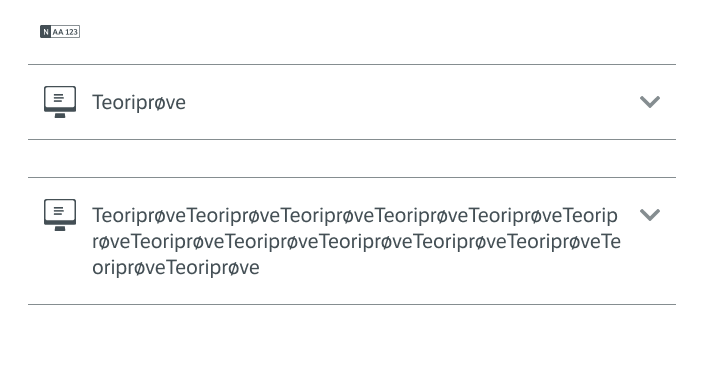
Hello, and thank you for a great app! We are building a lot of components based on autolayout, and have a question regarding swapping icons. It concerns our accordion, where we’d like to use different icons for different headings.
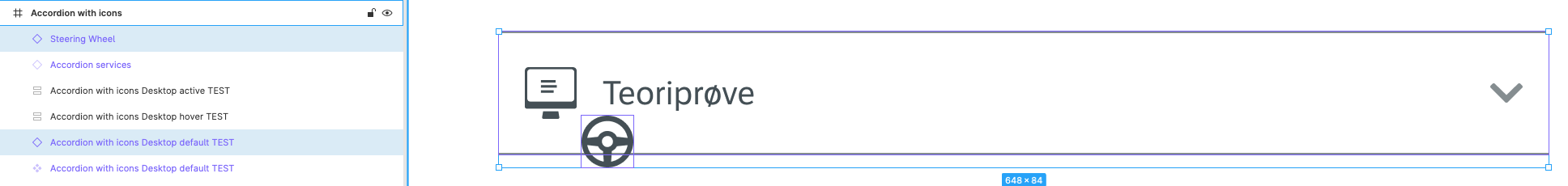
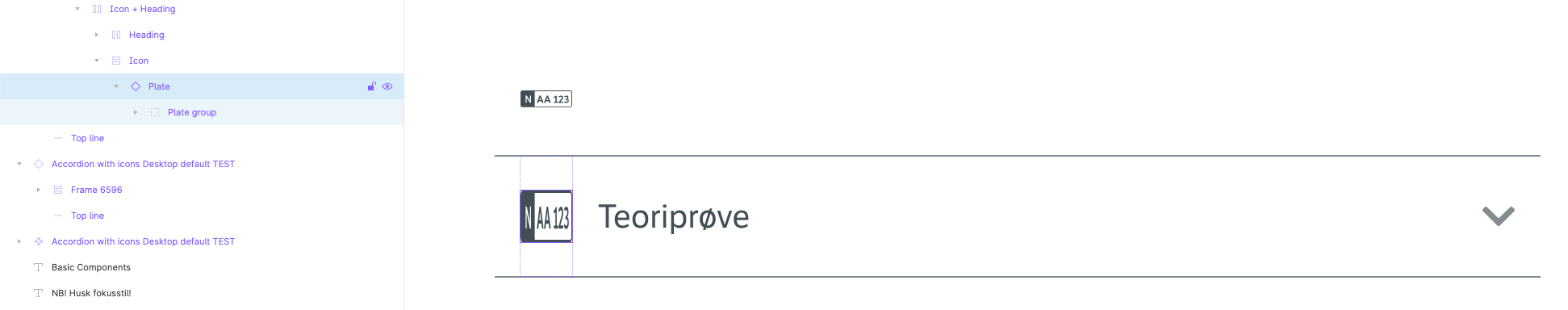
Earlier we could drag an icon into the component’s autolayout. Some blue lines would appear, we could delete the old icon and keep the new one. Now, we can’t make the new icon part of the autolayout, it seems.
Does anyone have any idea how to solve this? Is there a work around?