Hello!
I’m following this tutorial (Easy Figma Auto Layout Tables Tutorial - YouTube) to make auto-layout tables within figma.
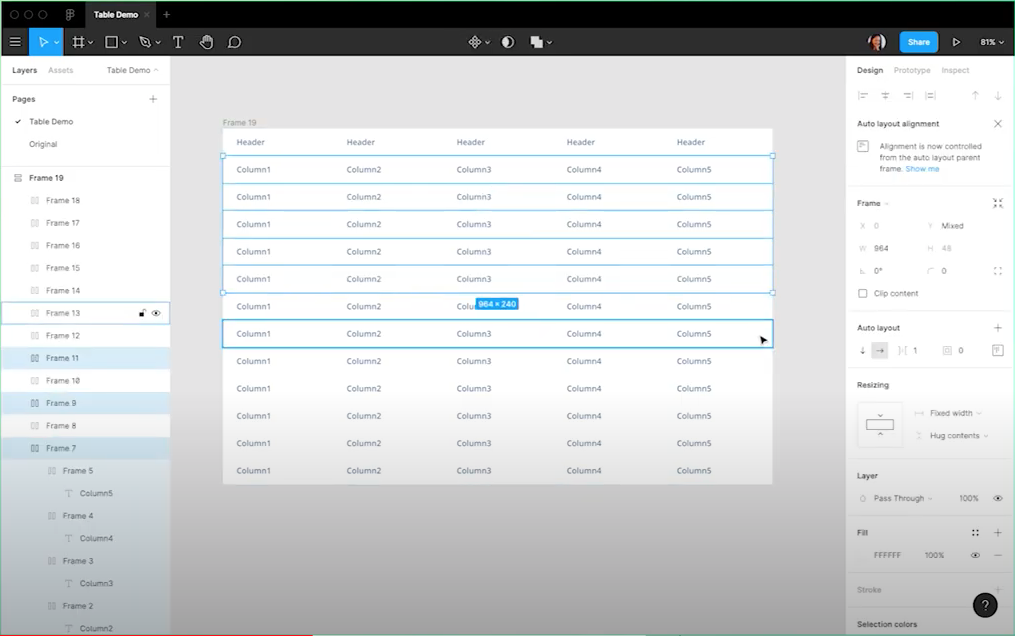
In the video, the lady has made an auto layout of one cell, duplicated it to create a row and then used this row to create columns. She then highlights the whole table and creates another auto layout of the whole thing.
When she changed the colour of certain cells within the table, she highlighted a row and simply changed the colour.
I cannot do that and I have to go into each individual auto layout original cell to change it.
I’m clearly doing something wrong as hers was so quick and simple!
Any help much appreciated!