Hi guys. I need help with creation of a component.
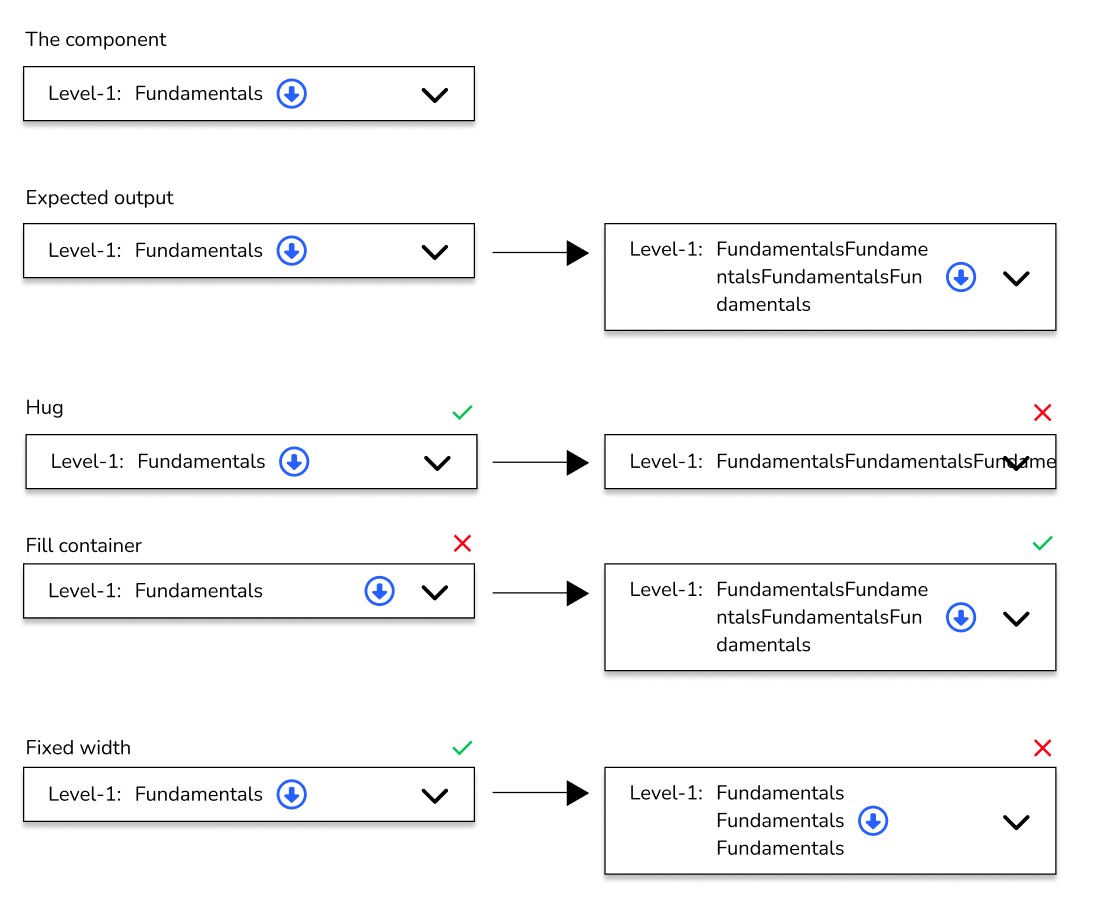
I want the component to behave like this
But, on different auto-layout options, I am getting the following results:
-
Fill container:
The text box is expanding to it’s limit even when the text is not enough to fill the space and the download button in the component is moving away from the visible text. But on adding more text, it is showing ideal behaviour. -
Hug contents:
The download button is near the text, but on adding additional text the text box is expanding beyond the frame. -
Fixed width:
The button is staying near the text, but the text box is not expanding it’s width on adding additional text.
I need a way to apply both hug content and auto-width option at the same time for such cases.