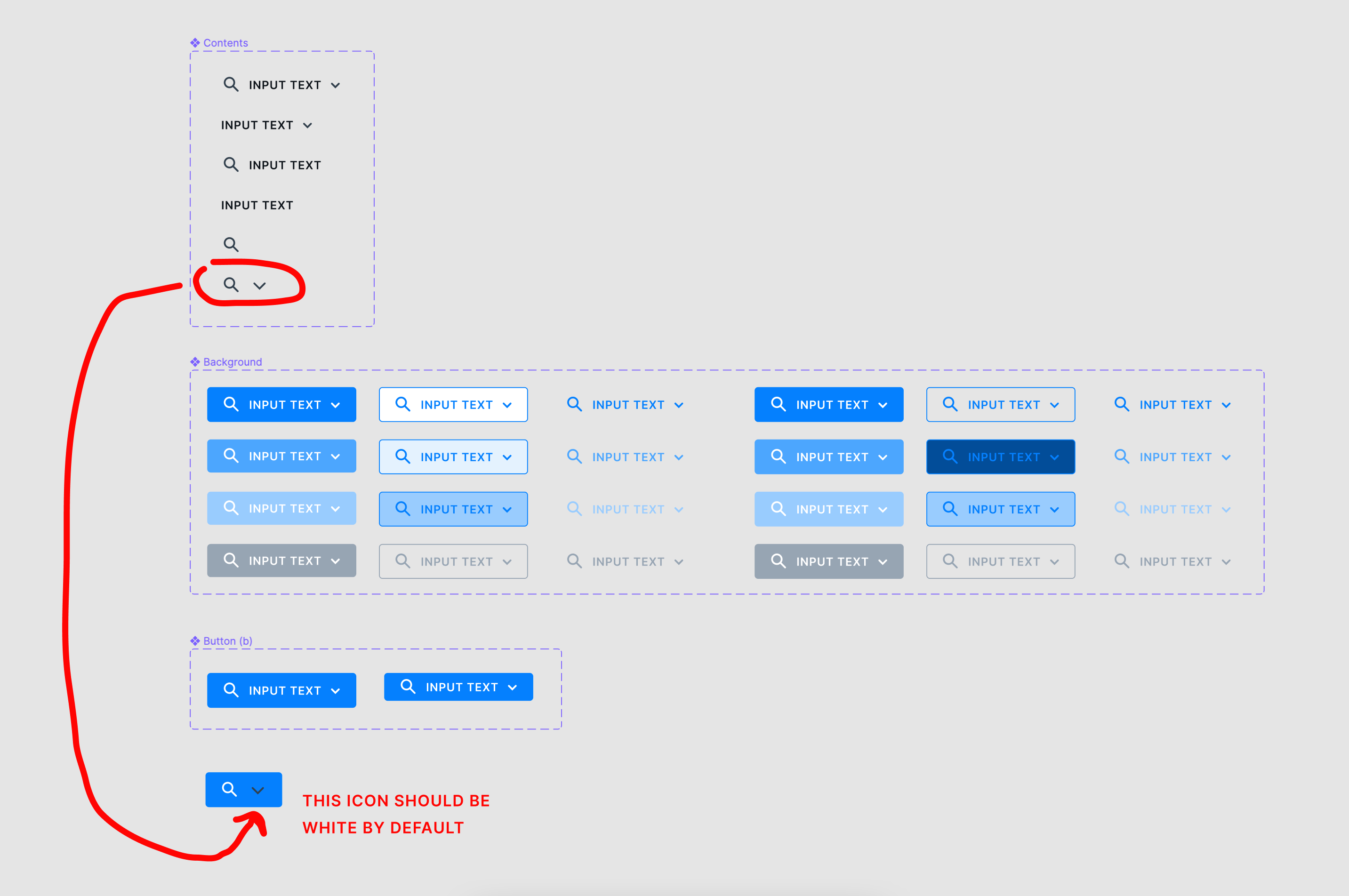
I have a button component made of 3 components, each inside of the other
- The 1st one is just the contents (icons and text)
- The 2nd one contains the 1st one plus the background with statuses (active, disabled, etc.), this one overrides colors for the 1st one
- The 3rd one includes the 2nd one, with height variations
Whenever i insert an instance of the button and change some variations, they dont take the color overrides i set in the 2nd one, why does this happen?
You can check the file here: Figma
Thanks!