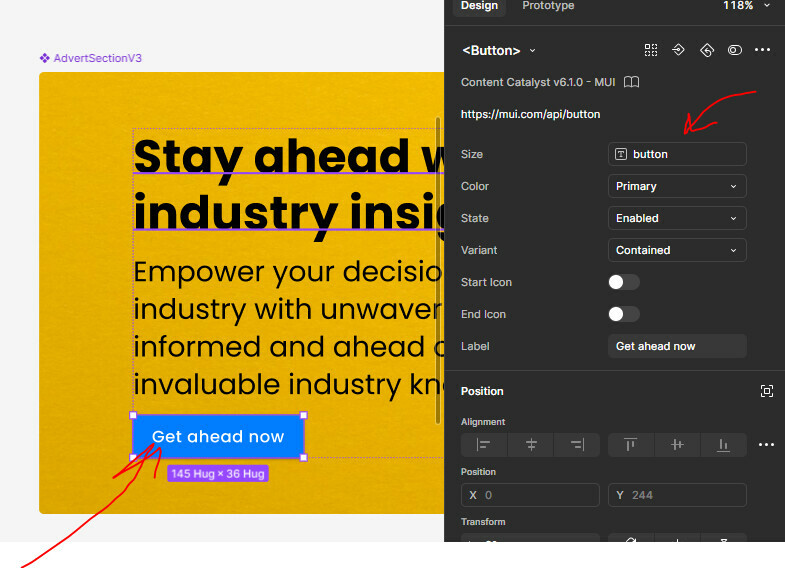
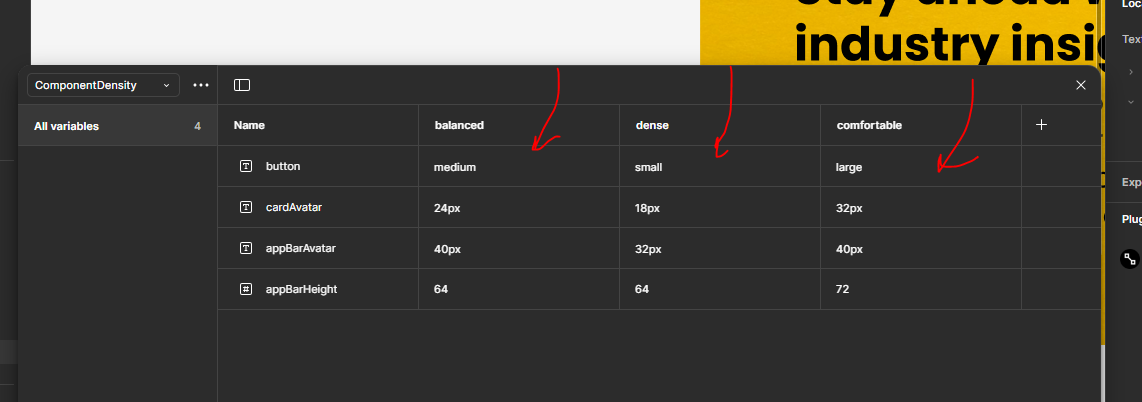
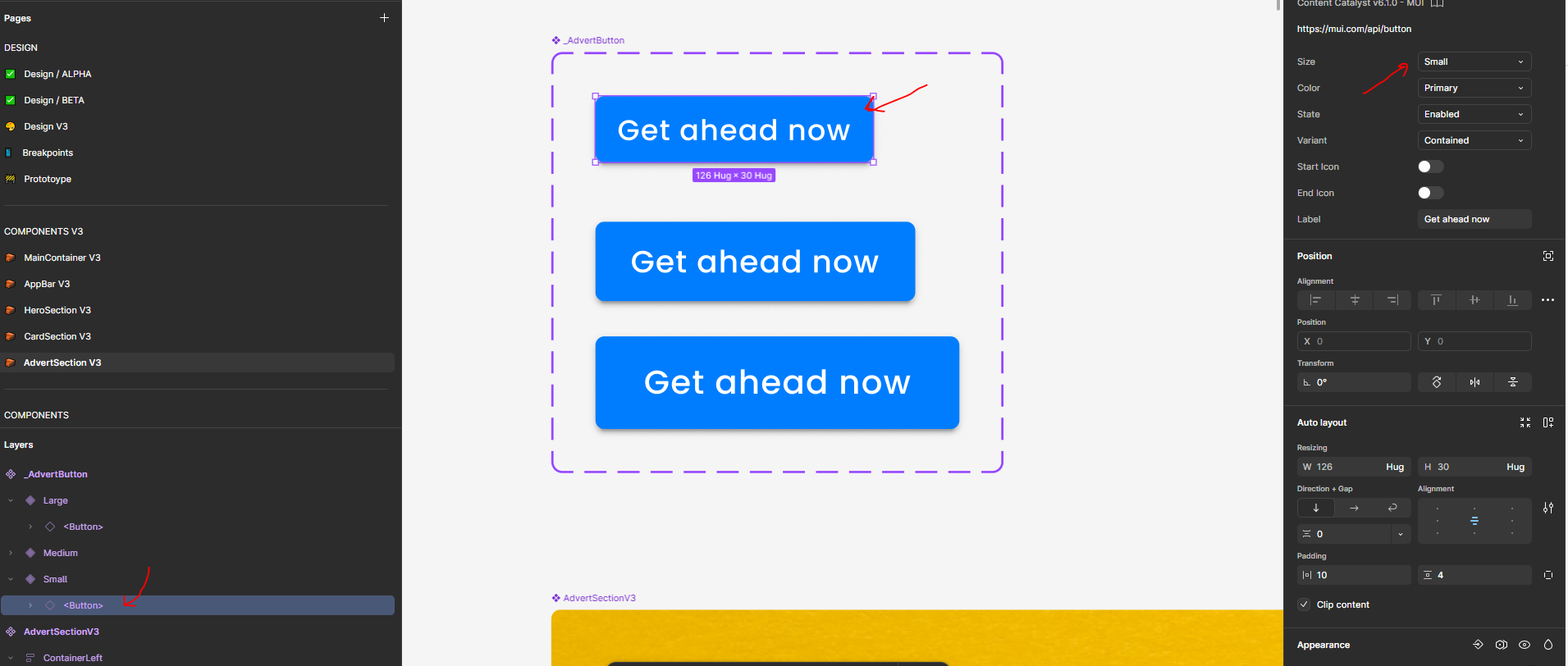
I’m trying to switch a variant of component instance by switching variable mode. This works perfect once the component A is on top level and not nested.
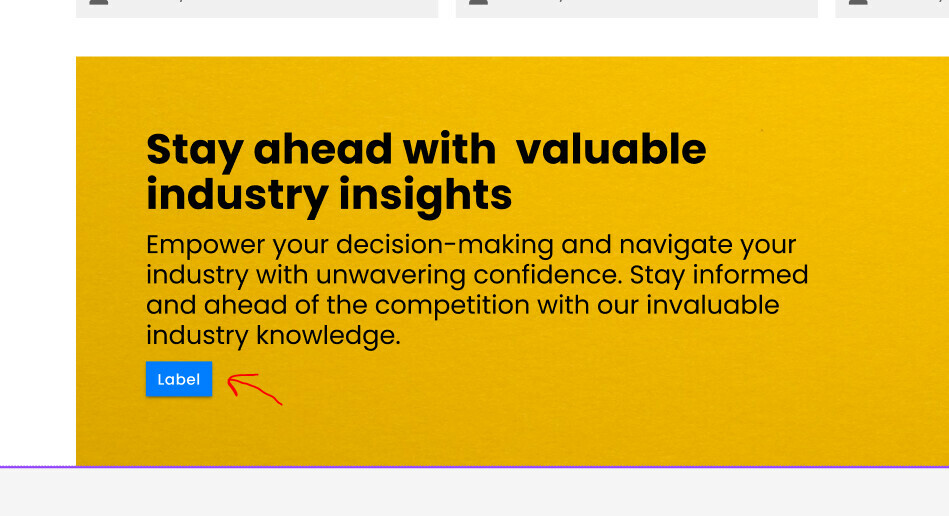
But if I nest component A into component B and then change the variable, the instance of component A still changes the variant as supposed but this also resets all other other properties of comp A to their defaults.
This doesn’t happen when comp A is not nested.
Tried with several components even with the simplest created from scratch.
This topic doesn’t relate to prototypes and interactivity.