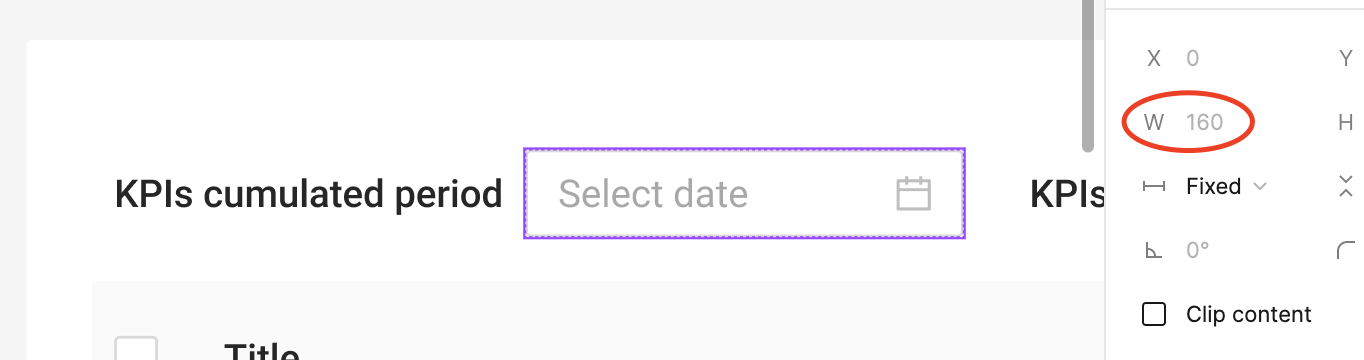
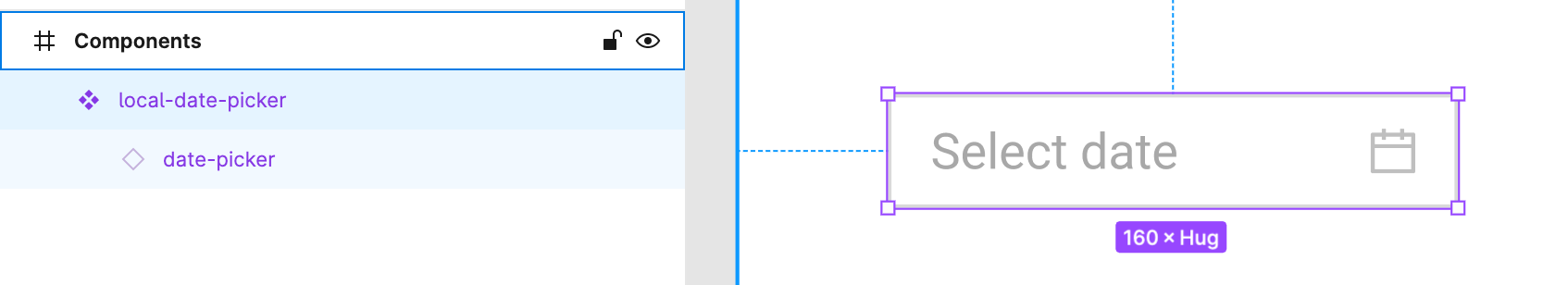
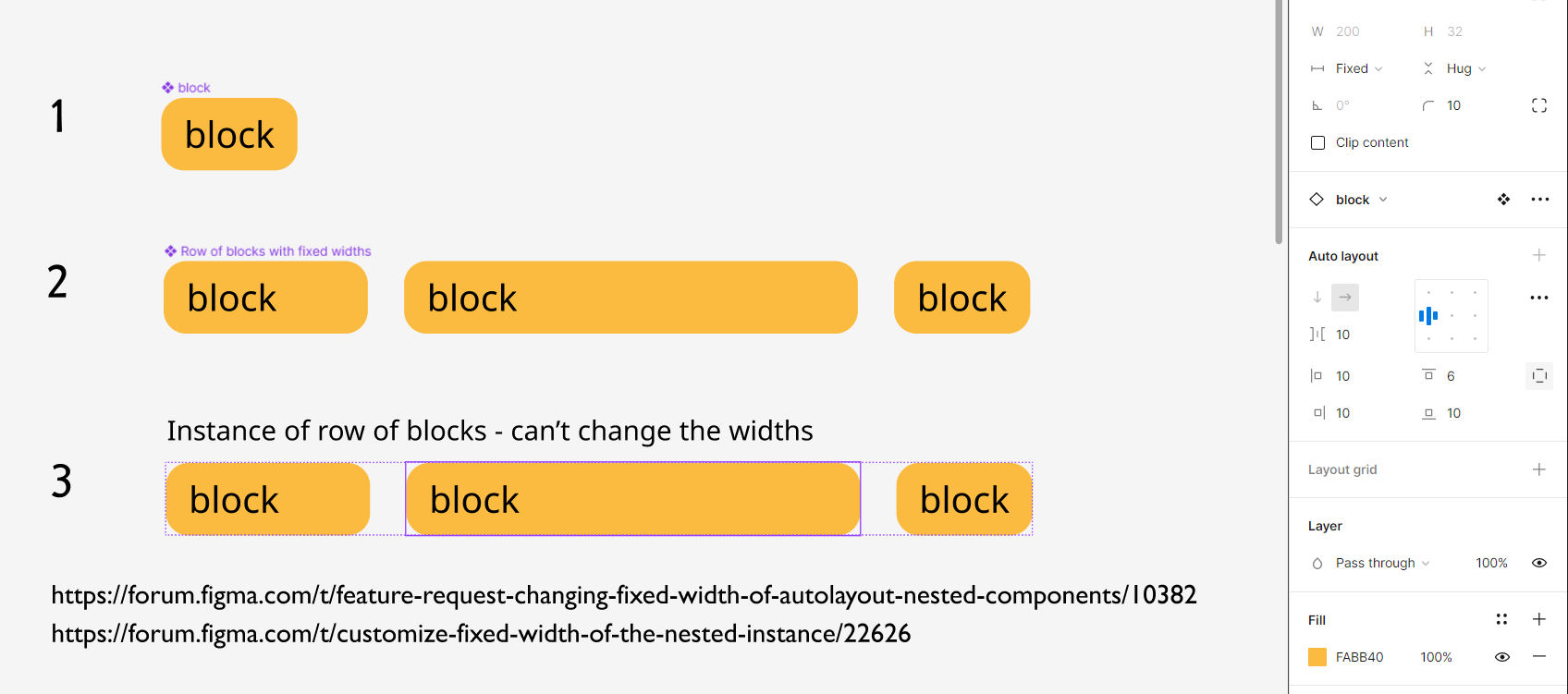
