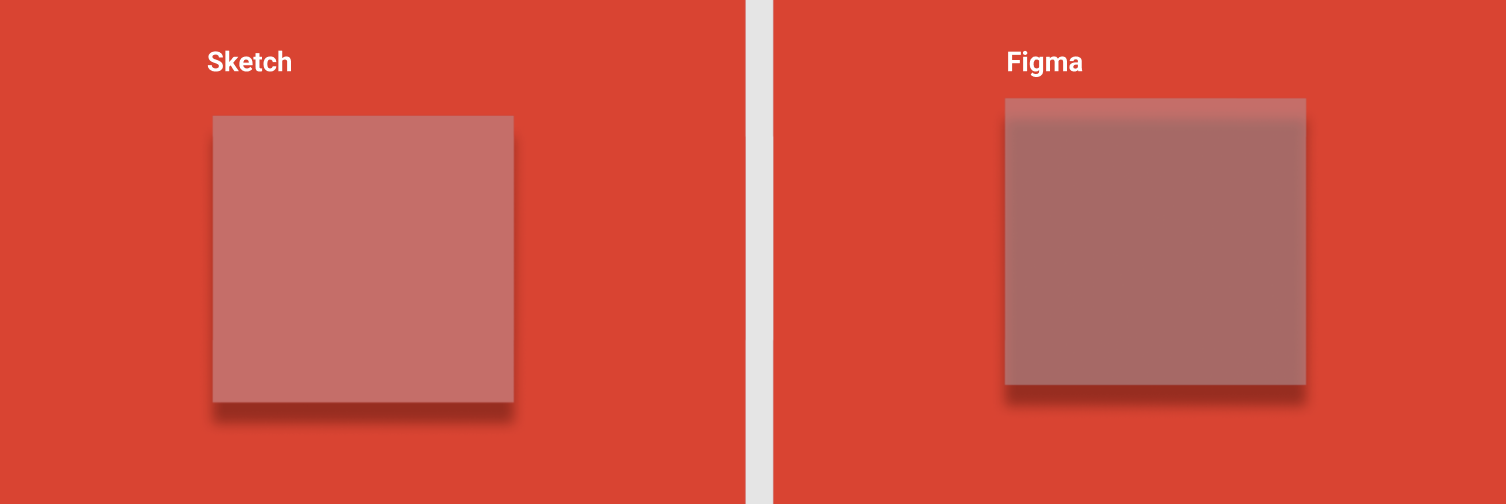
In Sketch, if an object has transparency and drop-shadow, that drop-shadow applies only to the outside of the object, but in Figma, drop-shadow is always visible behind the layer fill. I found out 2 ways so far. 1) knock-out/mask on the drop shadow layer separated from the transparent object 2) adding one more layer with a white fill > change the pass-through layer mode to dark/multiply and add drop-shadow. None of them feel smart to me. Is there any easy way to do or plan to improve this?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.