To esay manage,I have baseStyleSystem to manager color、font、shadow and icon. all design system and Project file
-
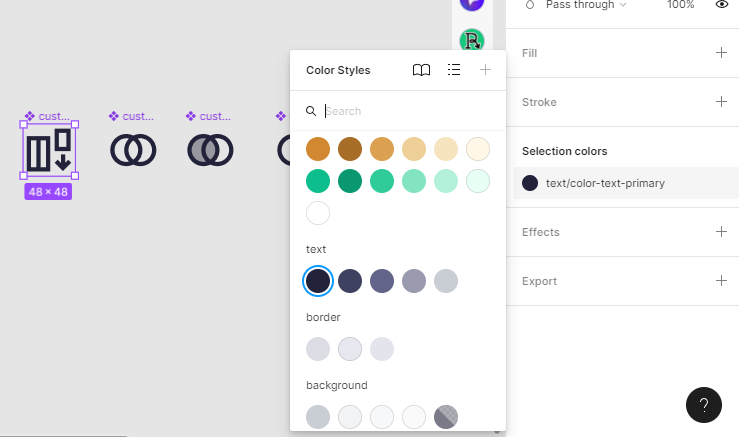
Now set icon A, and give the color C-A.
-
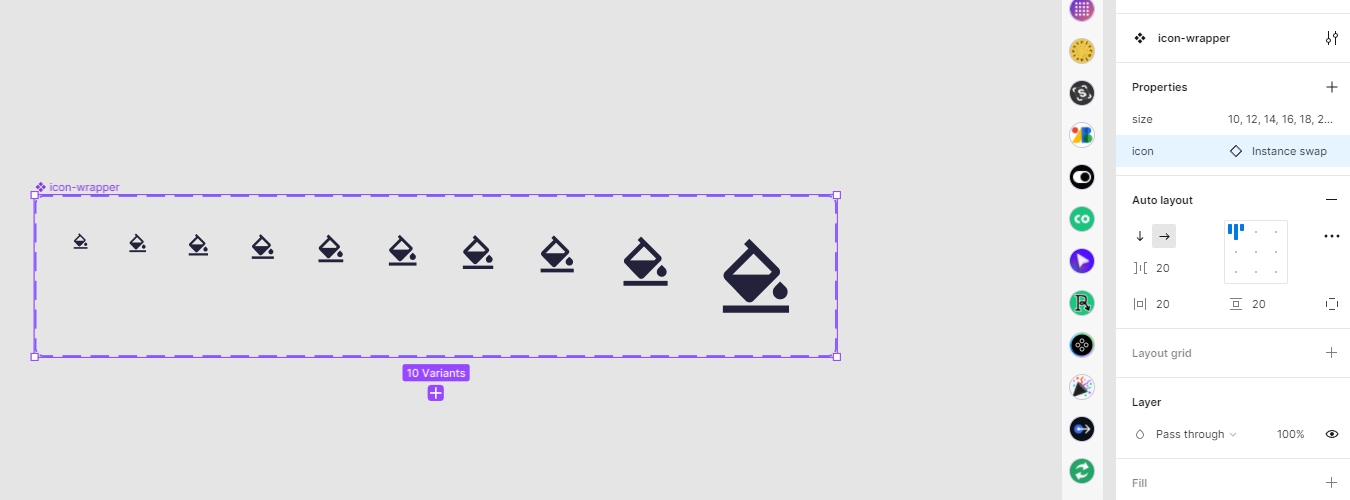
For better management of icon sizes, use a single component for unified invocation. icon color still is C-A.
-
In the project design system, a component X is designed that references this icon. But To match the component style, change the icon color to C-B (X-enabled),C-C(X-disabled), C-D(X-hover)
-
In the project file,use X to form design renderings. and change icon to another Z. but change X variant, the icon color can’t follow C-B, C-C, C-D. it follow Z-A(the base color)
So Can’t Figma team change it?