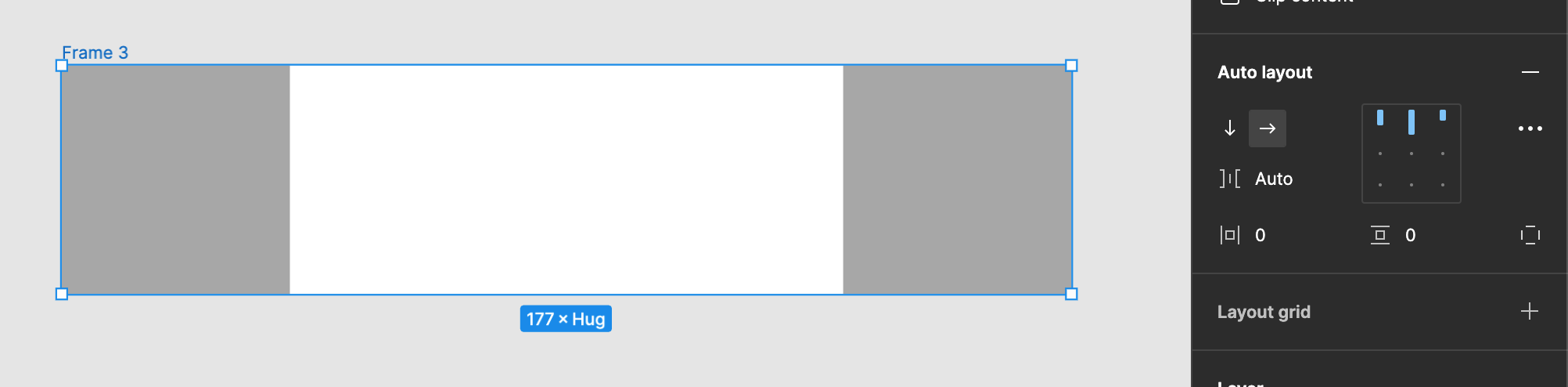
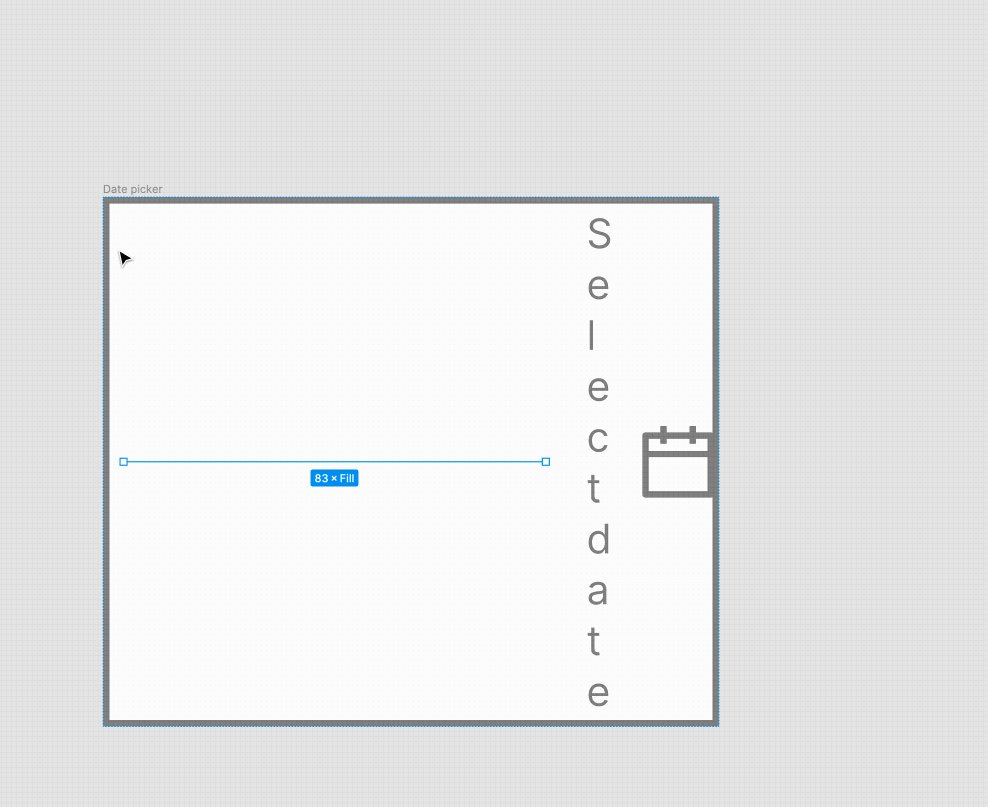
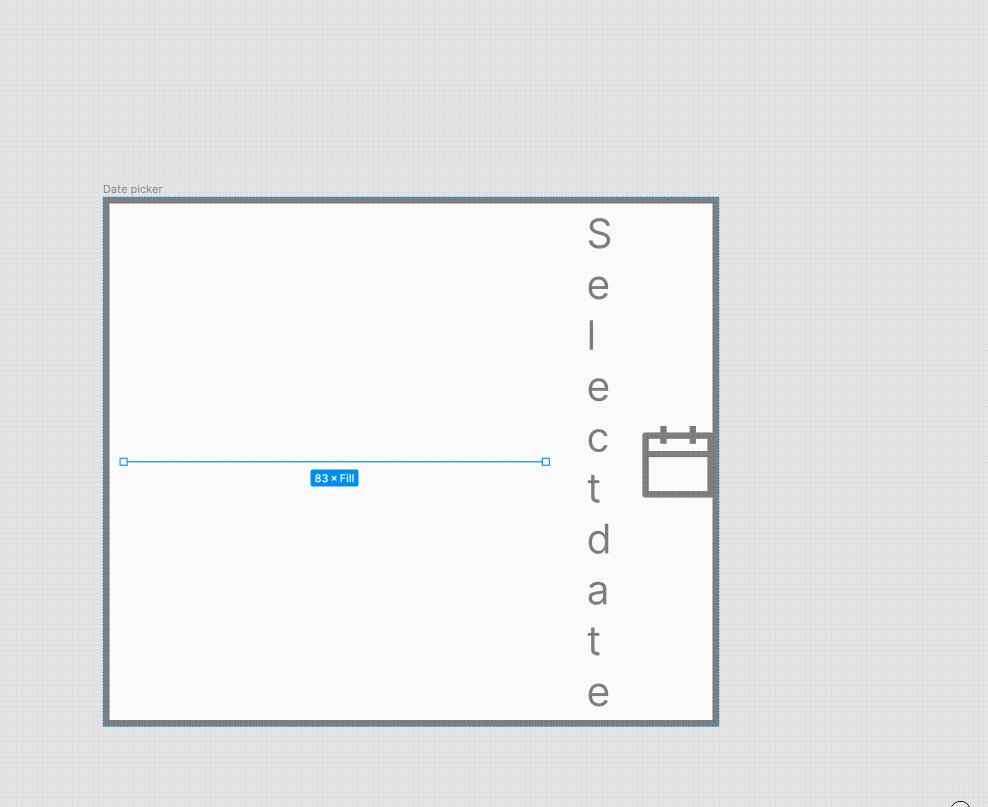
