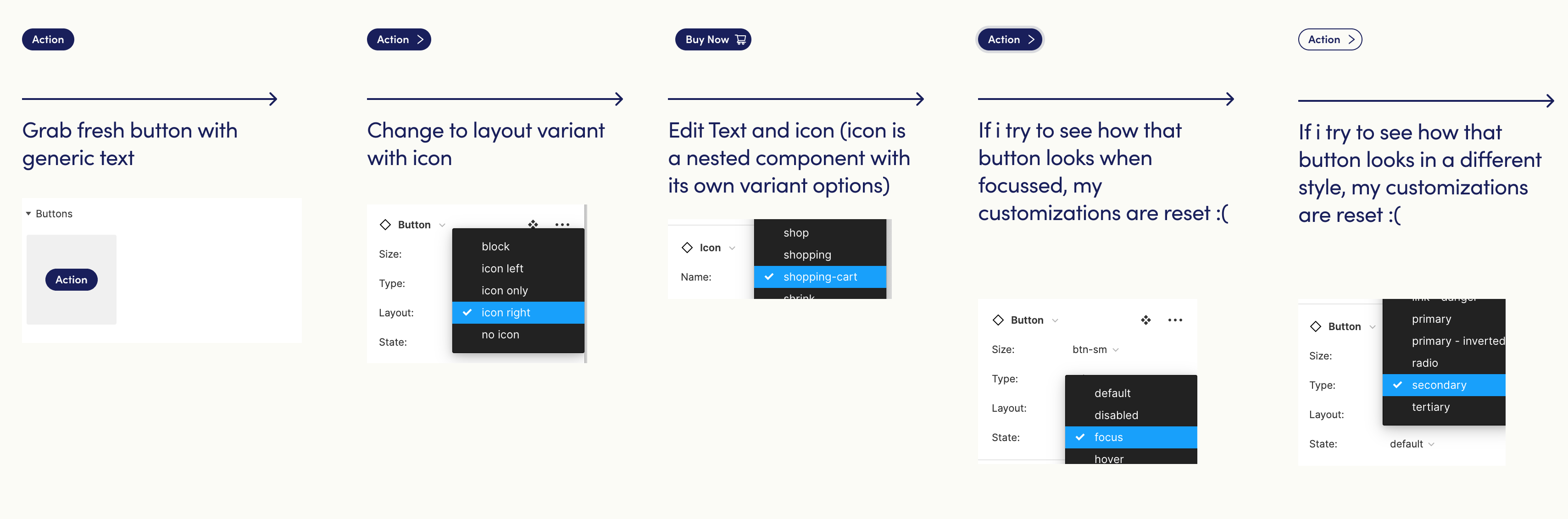
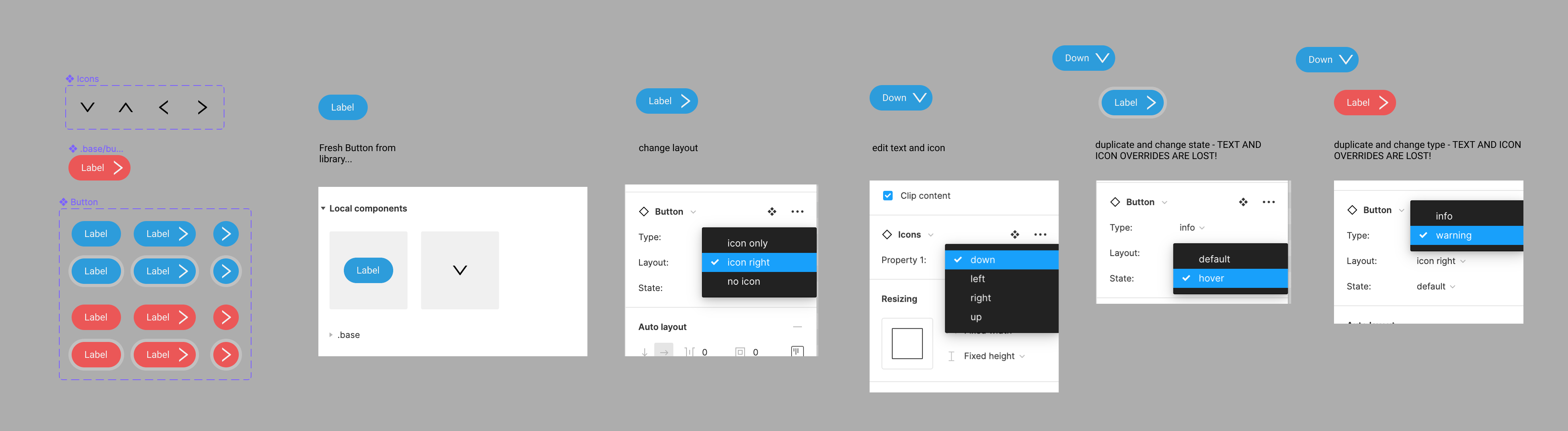
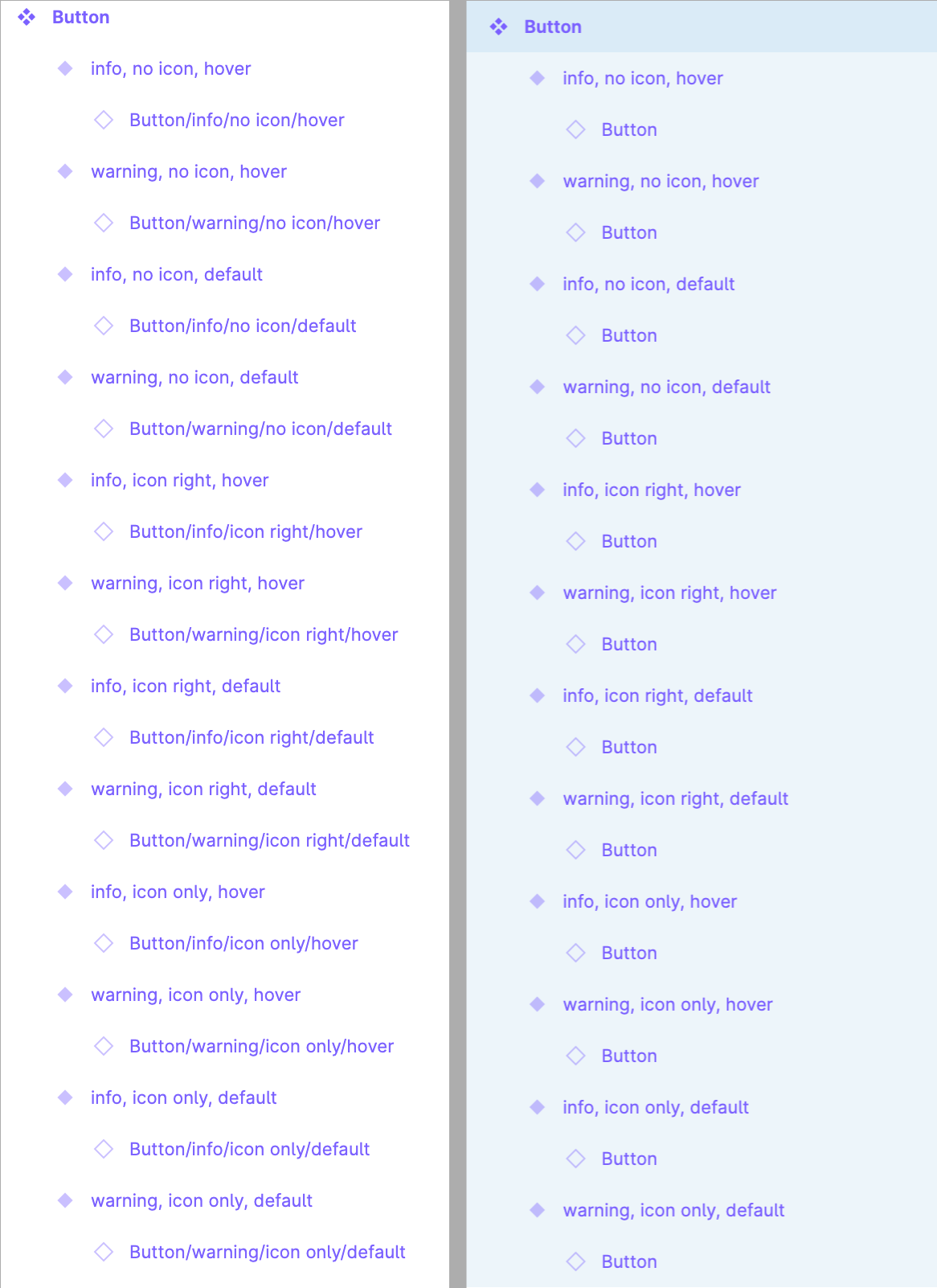
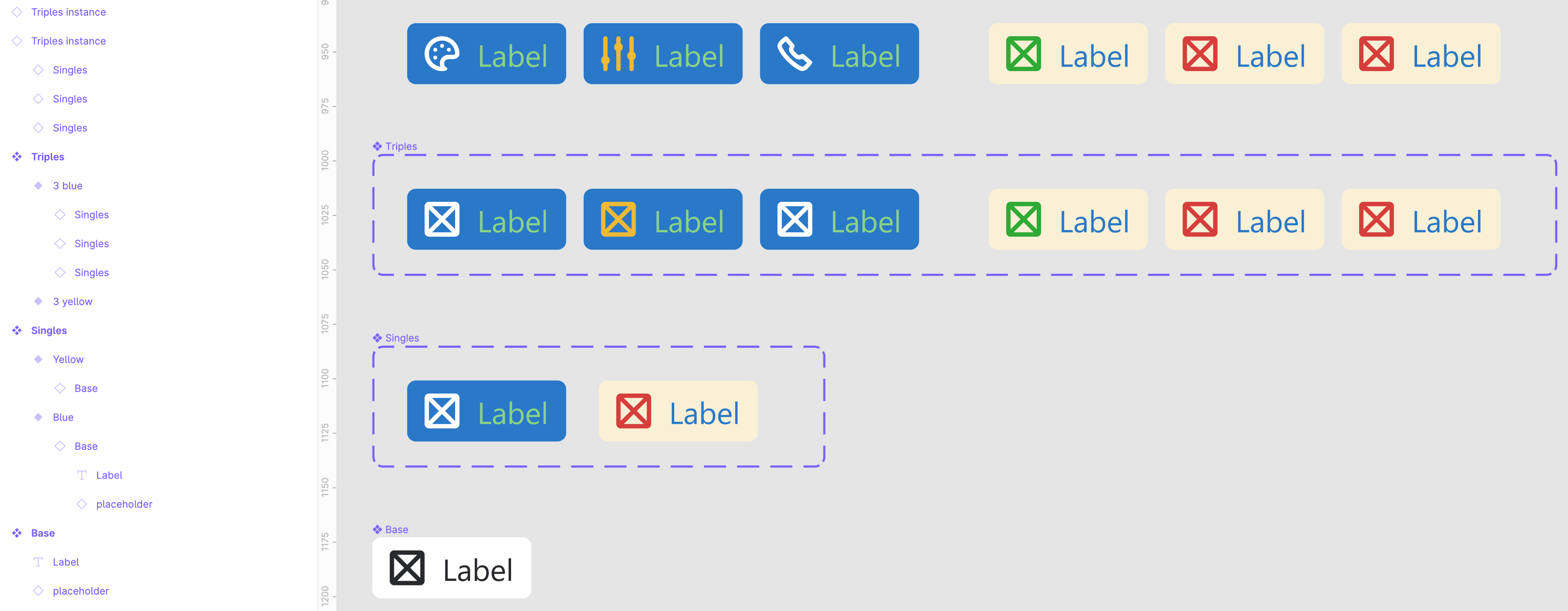
I’m not sure what the thinking is with the way variant overrides are preserved is, but it seems wrong to me…
