I’m back asking about something I don’t understand regarding shared libraries and the logic of the colour picker.
Consider this use case:
I have a Ui library shared called 💎 UI Token
This library has 2 variable collections for colours
- Core Tokens → All Raw colours (not accessible outside of the library file)
- 🎨 UI Core → for UI elements, surface, border, icons, text…
- 🎨 UI Extended → Brand, hints and other non common use case
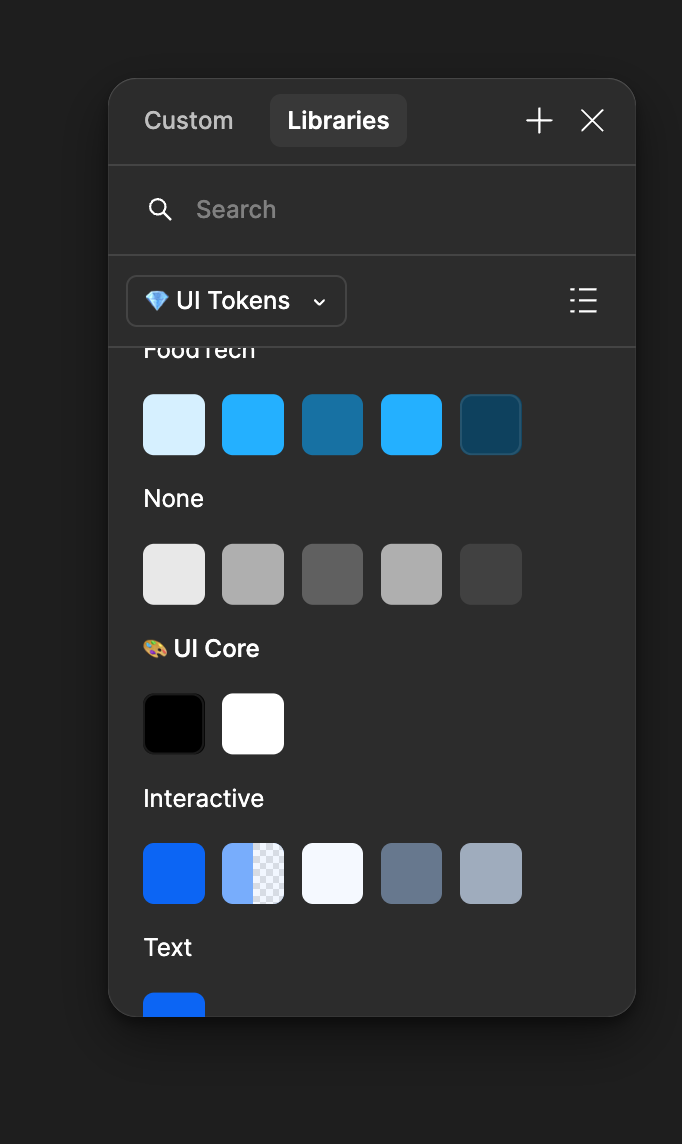
Now I’ve named those collection in such way that when I choose a colour to assign in the picker, the 🎨 UI Core shows first in the list and 🎨 UI Extended second.