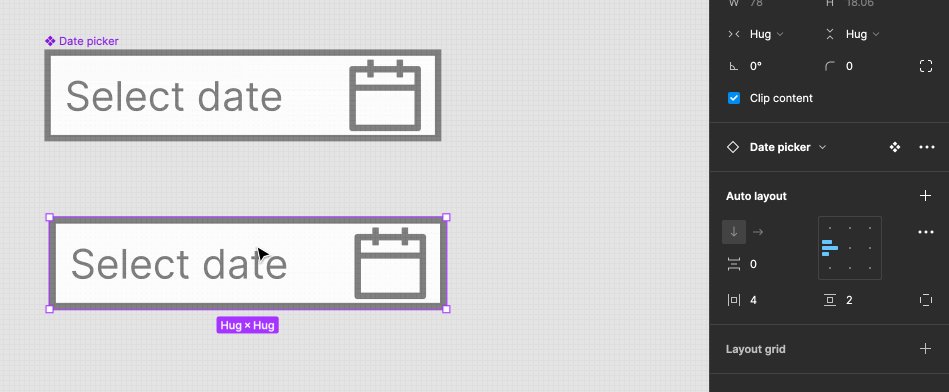
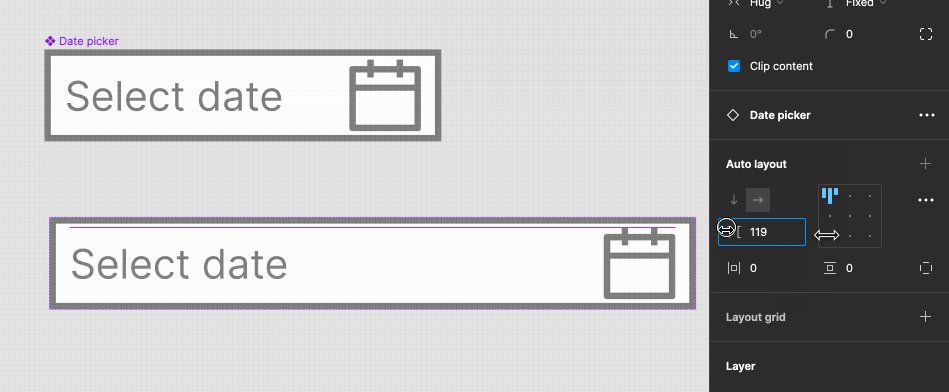
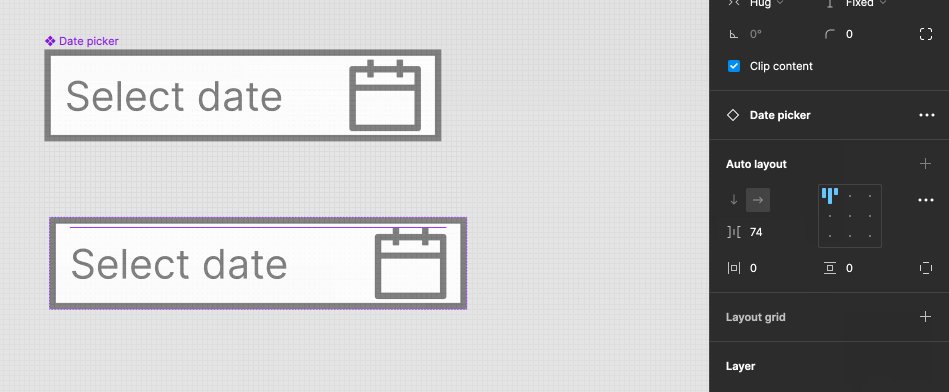
