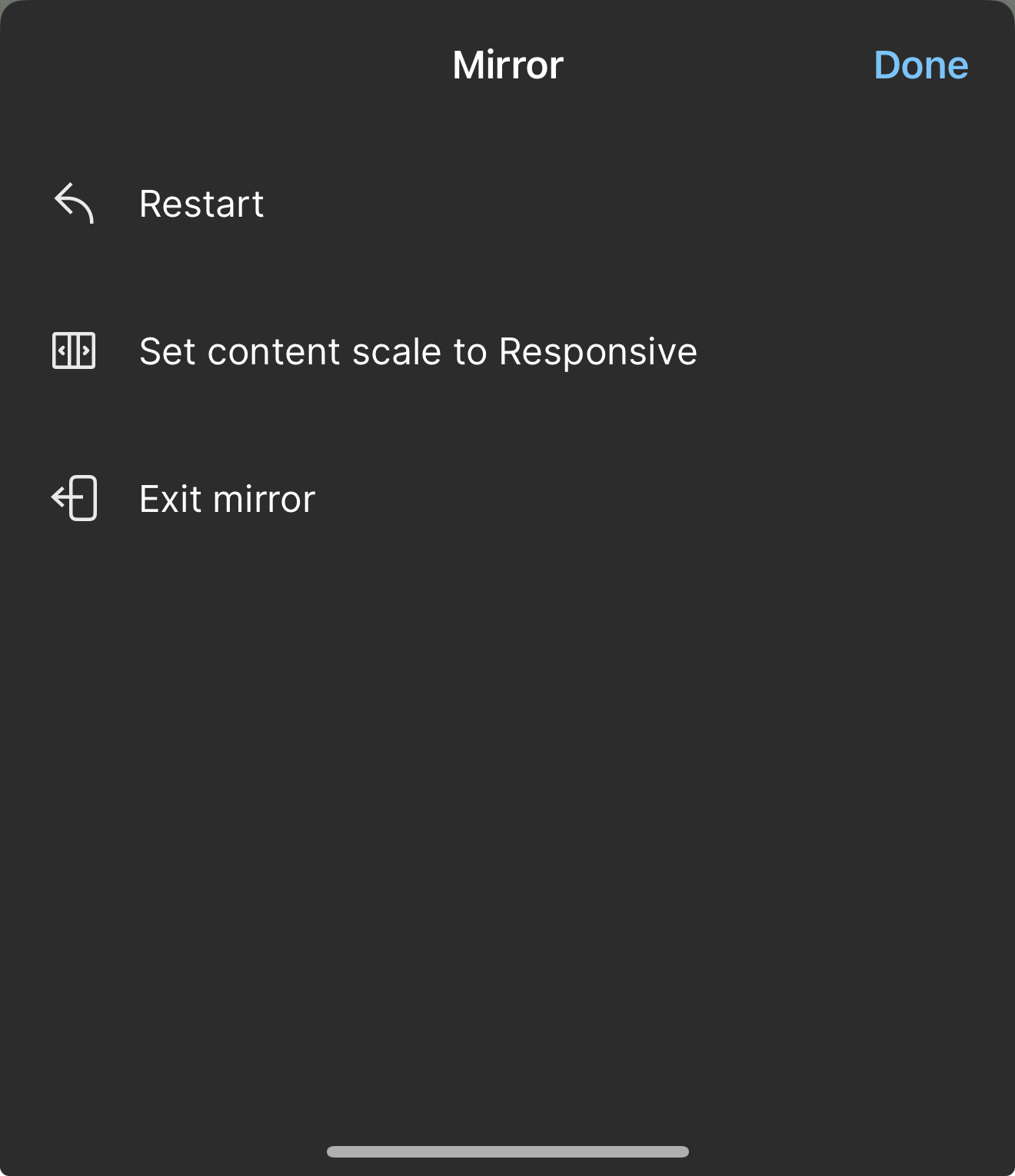
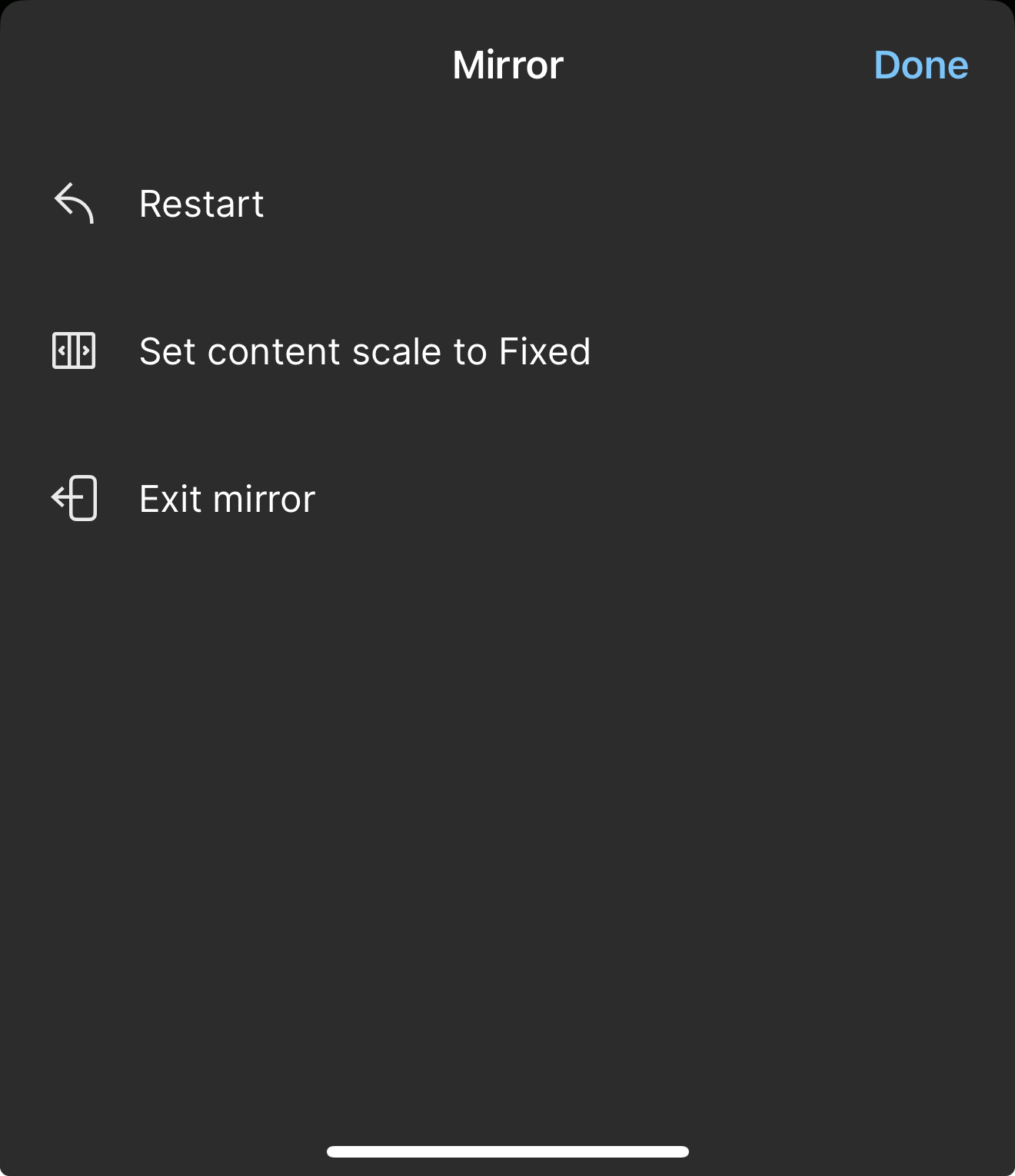
When mirroring a frame to the Figma App on either iPhone or iPad, it automatically fits the frame to the screen, but I desperately need it to stay the actual size. I’m designing for screens (ie: automotive) that aren’t the size of the tablet/device I’m mirroring them in and need to see a preview of what they’d look like in prod.
This should be so simple to include as an update but for whatever reason it’s not available.