Hi there,
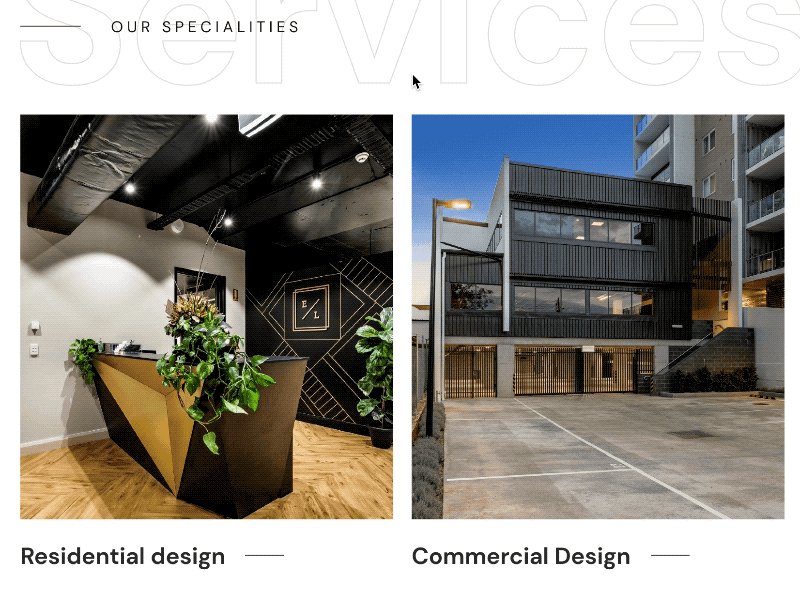
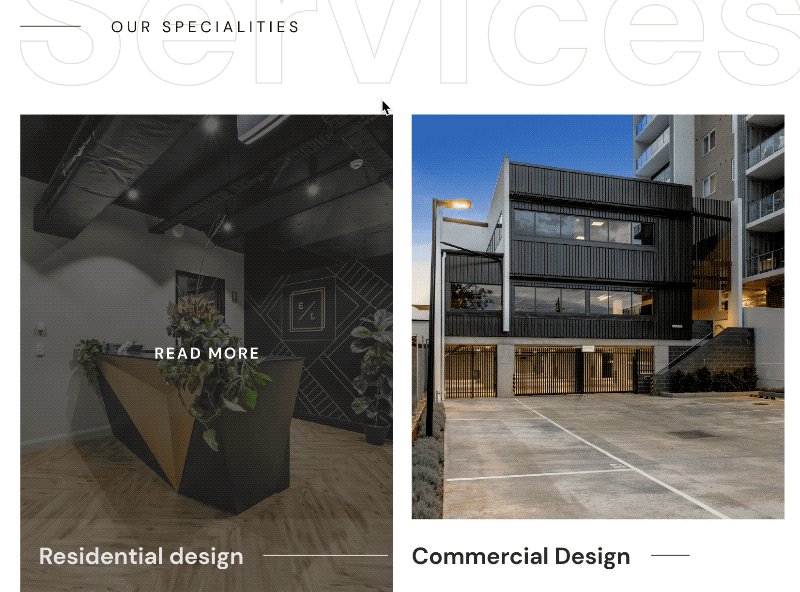
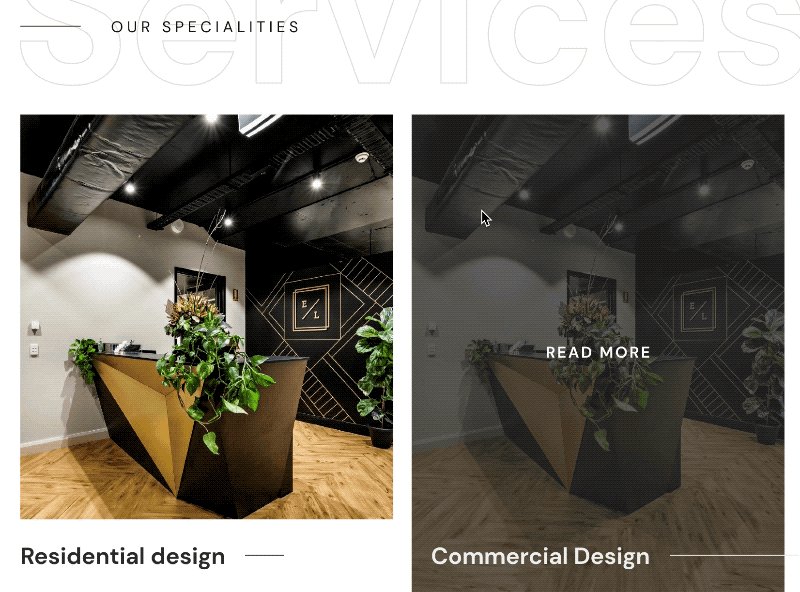
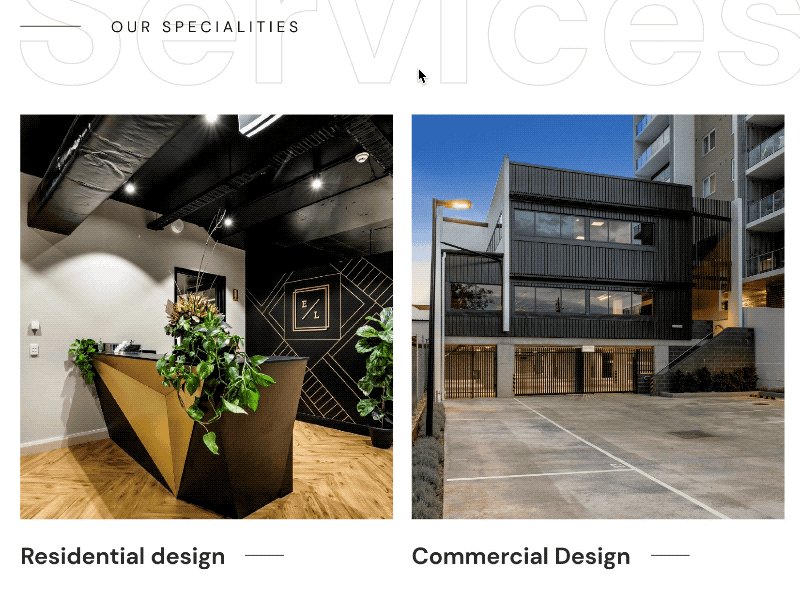
So I’ve been wondering about this for a time now. I’m building a component that consists of an image, a text block, and a link item with its own states. The component has a hover state on both the image (darker overlay) and text (link behavior). The text area is no problem. But when I’m changing the image when working with the component the hover state shows the parent component’s hover state. And not the image that the normal state shows.
Am I missing something? Or is this feature still not available when working with interactive components?
Thanks
/J.