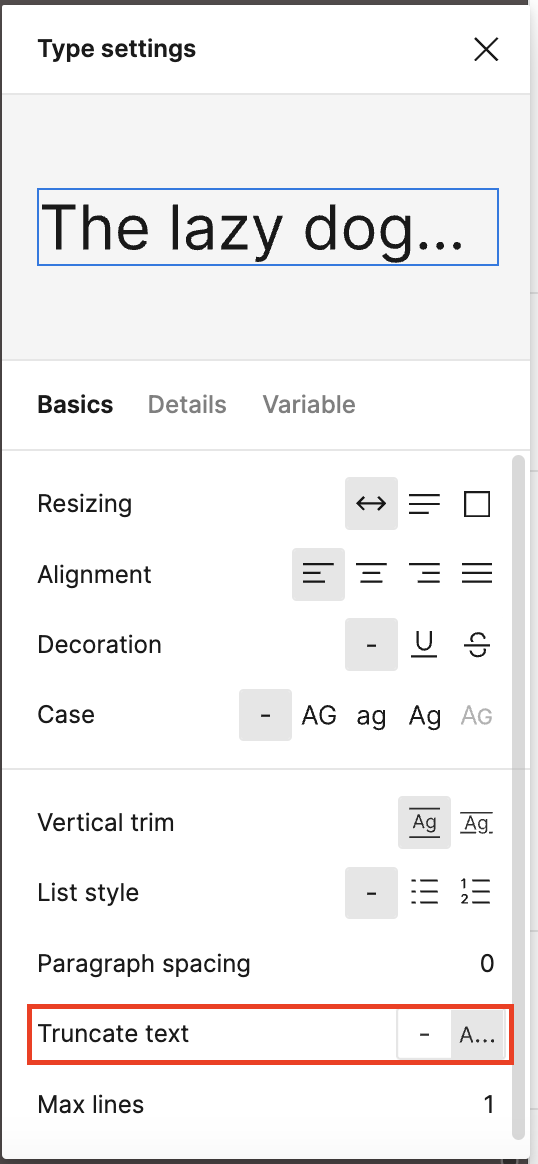
Hi all. I built two nested components where all the text and auto layouts are vertically set to Hug (and horizontally set to Fixed for the outer container and Fill for all layouts/text inside). It is mostly working. However, in some places, if I place text into an instance, and that text is longer than the character count of the component’s box, the instance’s box will not grow to “hug” all the content. Instead it cuts the content off. It especially seems to happen if there is a button or an image below the text box in question.
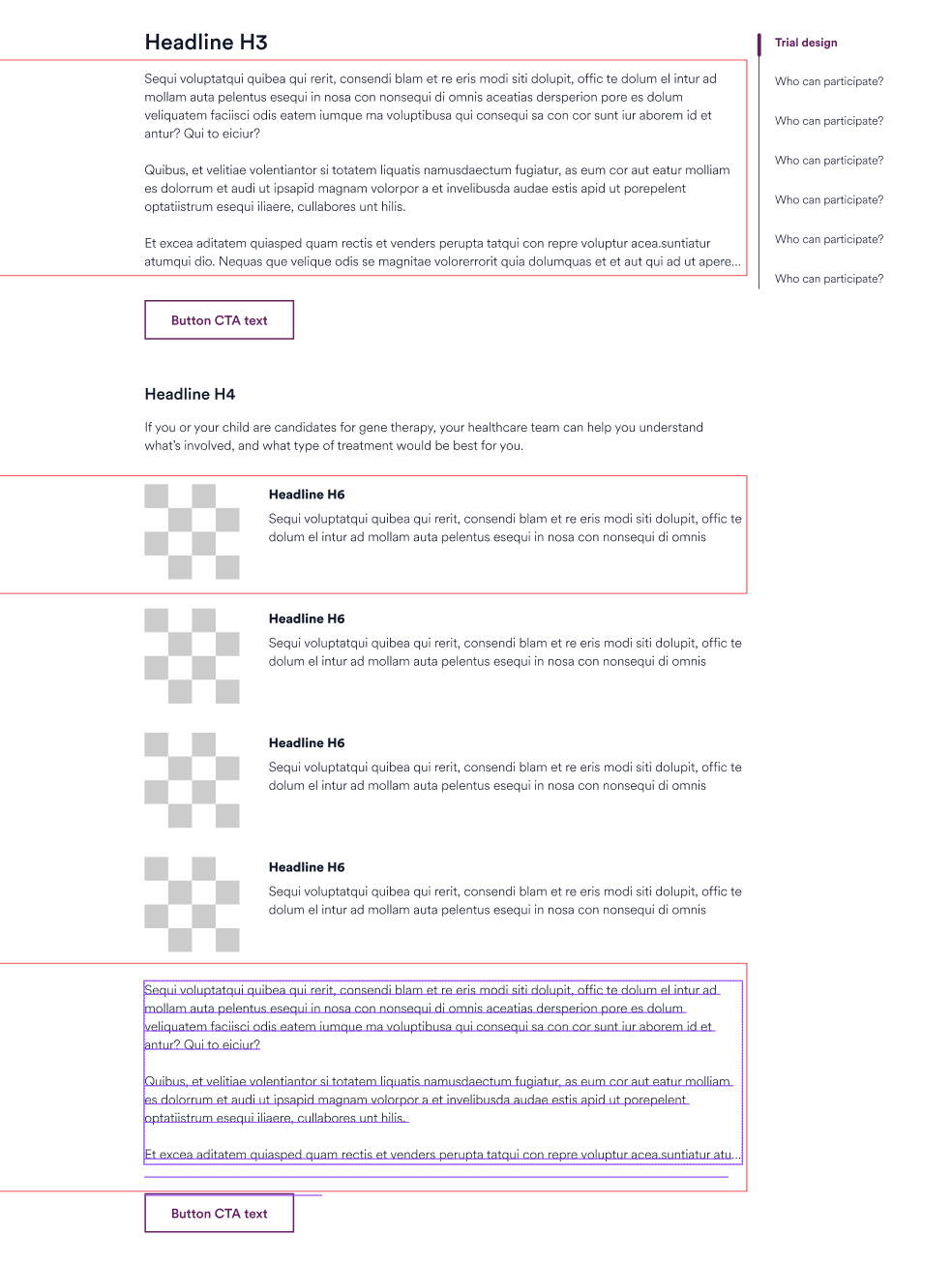
An image is attached. The red outlines show the places it is happening. On the bottom red box you can see an example of the text being longer than the box (box not hugging).
Any help is appreciated. Thanks!