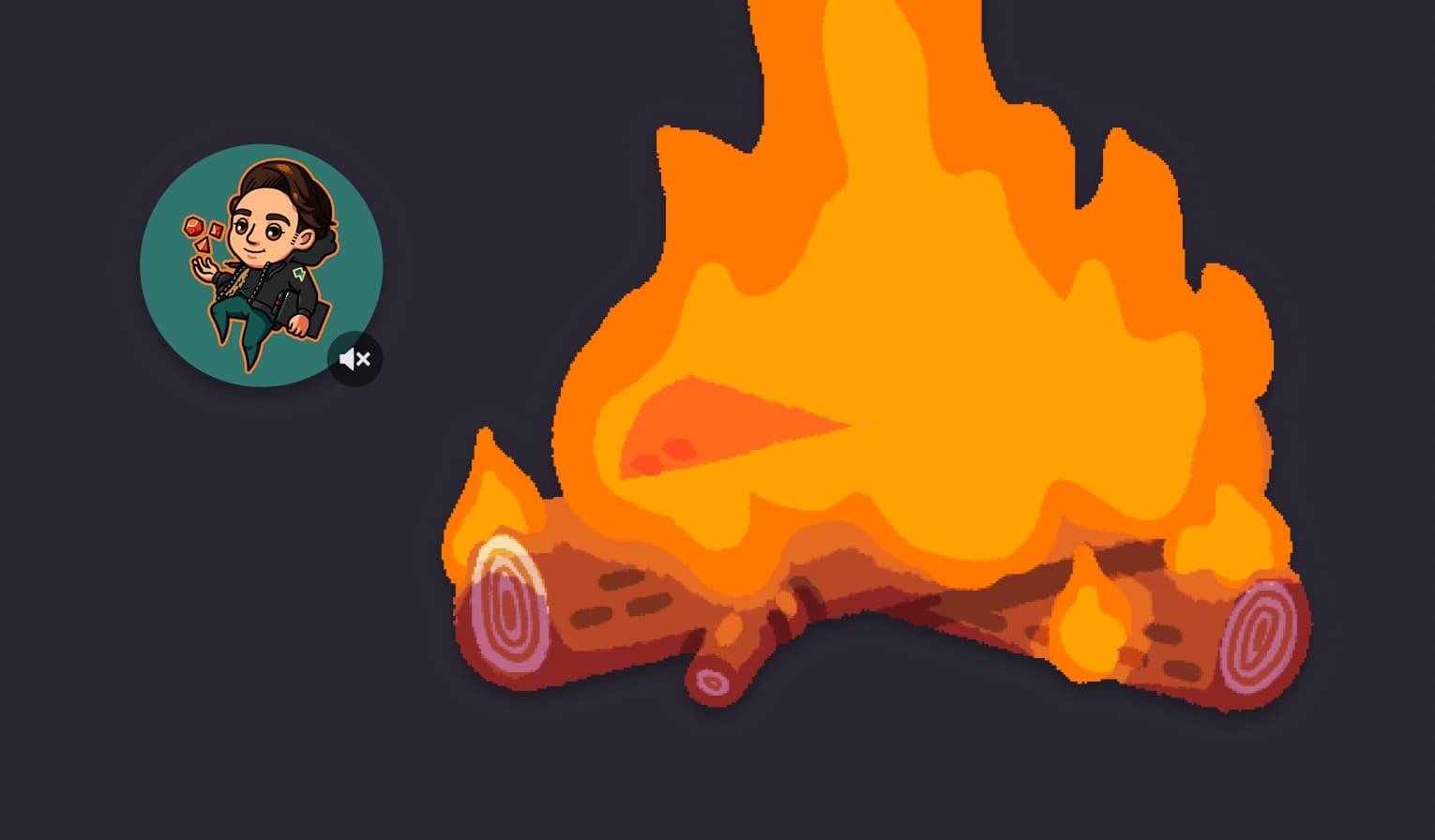
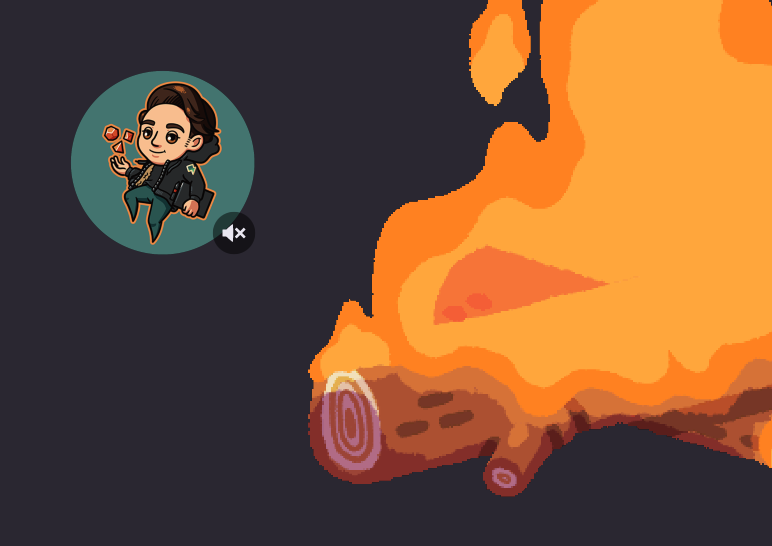
Inherited drop shadows show in the design file but don’t properly appear in prototypes. You can see in the image of the design the avatar and campfire image both show the drop shadow, but in the prototype the drop shadow is missing on both.