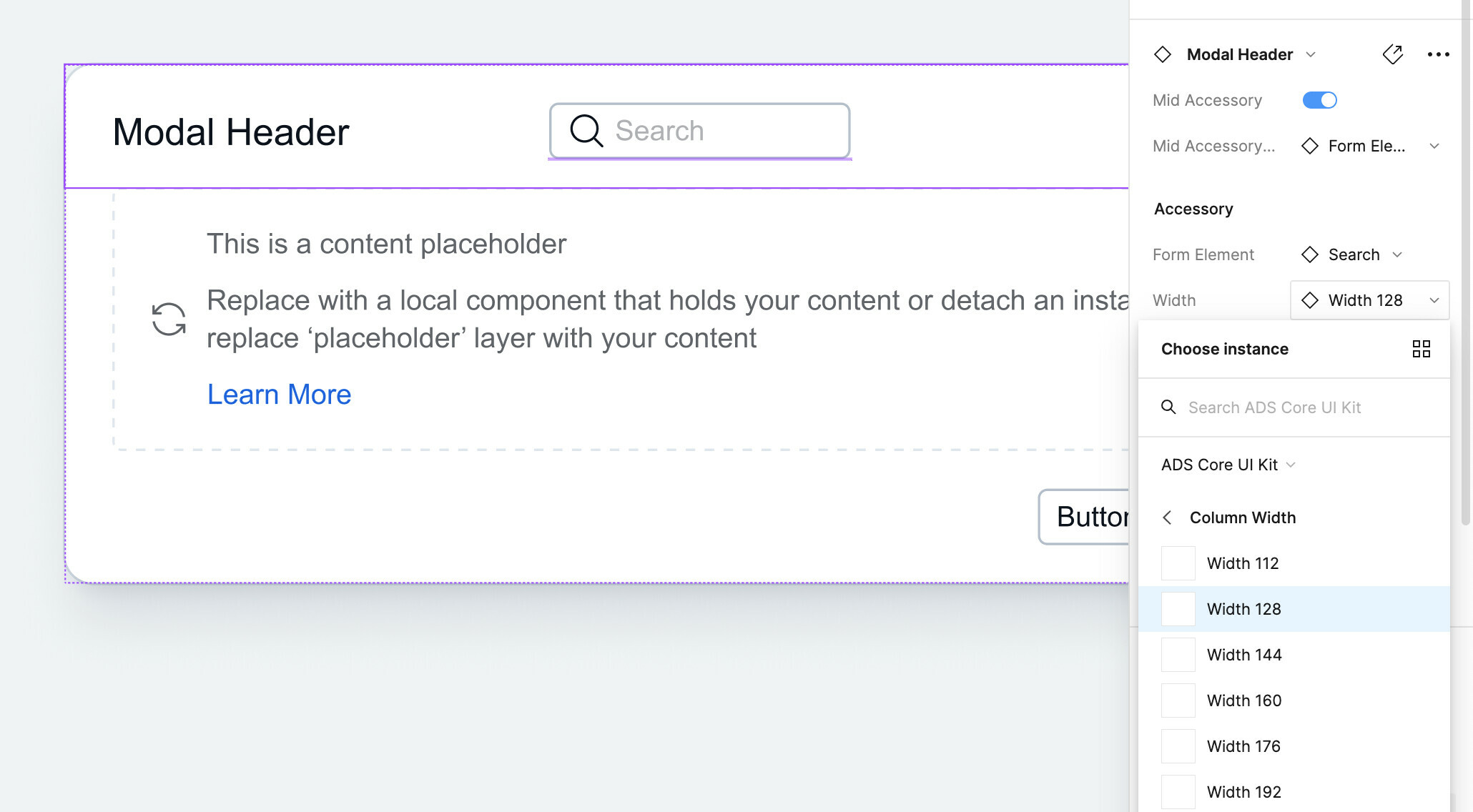
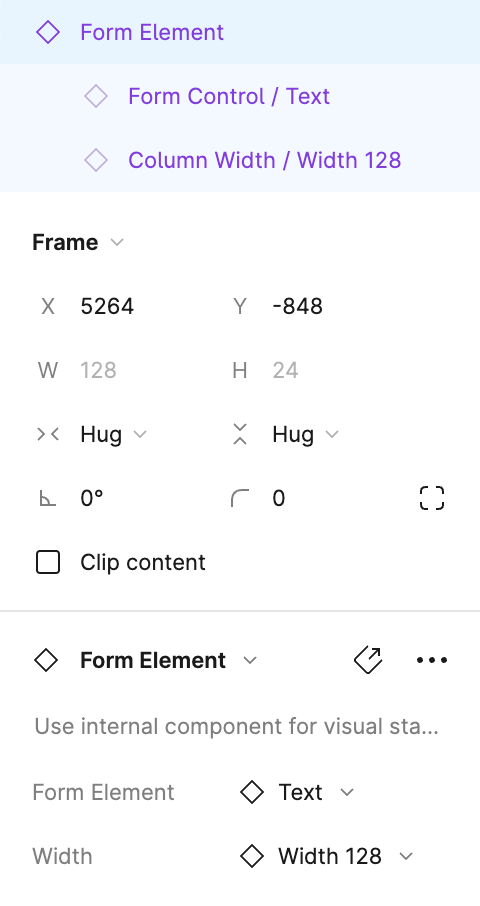
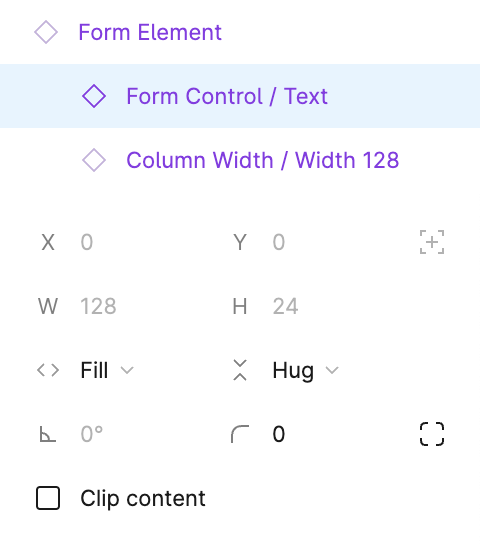
