Hi folks,
I have a page named “Components” in my Figma file (which obviously has my components) and another page for my final frames. (Final UI)
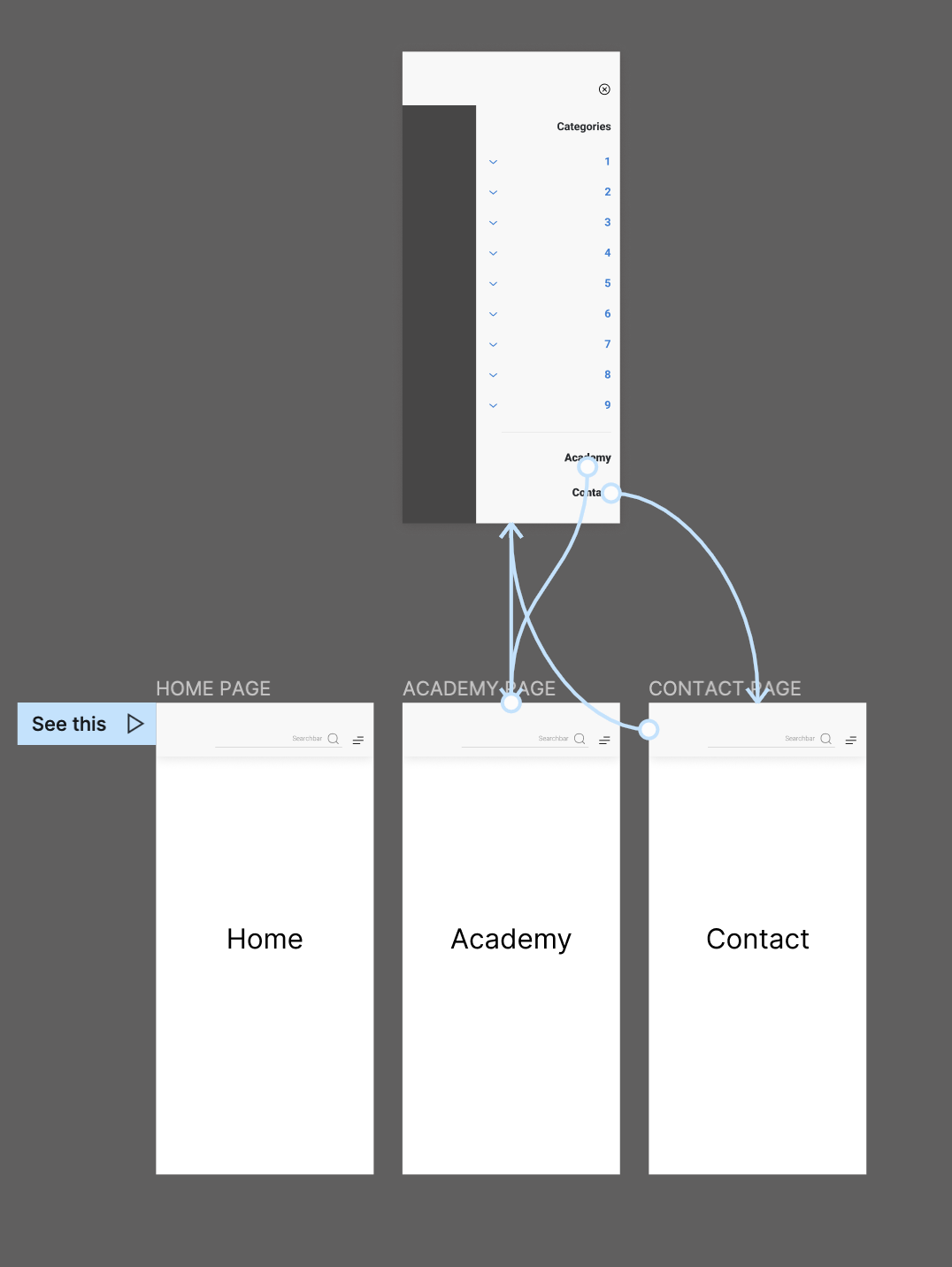
I’ve built an interactive component on the “Component Page” but I want to connect a part of a varient of it (“Opened” varient) to some frames that are in the “UI Final Page”. (I wanna connect Academy & Contact to their related pages)
It was really hard to explain 😂, but you can check my Figma file below.
Thanks in advance 🤝
Here is the link:
Figma – 15 May 23