Design:
Prototype:
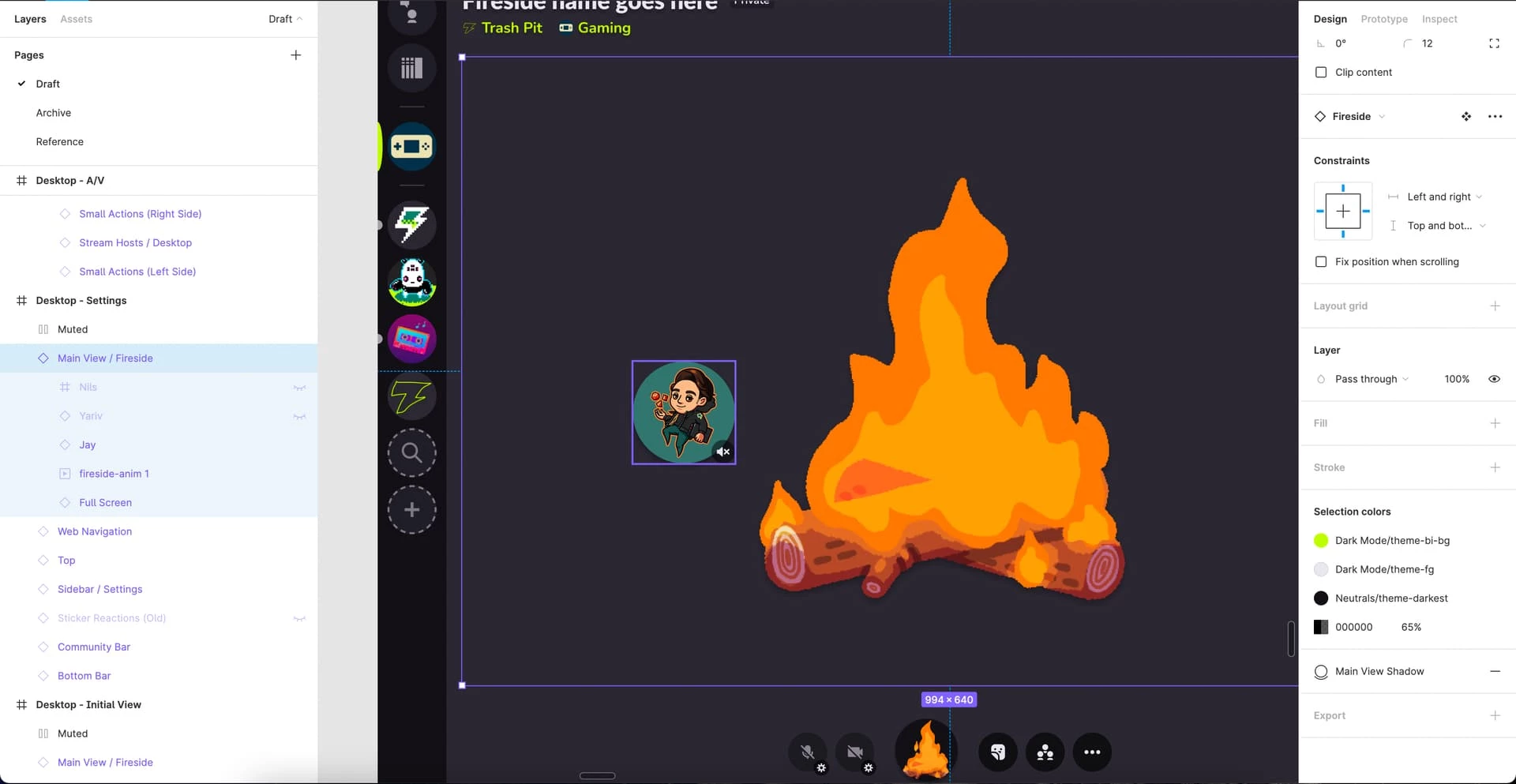
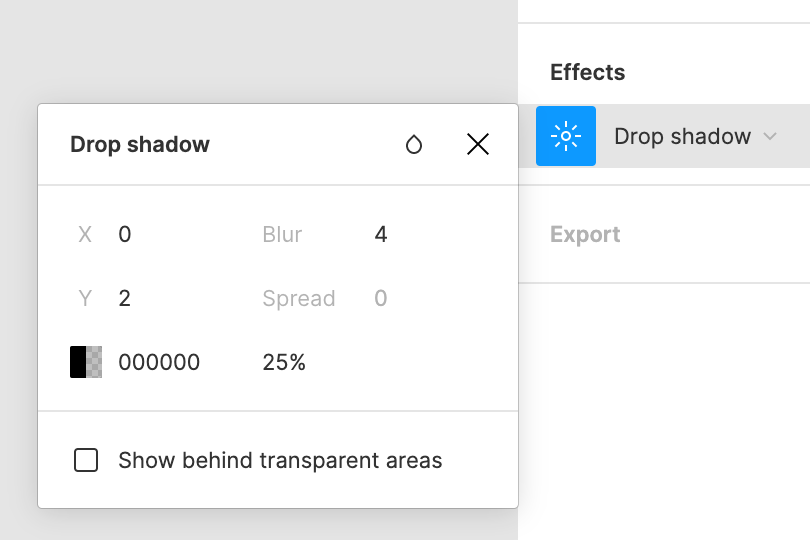
An effect style is enabled on the container component that both the avatar and image inherit. When I apply the effect directly to the component’s sub-elements they appear in the prototype, but that defeats the purpose of applying the effect style to the container component to avoid having to micromanage each individual element inside.