Like in the screenshot of the Local Colour picker (within 💎 UI Token)
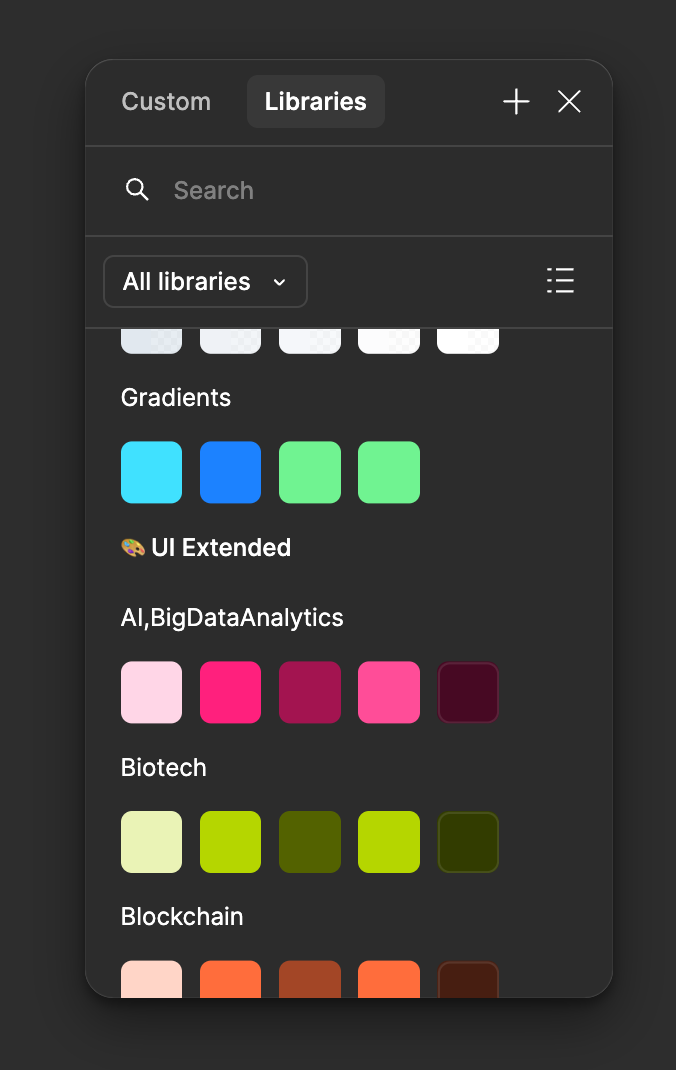
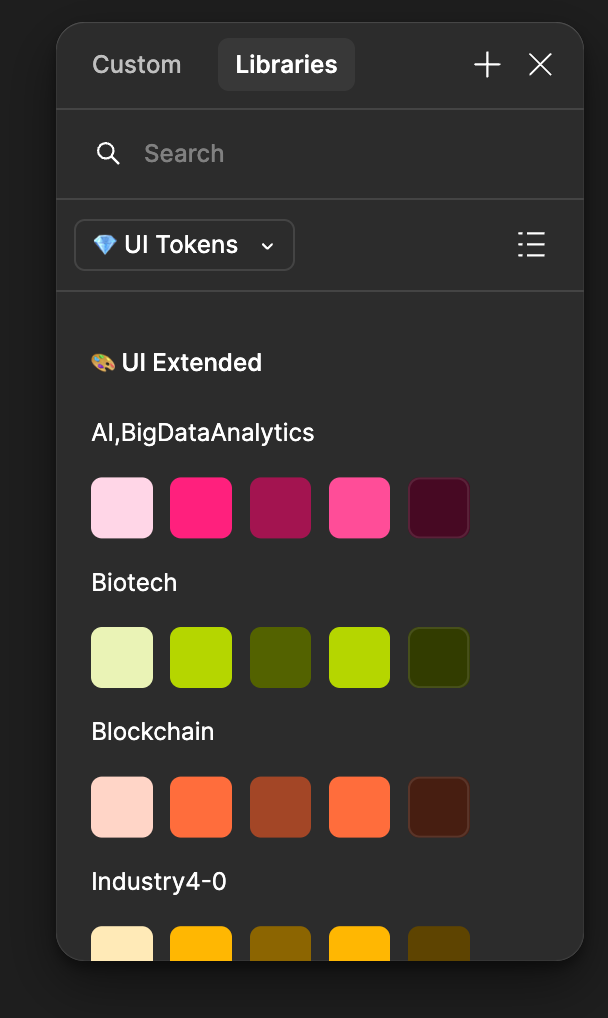
For some reason when you open the same picker in another file the sorting order of the libraries is not the same anymore…
🎨 UI Extended is now first and 🎨 UI Core is second.
I thought maybe sorting is reversed by mistake in shared library colour pickers. So I renamed the 🎨 UI Core to 🎨 UI ZZCore to make sure Alphabetically it would display after 🎨 UI Extended . Well no luck… The library is still not shown first… and I don’t understand what the sorting logic is. I just want the collections to be ordered Alphabetically