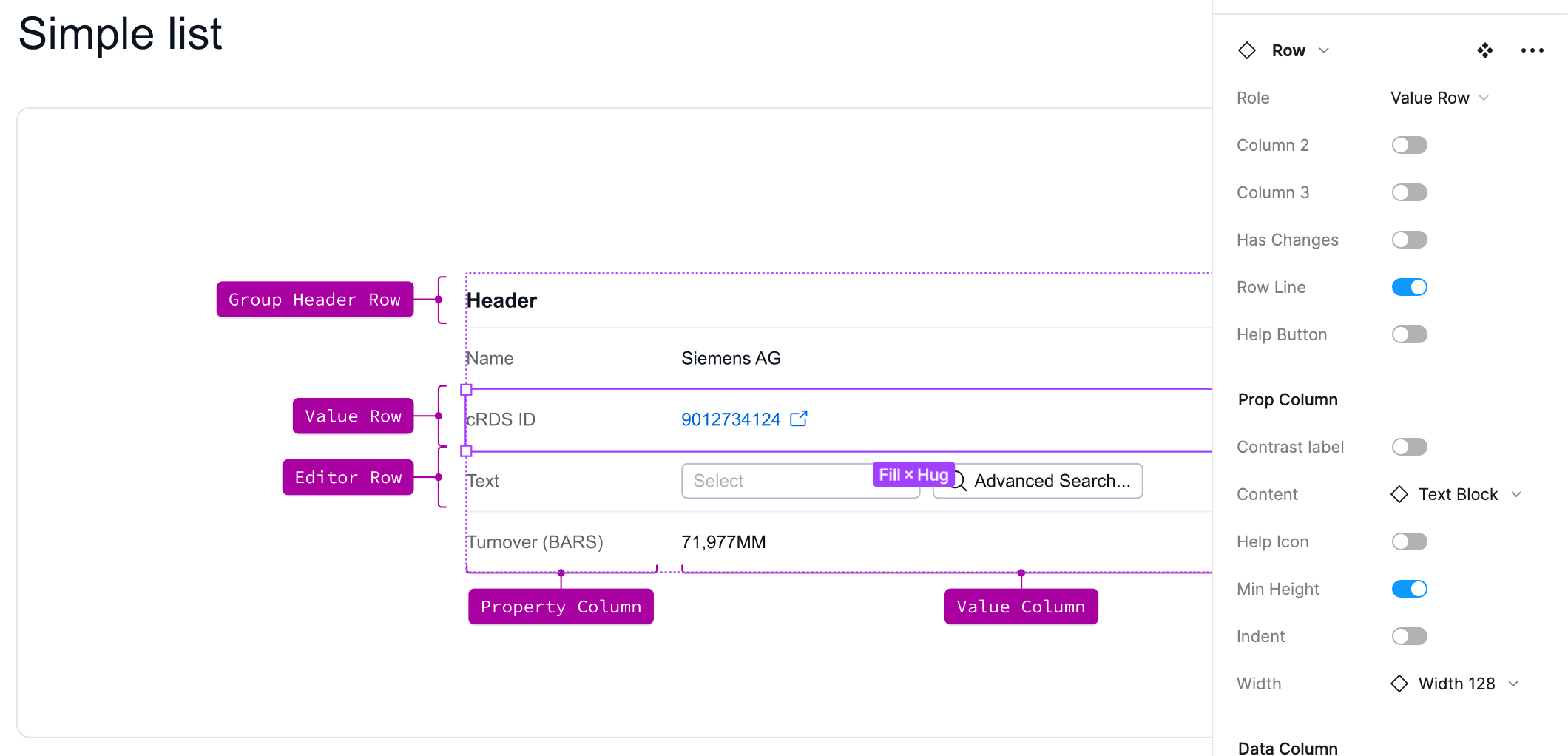
Hey there 👋 …is there a way to set a custom “Fixed width” for a nested instance of the component?
