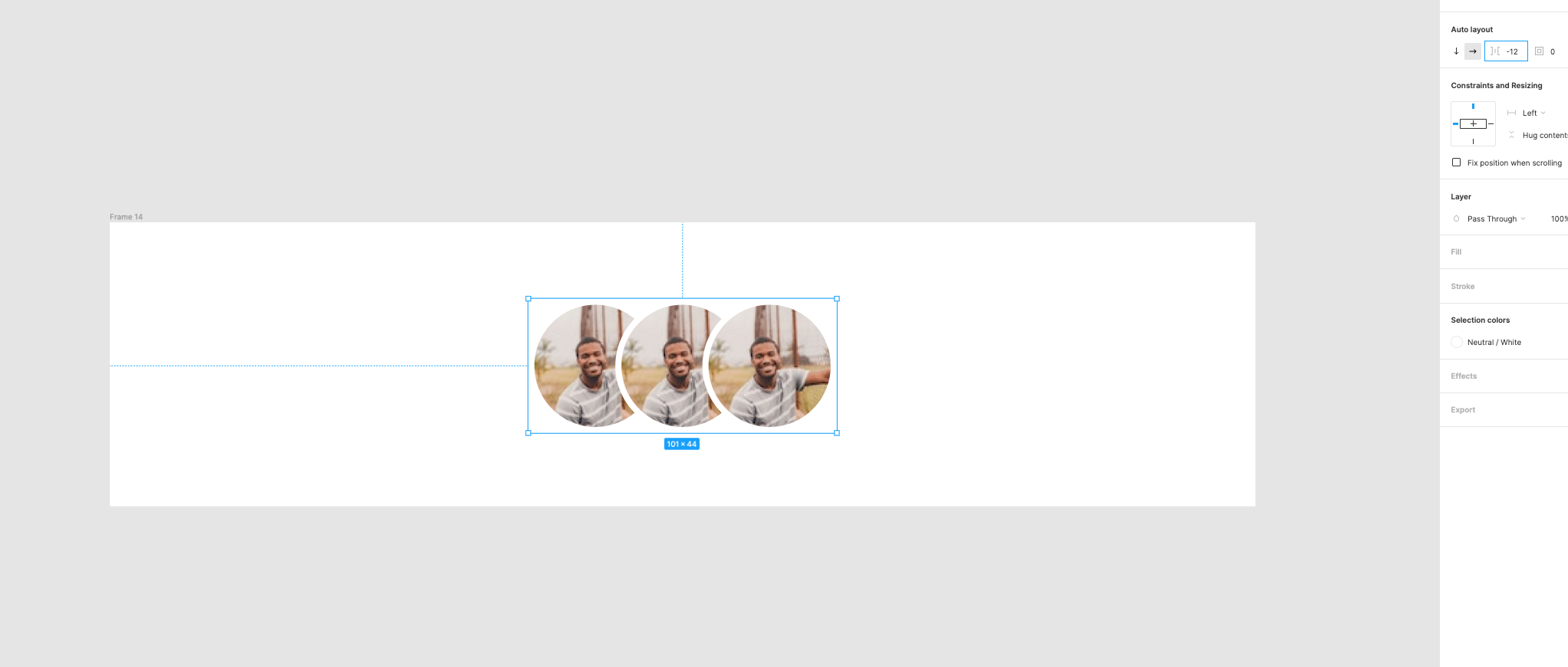
Sometimes elements overlap. And that’s ok. Please let us have negative values in auto layout. This includes negative values for padding and spacing between elements.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.