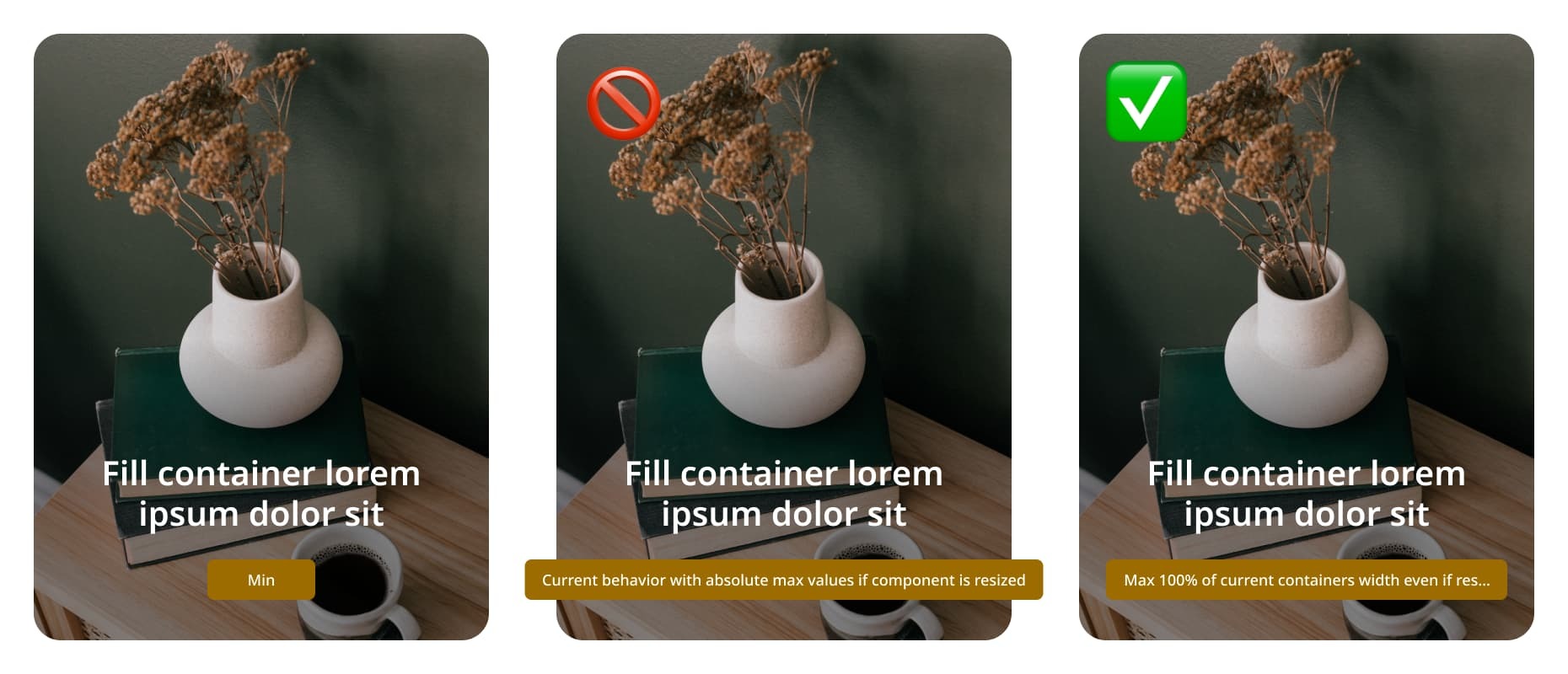
Sometimes we need to make an element fit a percentage of the container instead of always having it sharing the same proportion as the other elements (For instance - 2 elements, each one of them has 50% always).
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.