Why respect the placeholder stuff from my base component over edits made to the component instances? The whole point of variants seems to be to make swapping styles / states of components easier, but it doesn’t work as far as i can tell?
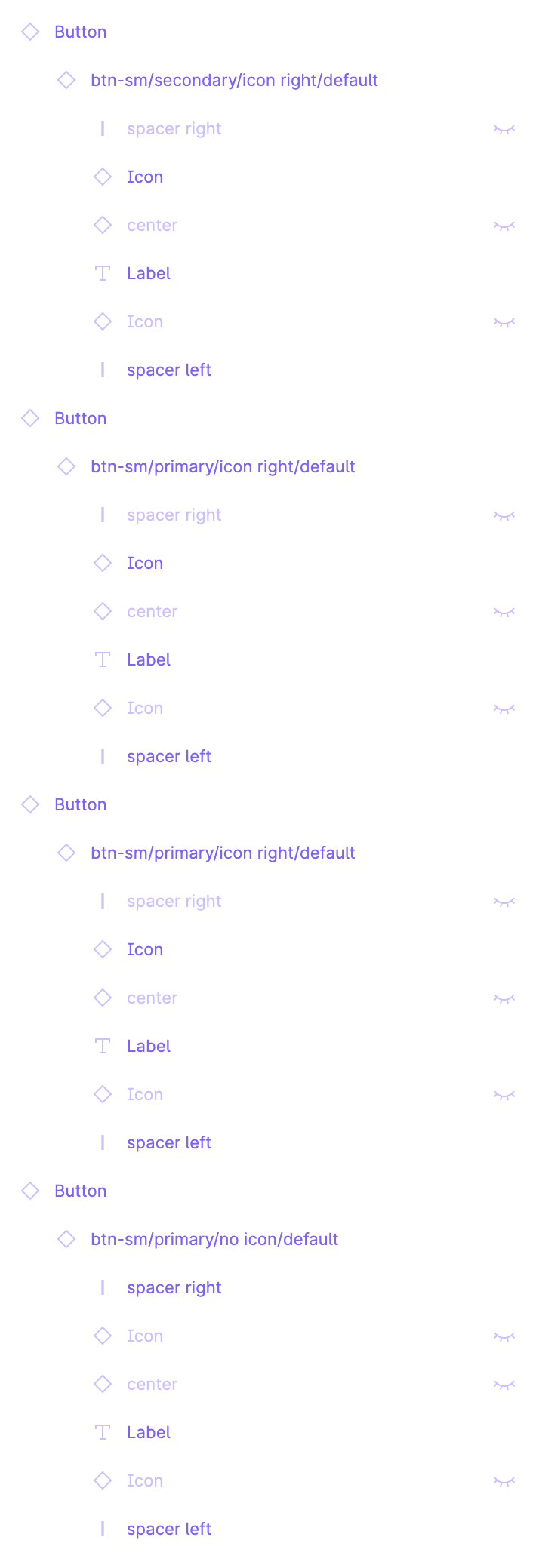
