Hi everyone,
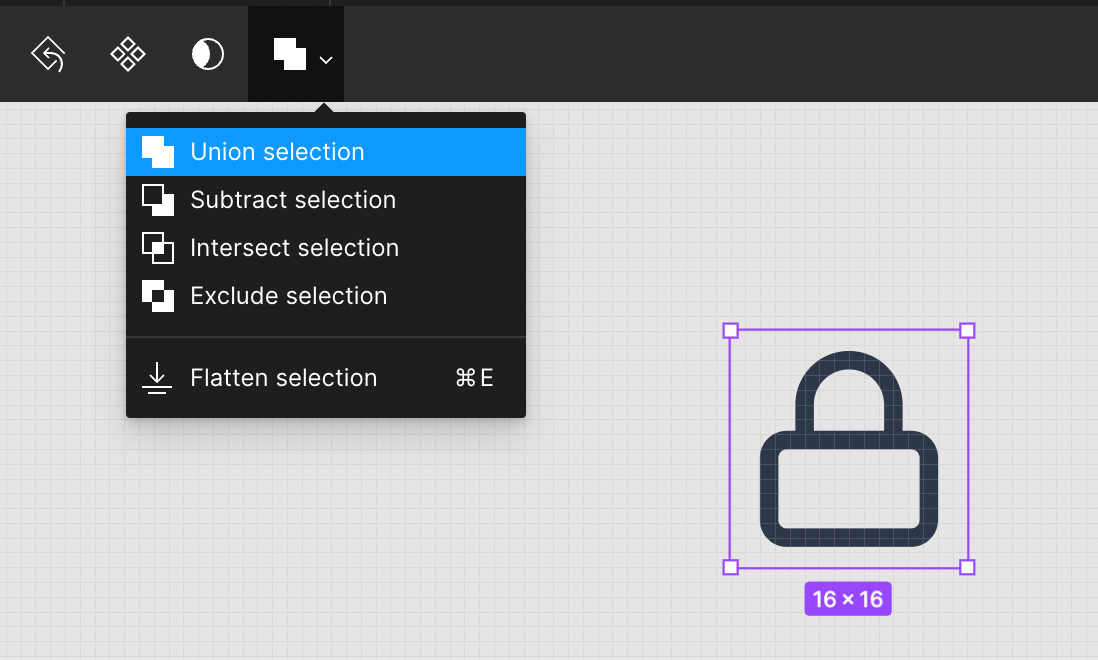
I really hope you can help us with this one: We have an icon library (all filled no double lines vectors) and we are using them in a new file for some button components.
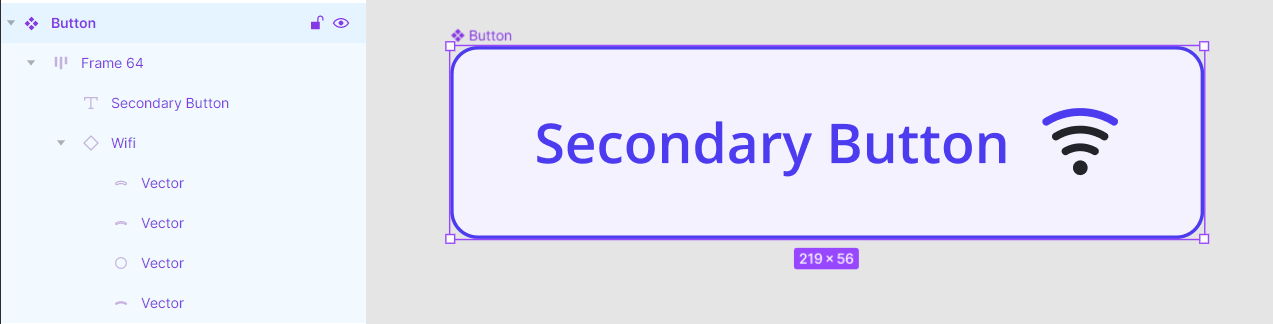
The problem is they don’t render properly with the color
As you can see the black belongs to the icon library but the button is supposed to color everything in our primary color.
Any idea why is this happening?