Hi there,
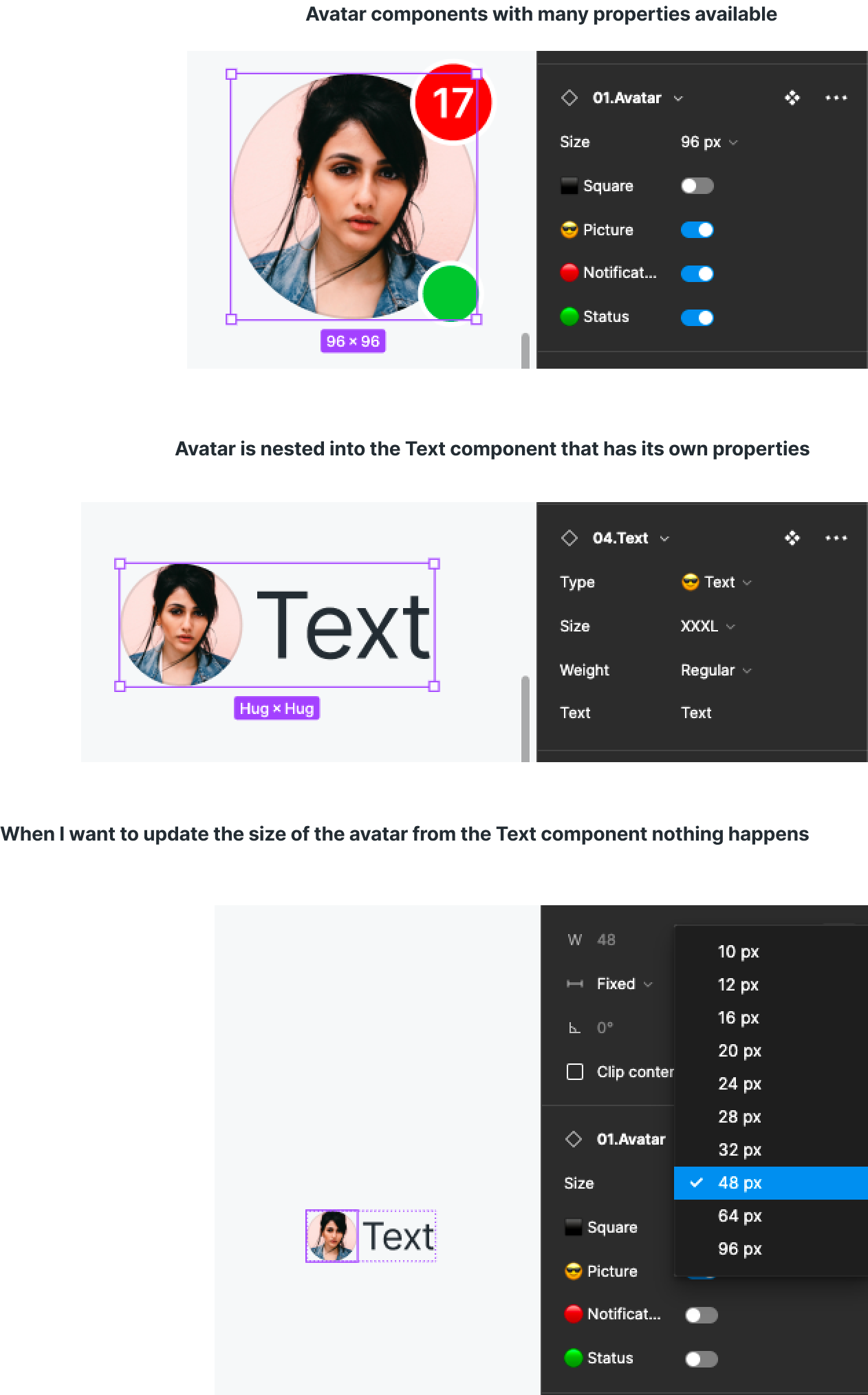
I have an avatar component that has multiple properties including a size (variations are made using variants). I included the avatar to a parent component that has it’s own properties
Issue: I cannot change the size of the avatar component from the parent component. I can interact with the property dropdown but it has no effect while all other properties can be updated (square, picture, notification, status).
Here is an image as a summary for my issue
Do you have any idea why this is not working? I’m pretty sure there’s a logic explanation but cannot figure it out by myself. Thank you !