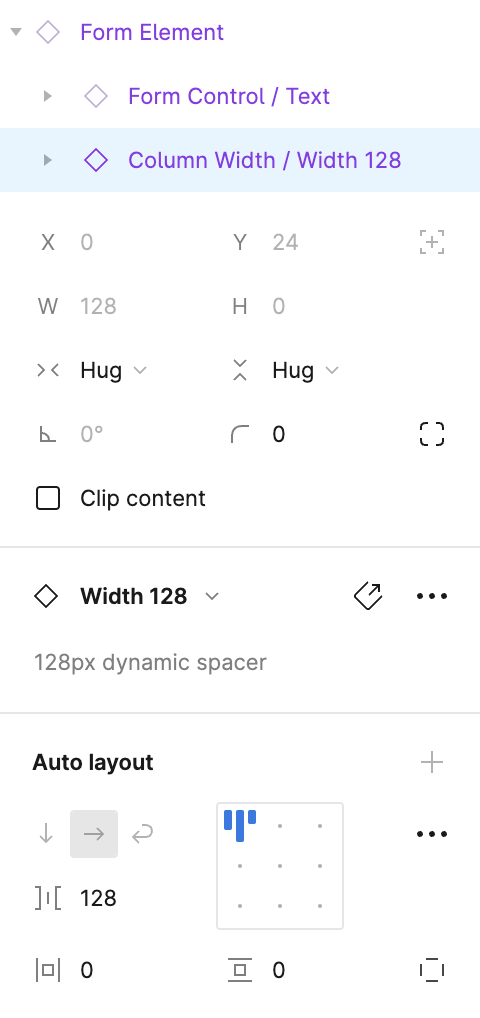
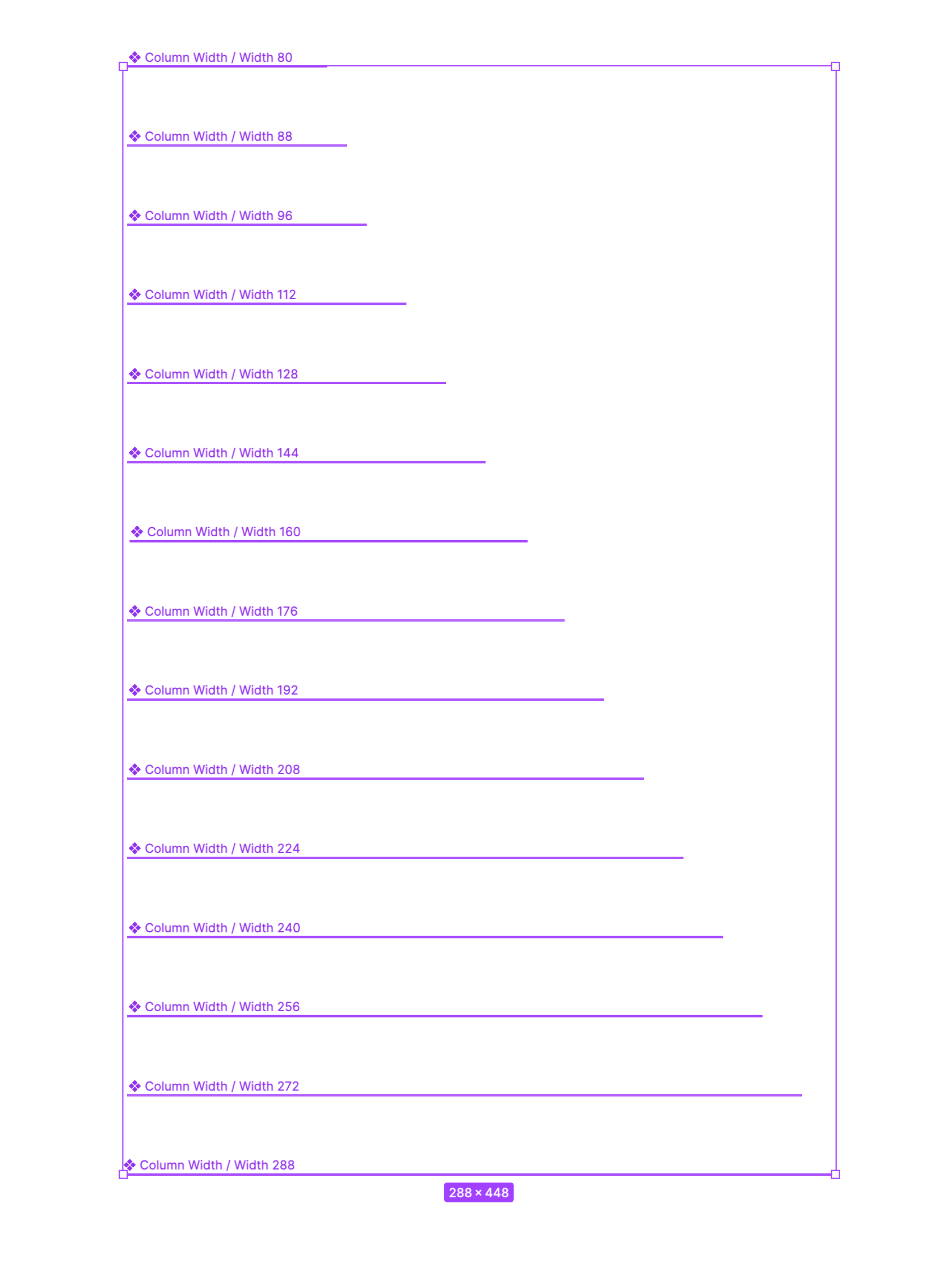
currently i’m just creating other master component (just one level higher) with the necessary width, but i’d like to avoid this method as i have to create new master each time which i think is not a good solution. So i’d like to know if there any other optimal way to set custom width for the nested instance.