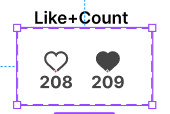
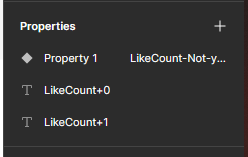
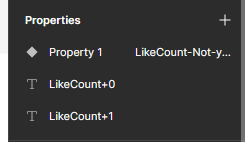
Hey! 🙂 For the prototype I’m working on, I was intending to use the like button created as in this video but I quickly ran into an issue here. In case there are multiple cases in the design where the like button would be used, is there a way to make each of them independent from each other without having to create a separate number variable and an individual component to each use case? Now if I apply same component throughout all of the items, once the like button is clicked on one of them, the like count is increasing for every item. Does anyone know how to solve that? Or should I just use a simple component without variables to avoid that from happening? Would really appreciate advice on this! 😊
Reply
Rich Text Editor, editor1
Editor toolbars
Press ALT 0 for help
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.