While designing a component, I would like to mark which child elements shall be editable in all instances. The same way we can apply “absolute position” attribute to a nested element, I want to apply “width and height can be changed” rule for a component’s child. Or simply have a forth option called “flexible” next to the fixed/hug/fill ones.
USE CASE:
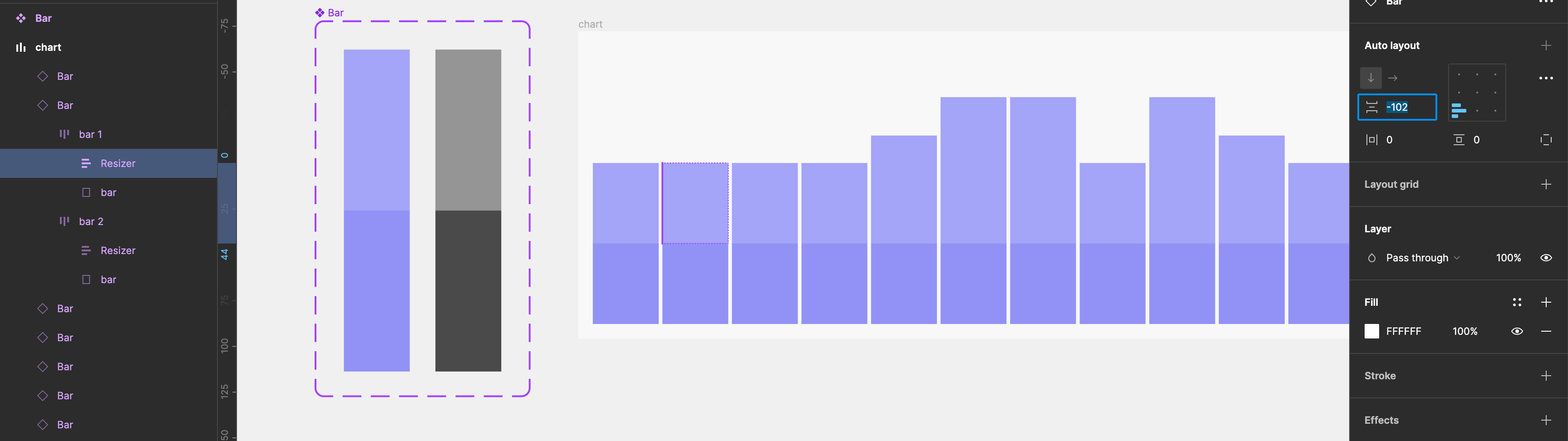
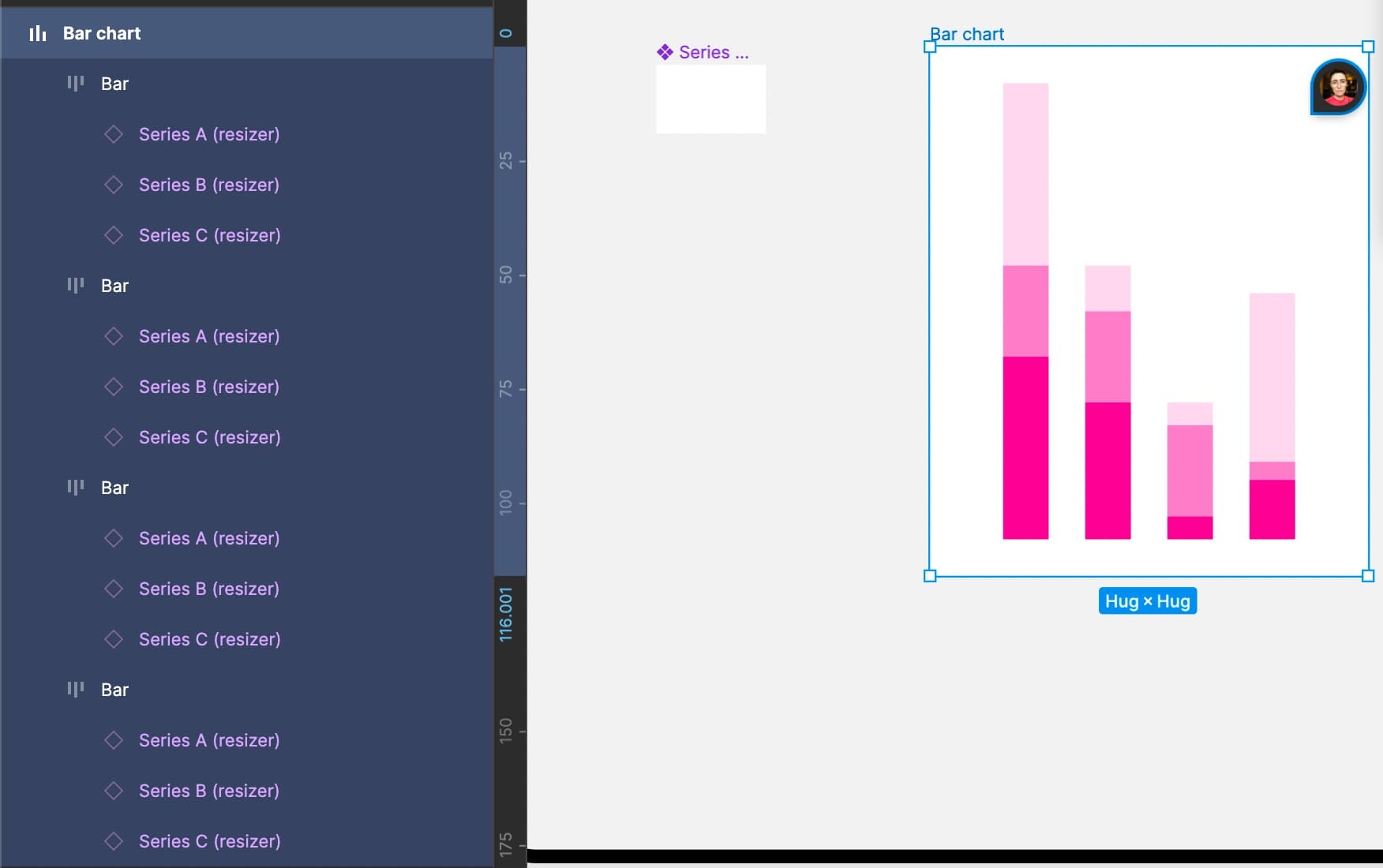
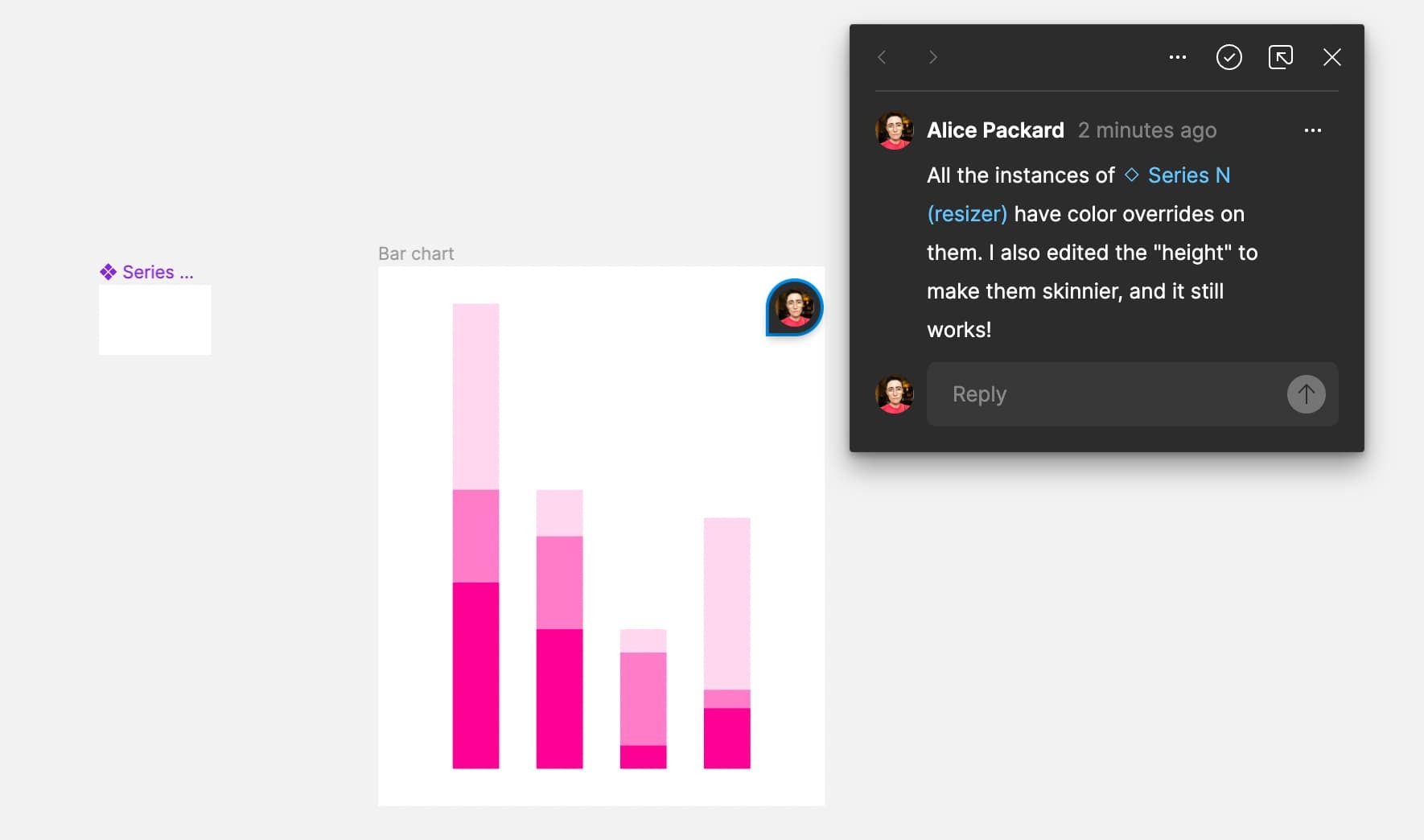
Imagine that you want to design a simple bar chart. And now imagine that you need dozens of them to show different data. And that you want apply a hover effect on every single bar. So you make a component of that bar. But PMs insist on representing real data on those charts so you need to manipulate the heights of those bars… BUT you can’t unless you detach the component… Then you end up with hundreds of detached instances and there’s a need to apply different styling to all of them. Well, good luck ✝️
I work on interfaces for data visualisation tools, so I deal with charts and graphs everyday and this drives me crazy ;/