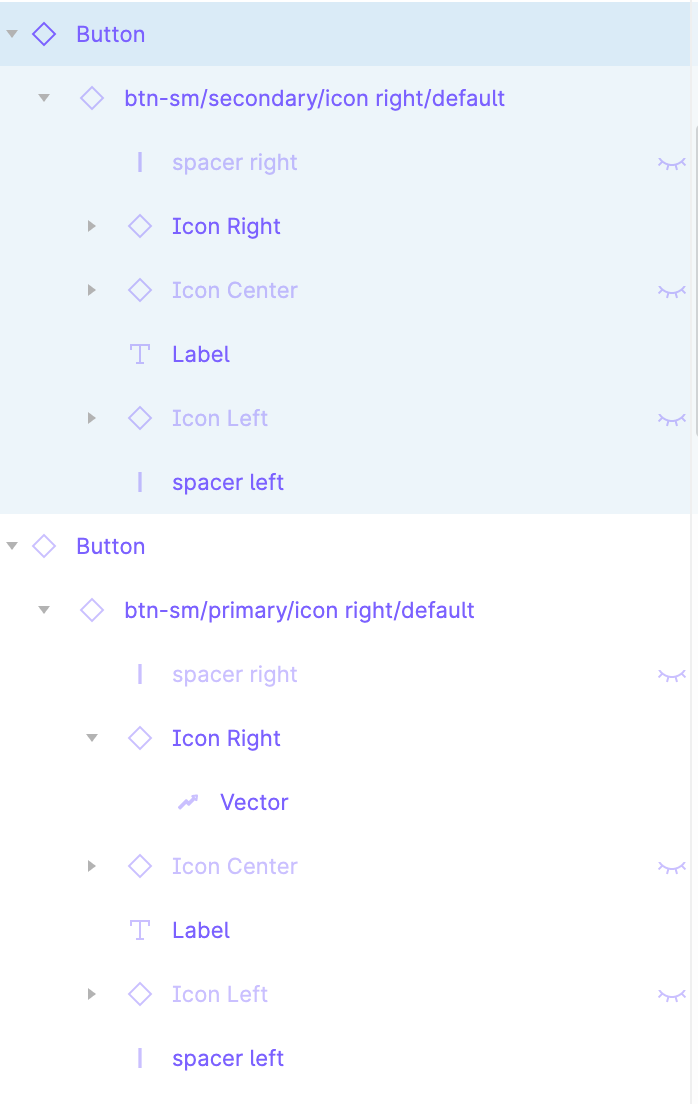
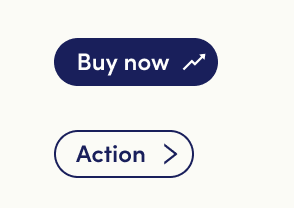
How would I make my text / nested icon overrides preserve in this use case?
I see there is some internal uncertainty over whether the current approach is right, and lots of people obviously struggling with this.
Am I missing something? Or have the wrong choices been made in the current implementation ?
Reading the docs on this, it feels slightly confusing, but as far as i can tell i’m doing things right, but still unable to achieve the desired result.